
모던 JS 딥다이브 공부 정리 글입니다.
10.1_객체란?
- 원시 값을 제외한 나머지 값(함수, 배열, 정규표현식)은 모두 객체이다.
- 객체는 다양한 타입의 값(원시 또는 객체)를 하나의 단위로 구성한 복합 자료구조
- 원시 값은 Immutable value지만 객체는 Mutable value이다.
- 객체는 0개 이상의 프로퍼티(키:value)로 이루어짐.
- 객체 내의 함수는 일급 객체이므로 값으로 취급 가능하며 일반 함수와 구분하기 위해 메서드라고 부른다.
- 프로퍼티 : 객체의 상태를 나타내는 값(data)
- 메서드 : 프로퍼티(상태 데이터)를 참조하고 조작할 수 있는 동작(behavior)
-객체와 함수
자바스크립트의 객체는 함수와 밀접한 관계를 가진다.
함수로 객체르 생성할 수도 있고 함수 자체가 객체이기도 하다.
즉, 함수와 객체는 분리해서 생각할 수 없는 개념이다.
10.2_ 객체 리터럴에 의한 객체 생성
참고: 인스턴스
인스턴스란 클래스에 의해 생성되어 메모리에 저장된 실체.
클래스는 인스턴스를 생성하기 위한 템플릿(붕어빵 틀) 역할.
- JS는 프로토타입 기반 객체지향 언어로서 다양한 객체 생성 방법을 지원함.
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스(ES6)
10.2.1_ 객체 리터럴
- 가장 일반적인 객체 생성 방법
- 리터럴은 사람이 이해할 수 있는 문자 또는 약속된 기호를 이용하여 값을 생성하는 표기법
- 객체 리터럴은 중괄호 내에 0개 이상의 프로퍼티를 정의하고 변수에 할당되는 시점에 JS엔진이 객체 리터럴을 해석하여 객체를 생성
var emptyObject = {};
console.log(typeof emptyObject); // object
var person = {
name: 'Lee',
gender: 'male',
sayHello: function () {
console.log('Hi! My name is ' + this.name);
}
};
console.log(typeof person); // object
console.log(person); // {name: "Lee", gender: "male", sayHello: ƒ}
person.sayHello(); // Hi! My name is Lee10.2.2_ Object 생성자 함수(built-in 함수)
- new와 Object 생성자 함수를 호출하여 빈 객체를 생성할 수 있다.
- 빈 객체 생성 후 프로퍼티 또는 메서드를 추가하여 완성한다.
- 생성자 함수를 통해 생성된 객체를 인스턴스라고 한다.
- 생성자 함수의 네이밍은 파스칼 케이스를 따른다.
// 빈 객체의 생성
var person = new Object();
// 프로퍼티 추가
person.name = 'Lee';
person.gender = 'male';
person.sayHello = function () {
console.log('Hi! My name is ' + this.name);
};
console.log(typeof person); // object
console.log(person); // {name: "Lee", gender: "male", sayHello: ƒ}
person.sayHello(); // Hi! My name is Lee10.2.3_ 생성자 함수
- 위 두가지 방법으로 프로퍼티 값만 다른 여러개의 객체 생성은 귀찮다.
- 생성자 함수 이름은 대문자로 시작.
// 생성자 함수
function Person(name, gender) {
this.name = name;
this.gender = gender;
this.sayHello = function(){
console.log('Hi! My name is ' + this.name);
};
}
// 인스턴스의 생성
var person1 = new Person('Lee', 'male');
var person2 = new Person('Kim', 'female');**this**는 생성자 함수가 생성할 인스턴스를 가리킨다.- this에 바인딩 된 프로퍼티와 메서드는 public(외부 참조 가능)이다.
- 생성자 함수 내에서 선언된 일반 변수는 private(외부 참조 불가)
->생성자 함수 내에서는 자유롭게 접근 가능 but 외부 접근 불가.
-> 인스턴스에 안 물려 준다는 뜻.
function Person(name, gender) {
var married = true; // private
this.name = name; // public
this.gender = gender; // public
this.sayHello = function(){ // public
console.log('Hi! My name is ' + this.name);
};
}
var person = new Person('Lee', 'male');
console.log(typeof person); // object
console.log(person); // Person { name: 'Lee', gender: 'male', sayHello: [Function] }
console.log(person.gender); // 'male'
console.log(person.married); // undefined- 일반함수와 생성자 함수는 같다. 단지 첫글자를 대문자로 해서 구분하려는 것
- 일반함수도 new 붙이면 인스턴스 생성한다.
- this는 new와 함께라면 다르게 작동하는데 LINK
10.3_ 프로퍼티
- 객체는 프로퍼티의 집합이며 프로퍼티는 키와 값으로 구성된다.
let person = {
firstName: "po", // 네이밍 규칙 준수 O
'last-name': 'po', // 네이밍 규칙 준수 X- 프로퍼티 키에 문자열이나 심벌 값 외의 값 사용하면 암묵적 타입 변환에 의해 문자열로 변환된다.
var foo = {
0: 1, // key 0은 내부적으로 문자열임.
