모던 JS 딥다이브를 공부하며 요약 정리해보는 글입니다.
2.1_ 자바스크립트의 탄생
- 넷스케이프 브라우저에서 동적 웹을 만들기 위해 개발됨.
2.2_ 자바스크립트의 파편화, 표준화
- 마이크로소프트에서는 자바스크립트 파생 버전인 "JScript"를 인터넷 익스플로러3.0(MS 브라우저)에 탑재.
- 문제: 자바스크립트와 JScript 표준화 X 적당히 호환
- 이로 인해 크로스 브라우징 이슈 발생
- 그 결과 ECMAScript로 표준화 됨.

2.3_ 자바스크립트 성장의 역사
- 초창기 자바스크립트는 웹페이지의 보조적 기능을 담당
- 대부분의 로직은 웹 서버에서 실행, 브라우저는 서버로부터 전달받은 HTML과 CSS를 단순 렌더하는 수준
2.3.1_ AJAX
- JS를 이용하여 서버와 브라우저가 비동기 방식으로 통신 할 수 있는 AJAX(Asynchronous JS and XML)가 XMLHttpRequest라는 이름으로 등장
🙀 AJAX 이전
- 이전 웹은 완전환 HTML을 서버로부터 전달받아 브라우저에서는 렌더링만 했음.
- 이 방식은 데이터 변경 시 업데이트 된 HTML을 다시 서버로부터 전송 받아야 했음
- 문제점 : 불필요한 데이터 통신, 성능, 화면 깜빡임
😽 AJAX 이후
- 변경할 부분만 서버로부터 필요 데이터를 전송받아 한정적으로 렌더링하는 방식.
- 2005년 나온 Google Map이 대표적!
2.3.2_ jQuery
- 2006년 등장
- DOM을 더웁 쉽게 제어
- 크로스 브라우징 이슈도 어느정도 해결
2.3.3_ V8 자바스크립트 엔진
- 구글맵 이후로 자바스크립트 엔진의 개선 수요 증가
- 자바스크립트는 V8의 등장으로 데스크톱 애플리케이션과 유사한 UX 제공 가능한 언어가 되었음.
- 과거 웹 서버에서 수행되던 로직들이 대거 클라이언트(브라우저)로 이동했고 프론트-백엔드의 개발 부분의 명확해지는 시초가 됨.
2.3.4_ Node.js
-
Node.js는 V8으로 개발된 자바스크립트 런타임 환경.
-
브라우저의 자바스크립트 엔진에서만 작동하던 자바스크립트를 브라우저 이외의 환경에서도 작동하도록 한 자바스크립트 실행 환경
-
Node.js는 브라우저(클라이언트) 뿐만 아니라 서버사이드 애플리케이션 개발에도 사용 가능
-
결국 백엔드 영역까지 아우르게 됨.
-
JS엔진은 단일 호출 스택(Call Stack)을 사용하여 요청이 들어 올때마다 요청을 순차적으로 호출 스택에 담아 처리한다(동기식)
-
그럼 비동기 요청은 누가? => 브라우저의 Wep API나 Node.js(libuv라이브러리)가 담당한다.
-
이벤트 루프는 이런 단일 쓰레드로 동작하는 JS와 실제 JS가 구동되는 멀티 스레드 환경을 연동하기 위한 장치
( 이벤트 루프 - 콜스택에 동기식 코드 다 실행되면 비동기 코드가 큐에 대기하고 있다가 스택으로 올라와 처리되는 방식)
2.3.5_ SAP 프레임워크
- 모던 웹 애플리케이션은 데스크톱 애플리케이션과 비교해도 굿
- But 개발 규모와 복잡도 상승
- 변경에 유연하면서 확장하기 좋은 어플리케이션 아키텍처의 구축을 위해서
- CBD(컴포넌트 기반 개발) 기반의 SPA가 대중화 -> Angular, React, Vue, svelte 개발됨.
