기업협업
기업협업 - SUPER MOVE👏🏻
프로젝트명
웹 지도 기능 구현
👉깃허브 링크
SUPER MOVE 프로젝트 소개
- 지도기반 모빌리티 데이터 시각화
- 통합 길찾기 경로 검색 기능
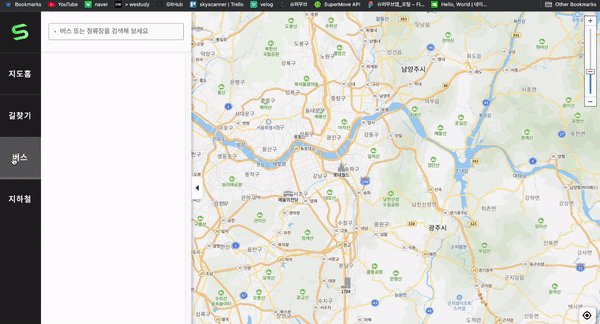
- 대중교통 데이터 시각화(버스, 정류장, 지하철)
- 지도기반 서비스와 API 및 실시간 처리 기술이해
- 슈퍼무브 자체개발 데이터 서비스 API를 이용하여 개발
개발 인원 및 기간
개발기간 : 2022.10.17 - 2022.11. 10(4주)
개발 인원 : 프론트엔드 3명
Project
- 지도기반 모빌리티 데이터 시각화
- 통합 길찾기 경로 검색 기능
- 대중교통 데이터 시각화(버스, 정류장, 지하철)
- 지도기반 서비스와 API 및 실시간 처리 기술이해
- 슈퍼무브 자체개발 데이터 서비스 API를 이용하여 개발
구현 기능
남장현
- 메인 메뉴
- 메인 지도
- 지하철 노선도
- 경로 검색 결과
- 경로 검색 결과 리스트 출력
조재현
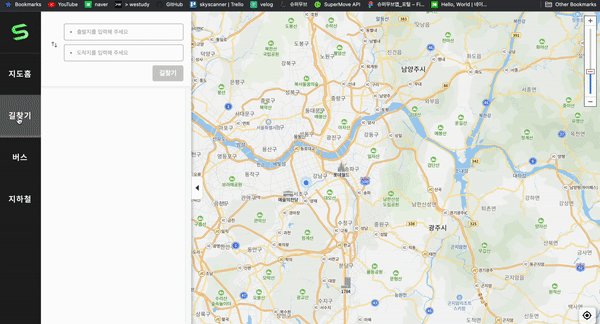
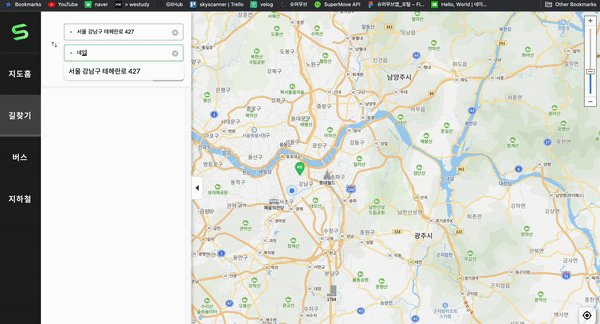
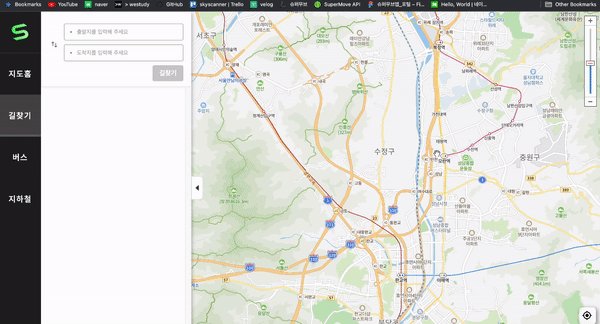
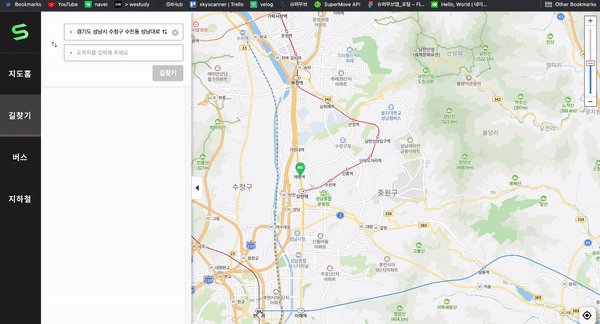
- 출도착지 지정
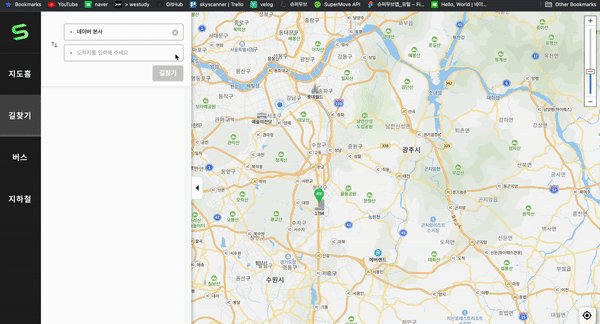
- 지도위 출도착 마커
- 명칭 검색창 출도착지 지정
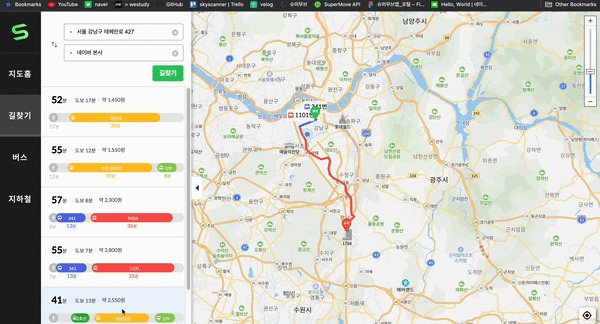
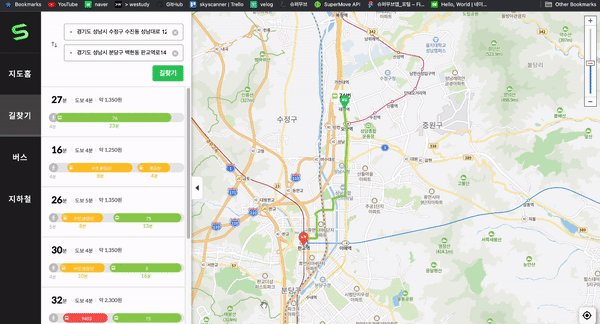
- 경로 검색 결과
- 경로검색 결과 리스트 출력
- 이동 경로(지도)
안나라
- 노선 정보