1: 2,
3: 3
}- 이미 존재하는 프로퍼티 키를 중복 선언하면 나중의 프로퍼티가 덮어씀. 에러 발생 X
var foo = {
name: 'Lee',
name: 'Cho',
}
console.log(foo.name) // 'Cho'10.4_ 메서드
- JS 함수는 객체(일급 객체)이다. 따라서 함수로 취급 가능하여 프로퍼티 값으로 사용 가능
- 프로퍼티 값이 함수일 경우 일반 함수와 구분을 위해 메서드라고 부른다.
10.5_ 프로퍼티 접근
- 두 가지
- 마침표 프로퍼티 접근 연산자(.)
- 대괄호 프로퍼티 접근 연산자(
[...])
- 프로퍼티 키가 식별자 네이밍 규칙을 준수하면 둘 다 사용 가능
- 규칙 준수안하면 대괄호만.
10.6_ 프로퍼티 값 갱신
- 이미 존재하는 프로퍼티 값에 값을 할당하면 프로퍼티 값이 갱신된다.
10.7_ 프로퍼티 동적 생성
- 존재하지 않는 프로퍼티에 값을 할당하면 프로퍼티가 동적으로 생성되어 추가되고 프로퍼티 값이 할당 됨.
10.8_ 프로퍼티 삭제
- delete 연산자는 객체의 프로퍼티를 삭제.
10.9_ ES6 객체 리터럴 확장 기능
10.9.1_ 프로퍼티 축약 표현
// 기존 ES5
var x = 1, y = 2;
var obj = {
x: x,
y: y,
}
console.log(obj) // {x:1, y:2}
//ES6
let x = 1, y = 2;
const obj = {x, y}
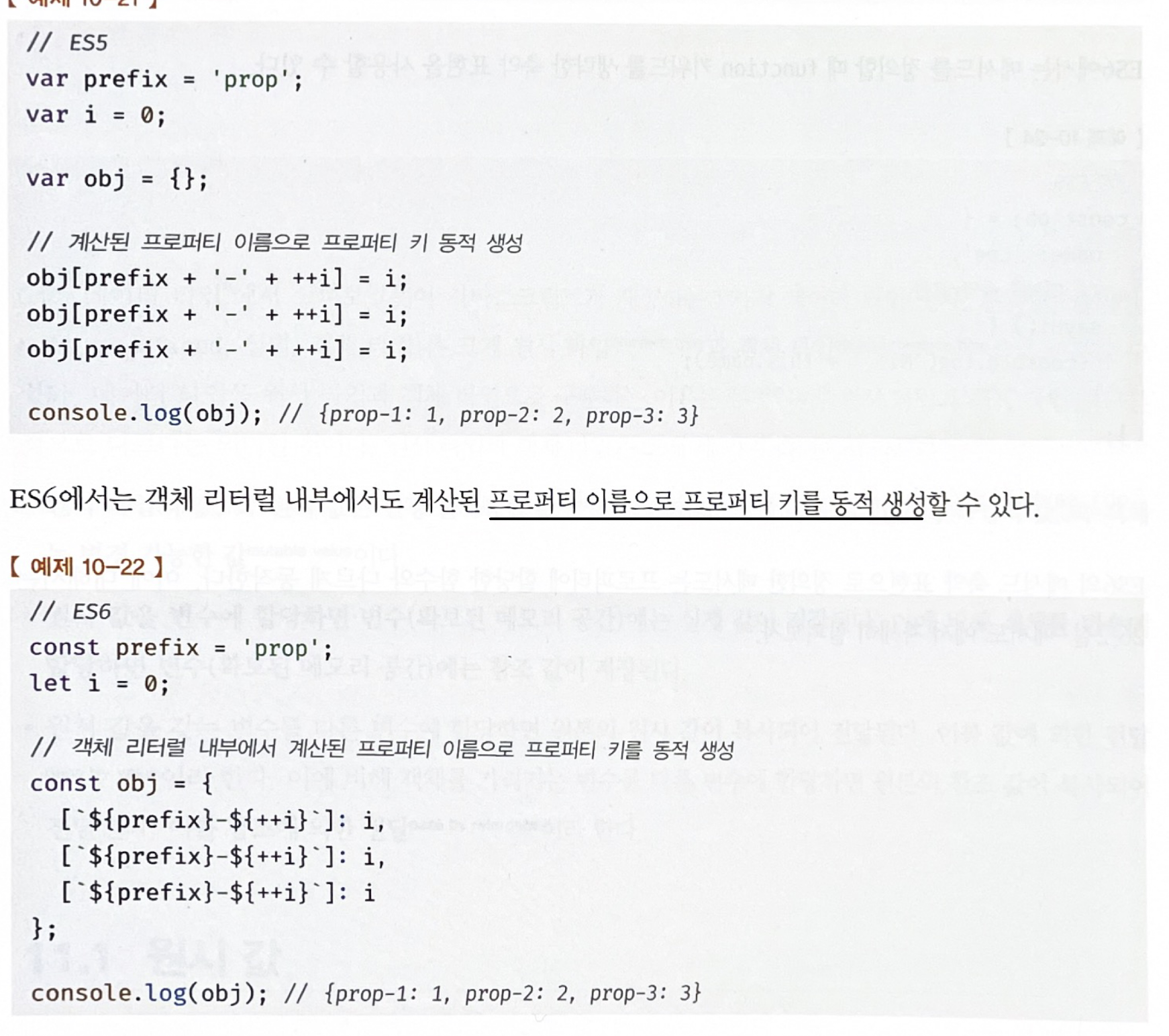
console.log(obj) // {x:1, y:2}10.9.2_ 계산된 프로퍼티 이름
- 대괄호로 묶어야 함.
