1. 앱 가져오기
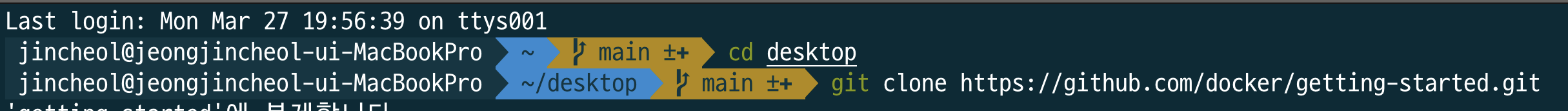
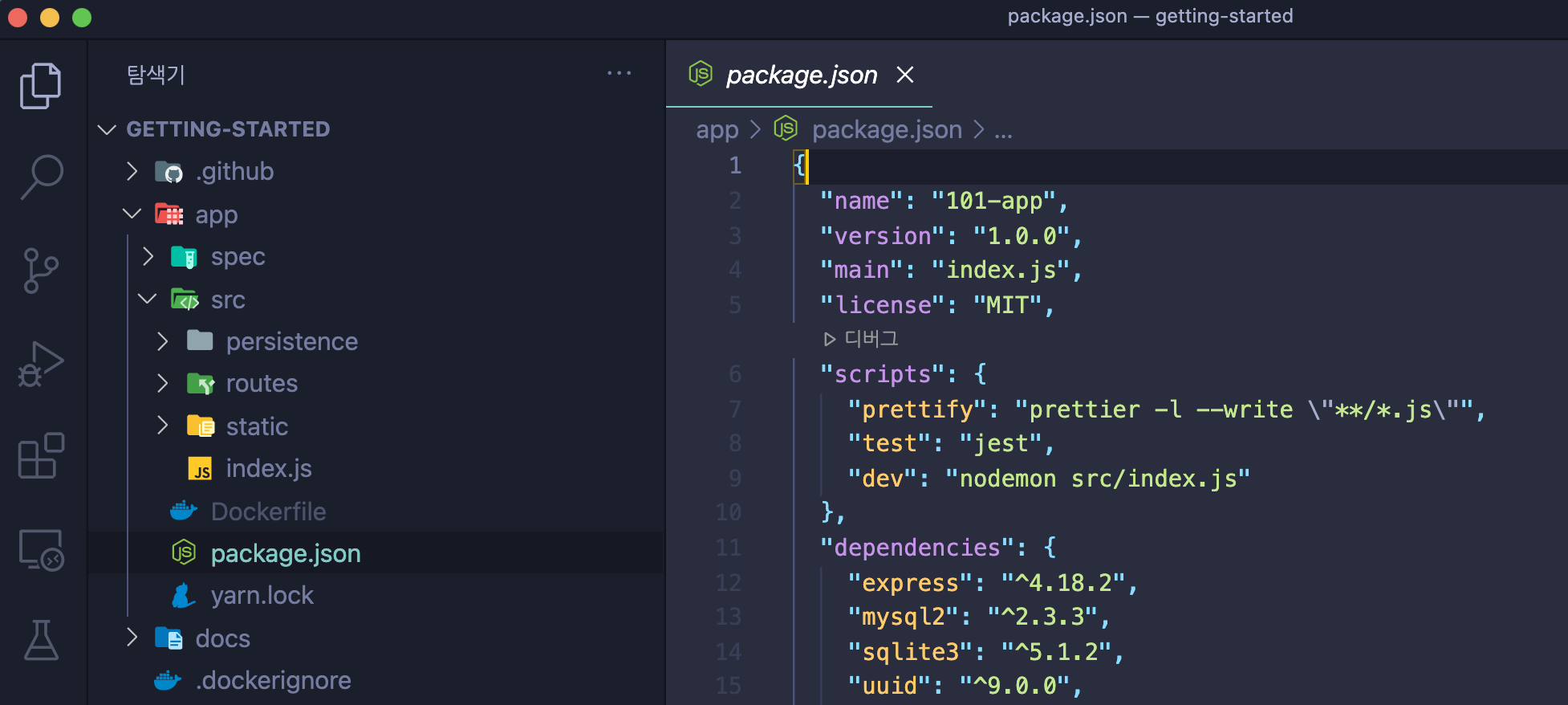
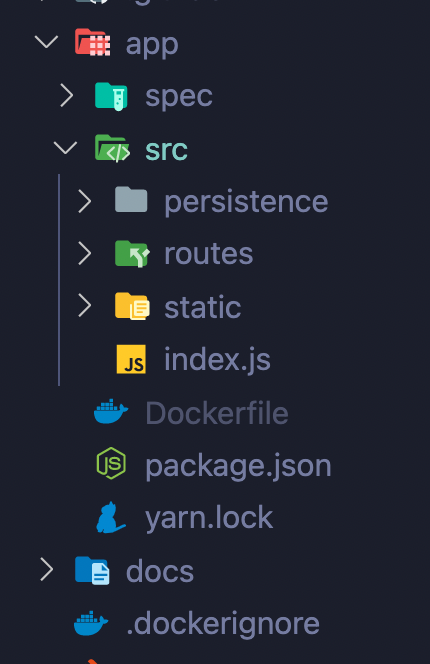
컨테이너화 할 어플리케이션 가져오기
자기가 개발한 소스코드가 있다면 그것을 사용해도 괜찮음!


