
모던 JS 딥다이브 공부 정리용 글입니다.
6장_ 데이터타입
- 데이터 타입은 값의 종류를 의미
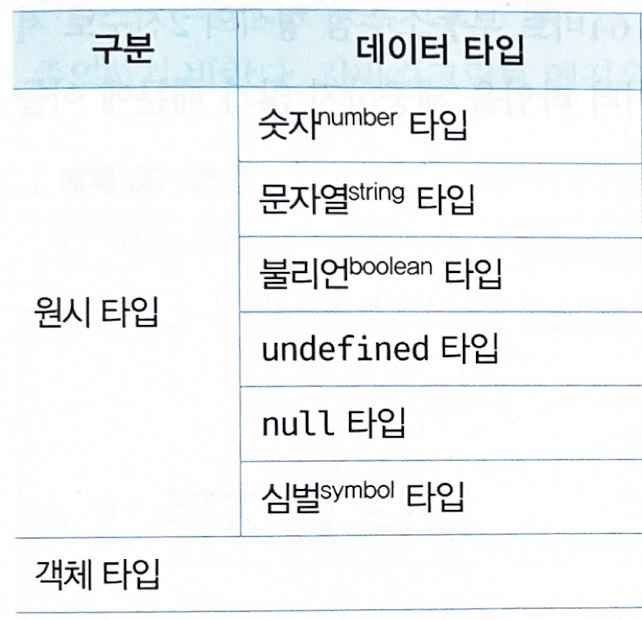
- 총 7개의 타입 제공
- 크게 원시타입과 객체타입으로 분류 가능
6.1_ 숫자타입
- 자바스크립트는 모든 수를 하나의 숫자타입(실수)으로 표현한다.
6.2_ 문자열타입
6.3_ 템플릿리터럴
- 템플릿 리터럴은 런타임에 일반 문자열로 변환되어 처리된다.
- 백틱(``)을 사용한다.
- 템플릿 리터럴 내에서는 이스케이프 시퀀스 없이 줄바꿈과 공백이 허용된다.
6.3.2_ 표현식 삽입
- ${}으로 표현식을 감싸서 삽입 가능
cosnole.log(``1+2 = ${1+2}``) // 1+2=3
6.4_ 불리언 타입
- true / false
6.5_ undefined 타입
- 변수 선언 초기화시 할당되는 값
6.6_ null 타입
- null이 유일하고 null은 변수에 값이 없음을 의도적으로 명시할 때 사용한다.
6.7_ Symbol type
6.8_ 객체타입
- 자바스크립트는 객체 기반의 언어
- 자바스크립트를 이루고 있는 거의 모든 것이 객체이다.
- 배열, 객체
6.9_ 데이터 타입의 필요성
6.9.1_ 데이터 타입에 의한 메모리 공간의 확보와 참조
- 값은 메모리에 저장하고 참조할 수 있어야 함
- 그러기 위해선 확보해야할 메모리 크기를 결정해야 함
- 그래야 낭비와 손실을 최소화
- 예시
var score = 100; // 메모리 공간 확보 -> 값 100을 2진수로 저장
- 숫자타입 저장 시 메모리 공간 8바이트(메모리셀 8개)
- 100을 참조할 때는 선두 메모리 셀의 주소를 찾아간다.
- 100이란 숫자타입 값을 참조할 때는 8바이트단위로 읽지 않으면 값이 훼손 됨.
- 그래서 컴퓨터가 타입이 숫자임을 인식하지 않고 값을 읽게 되면 훼손된 값이 나올 수도 있는 것.
- 참고) 부동소수점
- JS의 숫자는 64비트로 다뤄짐(64중 52는 숫자 저장, 11비트는 소수점 위치를, 1비트는 양수/음수 부호 저장하는데 사용)
- 10진법-> 2진법 변환시 64비트를 초과할 수도 있어 64비트 공간에 맞도록 유한한 근사치로 표현하려다 보니 미세 값들이 초과하거나 손실됨.
- JS를 사용하여 수를 연산한다면 64비트 부동소수점을 고려하여 연산할 수 있는 외부 라이브러리 필요(BigNumber.js, Big.js, Decimal.js)
6.9.2_ 데이터 타입에 의한 값 해석
- 메모리의 값 0100 0001은 숫자로는 65 문자열로는 'A'이다.
- JS엔진은 score 변수에 할당된 타입을 기준으로 판단하여 숫자 65를 해석.
😽 데이터 타입이 필요한 이유
- 값을 저장 시 확보해야하는 메모리 공간의 크기를 결정
- 값을 참조할 때 한번에 읽어야 할 메모리 공간의 크기 결정
- 메모리에서 읽은 2진수를 어떻게 해석해야할지 결정
6.10 동적 타이핑
6.10.1_ 동적 타입 언어 & 정적 타입 언어
- JS의 모든 값은 데이터 타입을 갖는다.
- C와 같은 정적 언어는 변수를 선언할 때 타입을 지정해야 한다.(명시적 선언)
- JS는 선언이 아닌 값을 할당할 때 타입이 결정(타입추론)된다.
- 재할당에 의해 변수의 타입은 언제든지 동적으로 변할 수 있다.( 동적 타이핑 )
- JS는 동적 타입 언어라고 한다.
6.10.2_ 동적 타입 언어와 변수
- 동적 타입 언어는 유연성은 높지만 신뢰성이 떨어진다.
- 동적 언어에서 주의할 사항
- 변수는 필요한 만큼 최소한 유지
- 변수의 유효 범위(스코프)는 최대한 좁게 만들어 변수의 부작용을 억제
- 전역 변수 최대한 사용 지양
- 변수보다는 const(상수) 선언 지향
- 변수 이름은 목적이나 의미를 파악가능 하도록
- 결론: 코드는 사람이 이해 가능한, 즉 가독성이 좋은 코드가 좋은 코드이다.