- 운행 지역, 시간, 배차간격
- 노선 이동 경로(지도)
- 정류소정보
- 경로 노선 정보
- 노선 실시간 도착 정보
적용 기술 및 구현 기능
Skill
: Javascript(React.js), styled component, Naver map api, Git(bitbucket),RESTful API,
협업툴
: Notion, Slack, Git(bitbucket), Source tree, Figma
내가 구현한 기능
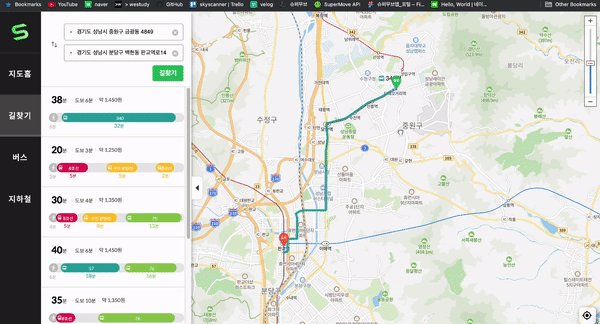
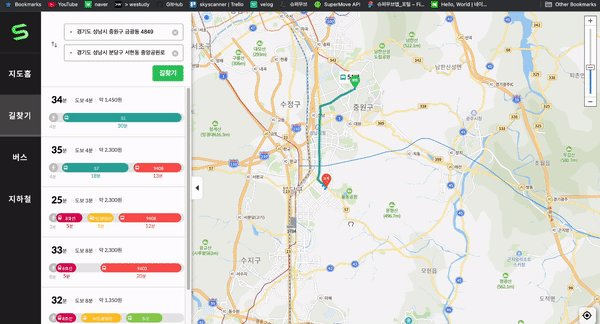
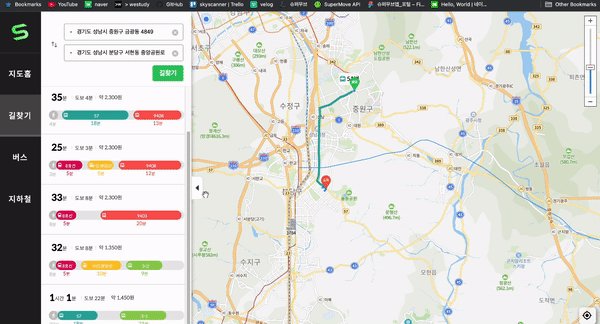
- 경로 검색 기능 및 소요시간 타임라인 구현

- 검색창 debounce 적용하여 불필요한 traffic 증가를 개선했음
- 소요시간 타임라인의 각 요소들의 너비를 부여하는데 min-width를 얼마나 줘야하는지 고민을 했고 최소 너비를 부여했음에도 길이가 긴 교통수단의 경우 스타일이 겹치거나 깨지는 경우가 발생하여 최대 4글자 이하로 표현되도록 로직을 구상했음
- 각 교통수단의 고유 색깔이 있어서 함수 파일을 만들어 import하여 코드가 간결해지도록 했음
- 지도 상에서 출&도착 마커 및 polyline 표시

- 네이버 Map API를 이용하여 지도를 불러왔음
- 폴리라인과 마커등을 이용해서 백엔드 데이터의 좌표를 설정해서 지도에 출력했음.
- 출&도착 마커 드래그하여 변경

- 출, 도착 마커에 draggable 속성을 추가하고 dragend 이벤트 실행 시 해당 자리의 좌표를 불러와 fetch를 보내도록 구현했음.
아쉬운 점
- 첫번째로 아쉬운 점
네이버 맵이나 구글, 카카오 맵 등의 경우 URL의 Path에 좌표를 두고 해당 path를 각 컴포넌트에서 가져와서 사용하는 방식을
