- 크롬, 사파리 등의 에버그린 브라우저의 ES6 지원율을 약 98%로 거의 ES6를 지원함.
하지만 ES11의 경우 11%정도..
따라서 ES6+와 ES.NEXT의 최신 ECMAScript 사양을 사용하여 프로젝트를 진행하려면 최신 사양으로 작성된 코드를 경우에 따라 IE를 포함한 구형 브라우저에서 문제 없이 동작시키기 위한 개발환경을 구축하는 것이 필요함
-
대부분의 프로젝트가 모듈을 사용하므로 모듈 로더도 필요함
-
하지만 다음과 같은 이유로 ESM보다는 별도 모듈 로더를 사용하는 것이 일반적
- IE를 포함한 구형 브라우저의 ESM 미지원
- ESM을 사용해도 트랜스파일링이나 번들링이 필요함
- ESM이 아직 지원하지 않는 bare import 등이 있고 개선 중이지만 이슈 존재
49.1_ Babel
- Babel is a JS Compiler.
- 자바스크립트는 인터프리터(자연어 -> 기계어)로 보지만 babel의 경우는 JS로 결과물을 만들어주는 컴파일러로 소스 대 소스 컴파일러(transpiler)라고 불림.
- JS의 발전이 너무 빨라 최신 브라우저도 지원하지 않는 문법이나 기술들이 출연하기에 새로운 ESNext 문법을 기존 브라우저에서 사용하기 위해서 Babel이 필수임!
- 바벨은 ES6나 ES.NEXT의 기능들을 Babel을 사용하여 ES5 사양으로 변환하는 기능을 한다.
49.2_ Webpack
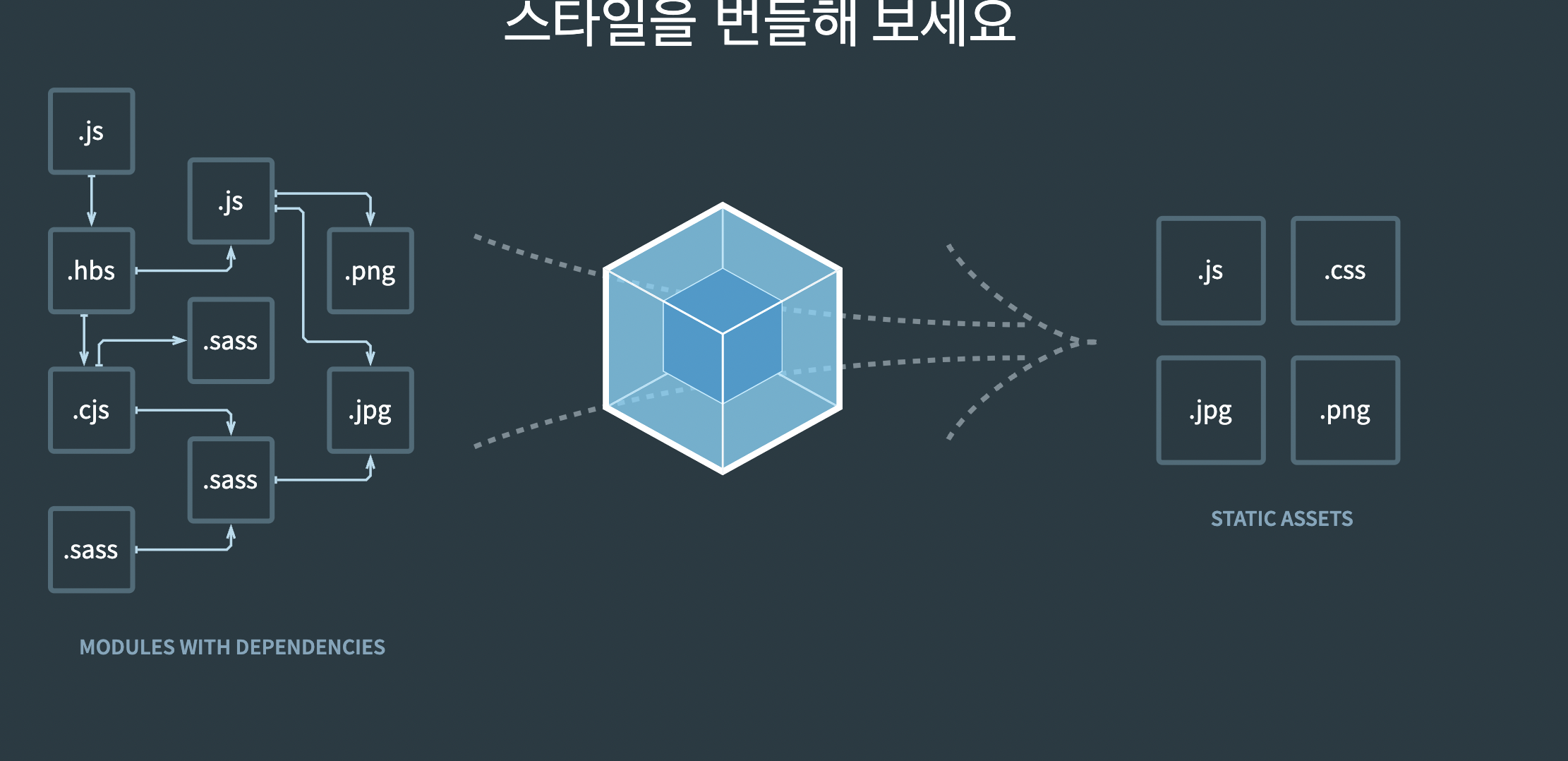
 출처) Webpack 공식페이지
출처) Webpack 공식페이지
웹을 개발하다보면 다양한 확장자의 파일을 만들게 된다. 이렇게 다양한 소스는 웹 어플리케이션을 무겁게 만든다. 통신이 있을 때마다 이 소스들을 로딩하는 작업은 고비용이다.
많은 JS 패키지를 사용하다보면 예상하지 못한 충돌로 인해 어플리케이션이 깨지게 될 수도 있다(같은 이름을 변수를 사용하는 등). 이를 해결하기 위해 등장한 도구가 Bundler이다. bundle은 묶는다는 뜻이다. 여러개의 파일을 묶어주는 어떠한 정리 방법이다. 구체적인 기술로는 WebPack, Broserify, Parcel이 있다.
WebPack은 가장 인기있는 도구이다. 하나의 JS파일에 .js뿐만 아니라 .css나 image파일 등을 모듈을 모두 몰아넣을 수 있다. 동시에 성능을 향상시키기 위해 필요하다면 다시 분리할 수 있다. 특히, WebPack을 둘러싼 방대한 생태계 덕분에 다양한 확장 기능 등이 있다. 따라서 많은 작업들을 자동화 시킬 수 있다.
- 웹팩의 장점
- 여러개의 파일을 하나로 묶어주어 네트워크의 트래픽 감소
- 여러 서로 다른 패키지들이 서로 같은 이름의 전역 변수를 사용하면 오작동 -> 이 문제 극복하기 위한 모듈 -> 모듈은 ES11 같은 구형 브라우저는 지원 X-> 웹팩이 이 기술들을 구형 브라우저에 적용가능하게 해줌
- 웹팩은 많은 플러그인이 있고 이런 플러그인들을 이용해서 다양한 작업을 자동화 할 수 있음.
참고
https://www.youtube.com/watch?v=cp_MeXO2fLg&list=PLuHgQVnccGMChcT9IKopFDoAIoTA-03DA - 웹팩 수업(생활코딩)
https://bravenamme.github.io/2020/02/12/what-is-babel/ - babel 왜 필요?