공식 문서에서 제공하는 소스코드 가져오기
ref : https://docs.docker.com/get-started/02_our_app/

2. 앱 컨테이너 이미지 빌드
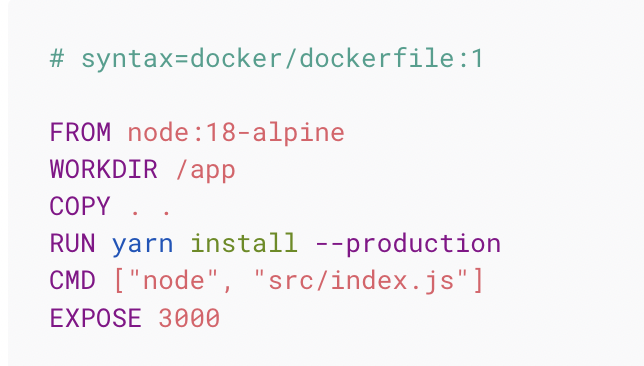
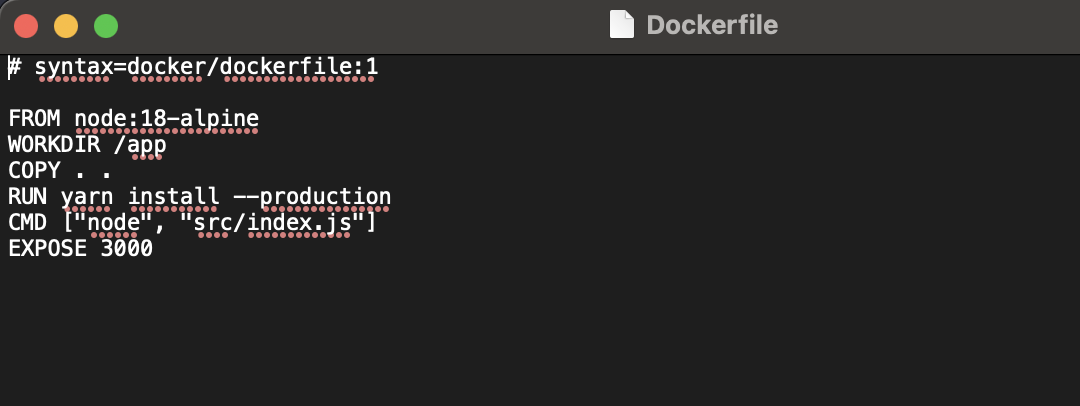
컨테이너를 빌드 하기 위해선 Dockerfile 필요!
Dockerfile은 파일 확장자가 없는 텍스트 기반 파일.
Dockerfile은 Docker가 컨테이너 이미지를 생성하는 데 사용하는 명령 스크립트



컨테이너 빌드를 하기 위해서 도커 파일에 일종의 음식을 만들기 위한 레시피를 작성해준다 !