var 
출처) 딥다이브 책
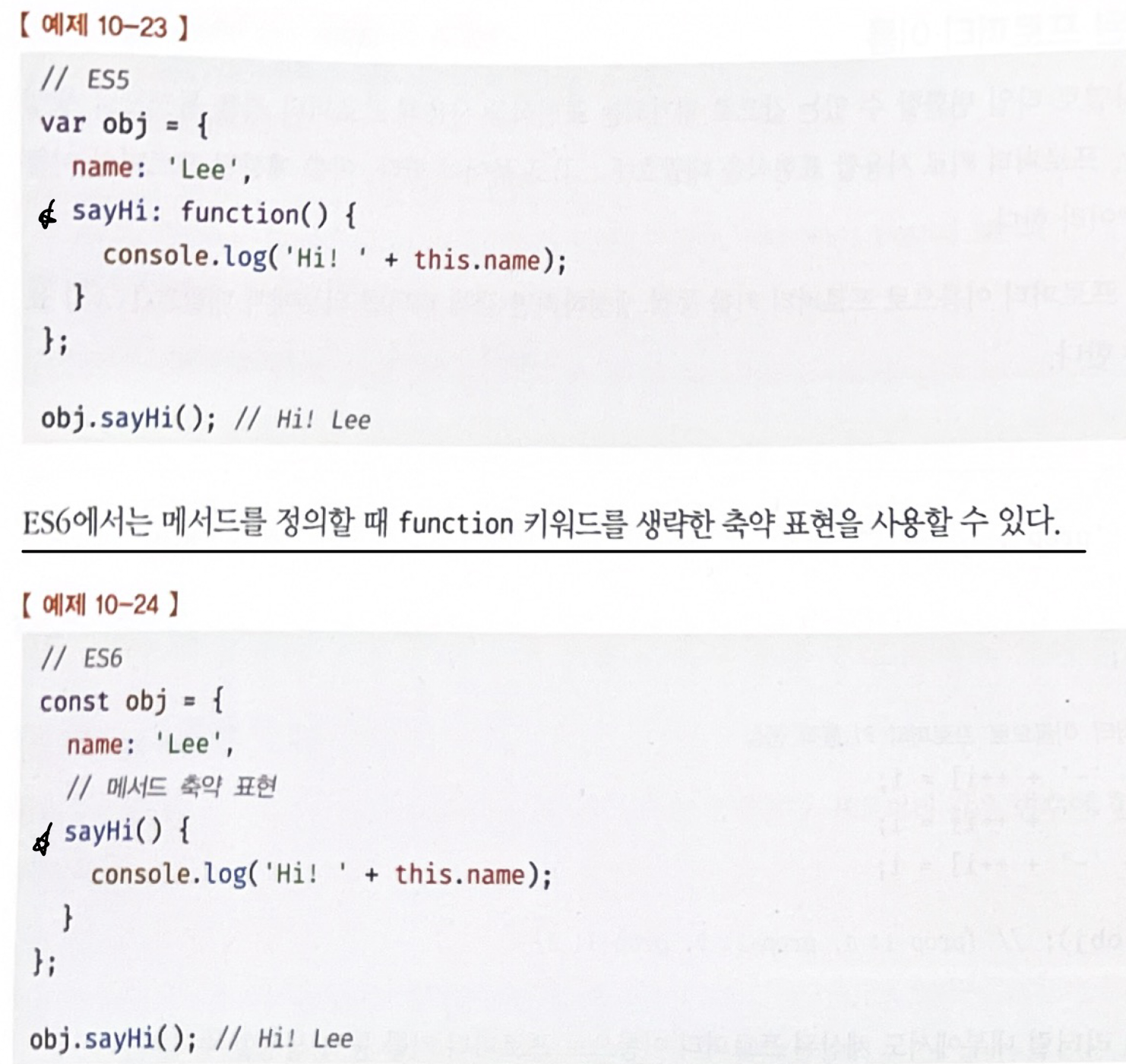
10.9.3_ 메서드 축약 표현

- ES6 메서드 축약 표현으로 정의한 메서드는 프로퍼티에 할당한 함수와 다르게 작동한다.