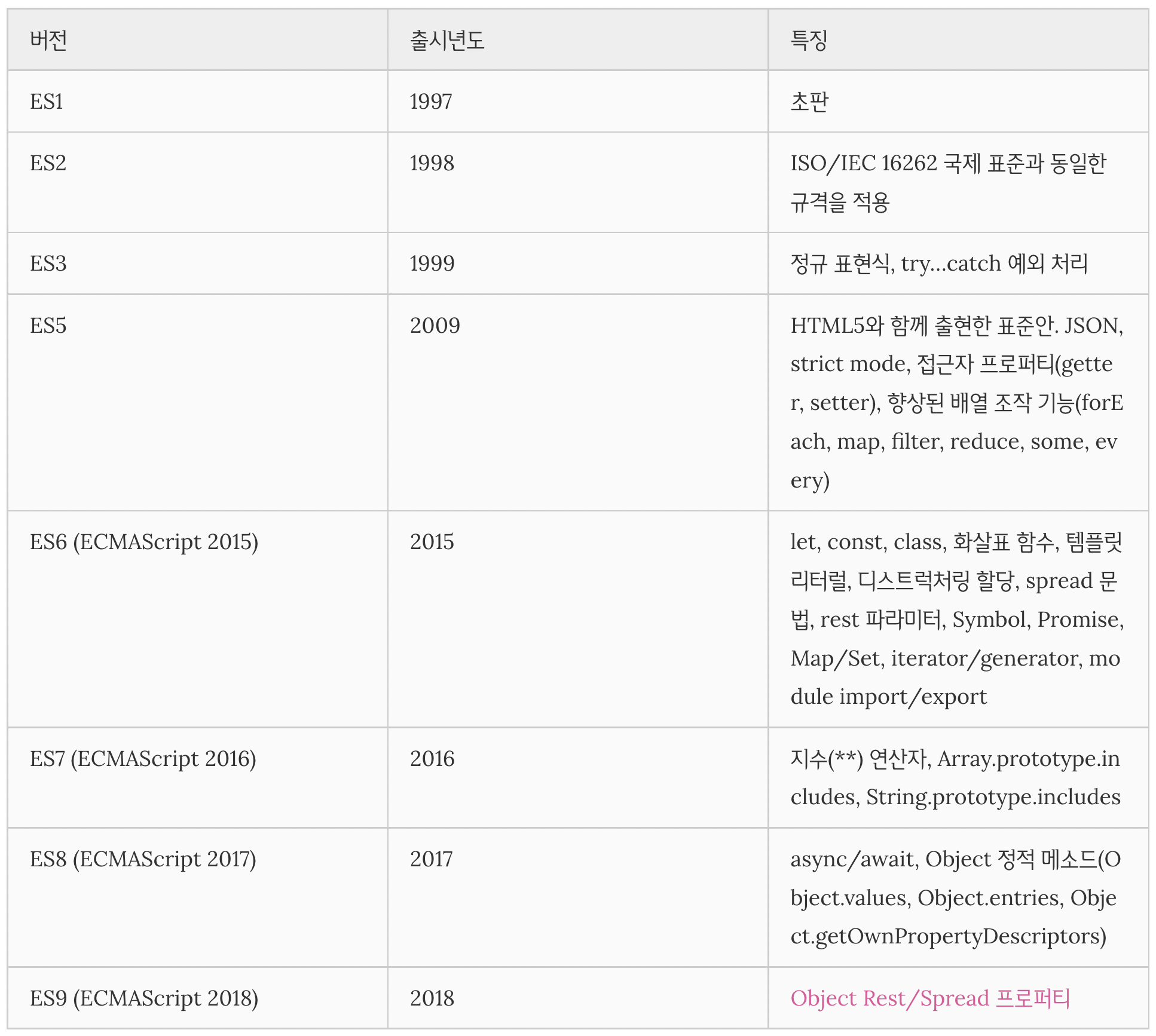
2.4_ JS와 ECMAScript
- ECMAScript는 JS의 표준 명세.
- 프로그래밍 언어의 타입, 값, 객체&프로퍼티, 함수, 빌트인 객체 등 핵심문법(core syntax)를 규정
- 각 브라우저는 ECMAScript 준수하여 브라우저 내장 JS엔진을 구현
- 자바스크립트는 ECMAScript(기본 뼈대)와 브라우저(Client side Wep API)를 아우르는 개념이다.
2.5_ 자바스크립트의 특징
- 자바스크립트는 HTML, CSS와 함께 웹을 구성하는 요소 중 하나
- 웹 브라우저에서 동작하는 유일한 프로그래밍 언어
- 개발자가 별도의 컴파일 작업을 수행하지 않는 인터프리터 언어.
- 대부분의 브라우저의 JS 엔진들은 컴파일러와 인터프리터의 장점을 결합하여 속도가 느린 인터프리터의 단점을 해결했음.
- JS는 명령형, 함수형, 프로토타입기반 객체지향 프로그래밍을 지원하는 멀티패러다임 프로그래밍 언어
- JS에 private가 없어서 객체지향이 아니라고 그러는데 JS는 클래스 기반 객체지향 언어보다 뛰어난 프로토타입 기반의 객체지향 언어이다.