FROM : 내가 가져올 이미지
WORKDIR : 이미지가 현재 존재하는 장소
RUN : 실행 명령어
CMD: 도커 파일이 실행될 때 최초로 실행할 명령어
EXPOSE : Dockerfile에서 EXPOSE는 호스트와 연결되는 컨테이너의 포트를 노출하는 명령
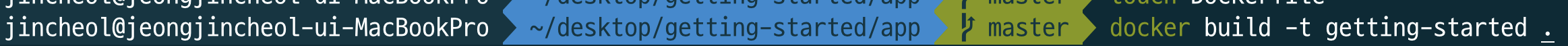
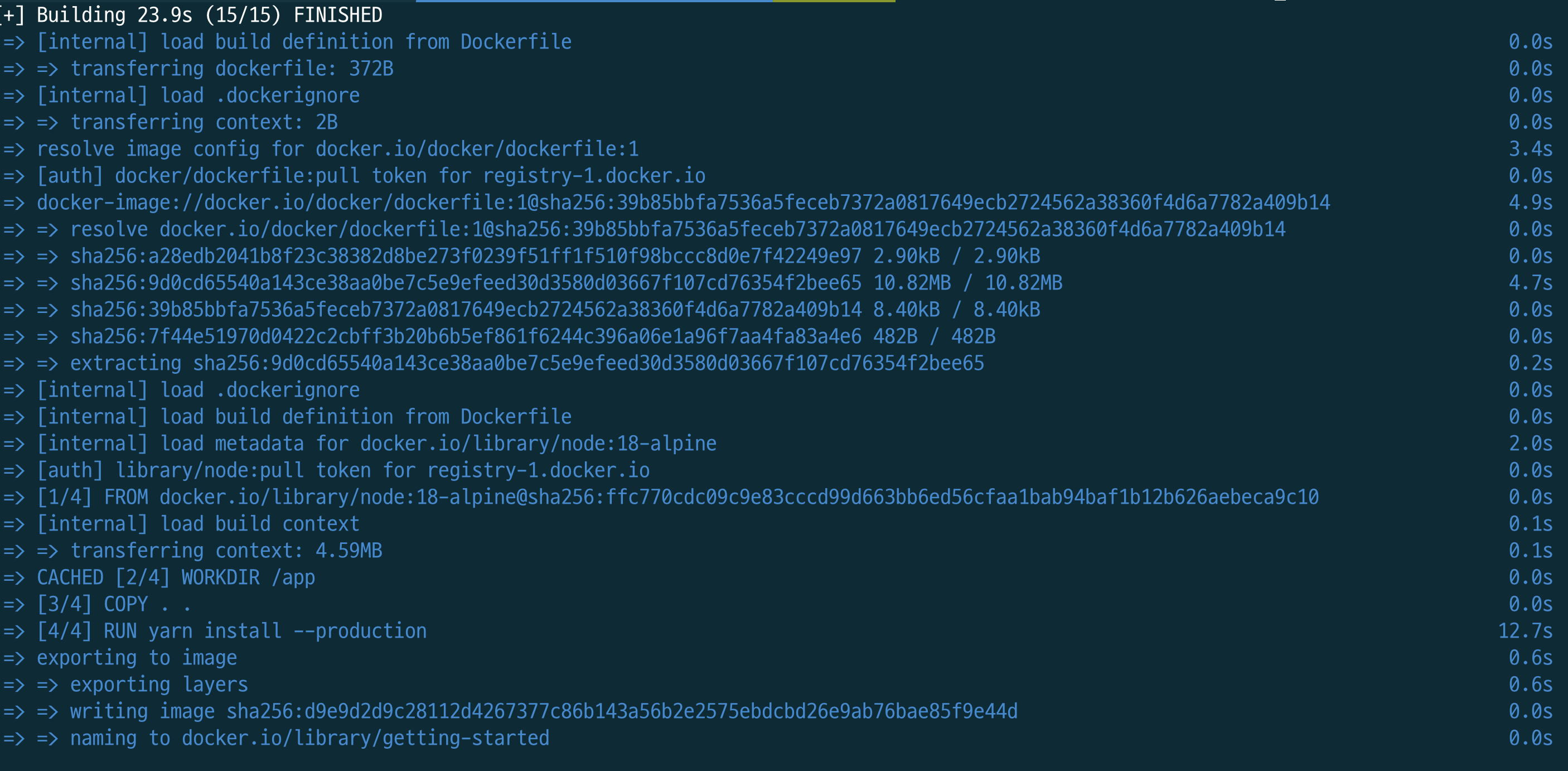
이미지 빌드