쓰고 있다. 내가 구현한 페이지의 경우 전혀 url 이동 없이 모든 정보를 state에 저장하고 각 컴포넌트로 보내주는 방식으로 하고 있는데 pathParam을 이용했으면 state 이용을 줄이고 페이지가 Refresh되어도 사용을 유지할 수 있는 안정성이 증가되지 않았을까 후회가 된다.
- 두번째로 아쉬운 점
너무 많은 state로 인하여 코드 가독성이나 효율이 떨어진다는 것이다. Redux를 예전에 기초적으로 다뤄봤던 적이 있지만 한 달이라는 기한과 완성해야겠다는 압박감으로 섣불리 Redux를 사용해볼 생각을 못했다. 하지만 취업준비 기간동안 시간을 투자해서 Redux를 적용하여 리팩토링해보겠다.
기업협업 프로젝트를 진행하며 느낀점
처음으로 개발 회사에서 프로젝트를 진행해보았음. 웹이 아닌 모바일 어플리케이션 서비스를 하는 회사이기에 해당 프로젝트 초기 세팅을 기업협업을 함께 가게 된 동기들과 했고 깃헙이 아닌 bitbucket이란 생소한 깃 관리 허브를 사용해서 꽤나 적응하는데 애를 먹었던 것 같음. 또한 웹 서비스가 없는 상태에서 회사에서 부여해 준 기획에 따라 새로 시작해야 했기에 부담감도 많았음.
하지만 회사 내 앱 개발자 분들이 사용 언어가 다름에도 최대한 지도 관련 노하우나 프로젝트 진행 가이드 등에 대해 많이 알려주셨고 특히 데이터 핸들링이나 지도 API 등을 바쁜 와중에도 적극적으로 피드백을 주셔서 기능들을 구현하는데 많은 도움이 됐음.
처음 기획 figma를 받았을 때는 내가 맡은 <길찾기> 기능을 모두 구현할 수 있을지에 대해 의문이 있었고 지도와 관련해서 많은 블로커를 만났지만 고민에 고민을 거듭해서 결국 길찾기 기능을 완성할 수 있었고 지도 API를 어떻게 이용할 수 있는지에 대해서도 배울 수 있었음.