도커 빌드 명령어는 Dockerfile을 사용하여 새로운 컨테이너 이미지를 빌드
핵심은 로컬에 있는 node.js 프로그램을 사용한게 아니라 docker 이미지를 가져와서 설치했다는 점 !
참고 : docker build 명령어의 끝에있는 마침표(.)는 Docker가 현재 디렉토리에서 Dockerfile을 찾도록 지시
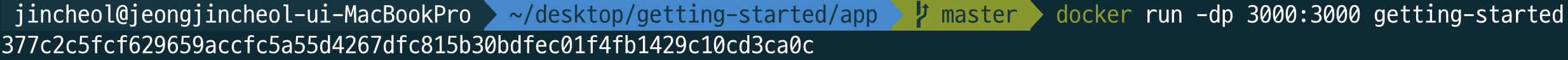
3. 앱 컨테이너 실행

이미지를 가지고 컨테이너에서 애플리케이션을 실행.
docker run 명령어를 사용하여 실행할 이미지 이름을 지정.
-d 플래그를 사용하여 새 컨테이너를 "분리된" 모드(백그라운드에서)로 실행. 또한 -p 플래그를 사용하여 호스트의 포트 3000과 컨테이너의 포트 3000 간에 매핑 생성 ( 포트 매핑이 없으면 애플리케이션에 액세스 불가 )
377c2c5fcf629659accfc5a55d4267dfc815b30bdfec01f4fb1429c10cd3ca0c 의 의미는 실행된 컨테이너의 고유한 ID
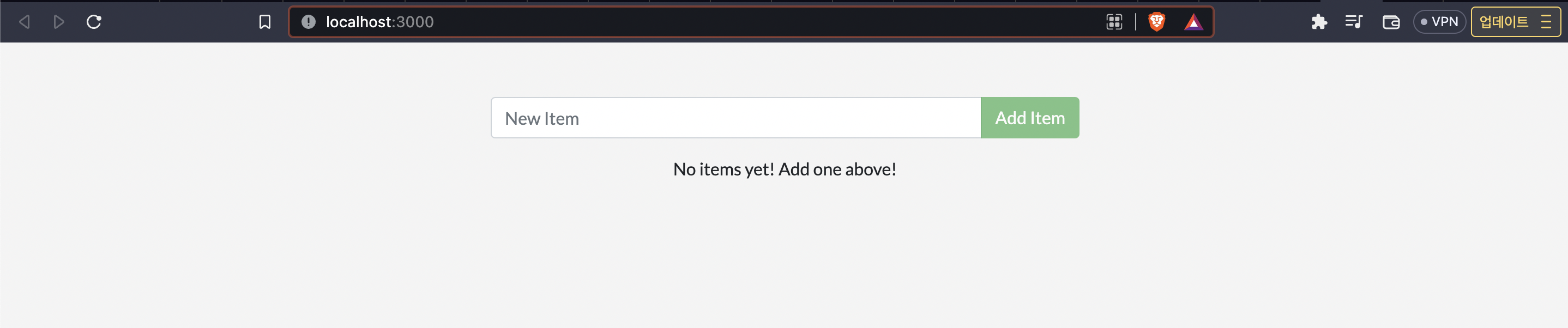
다음과 같이 내 앱이 3000포트에서 실행된 걸 확인 할 수 있음 !!
나는 노드js를 깔지 않았음에도 Dockerfile에 지정한 내 주문서대로 Docker가 이미지를 가지고 컨테이너화 시켜 노드 위에서 내 코드를 실행 시켜 준 것!!

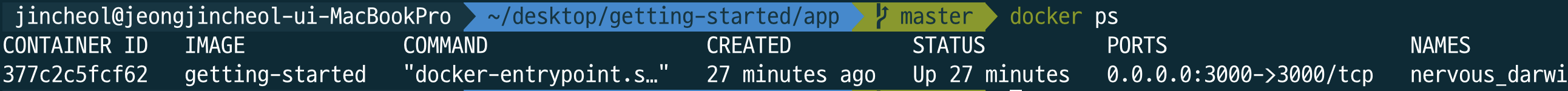
- 추가

ps (process Status) 명령어를 통해 현재 컨테이너의 정보 확인 가능
