# 프리즈마란?
js 또는 ts 와 DB를 연결해주는 번역기
# install prisma
npm i -D prisma
프리즈마 설치.
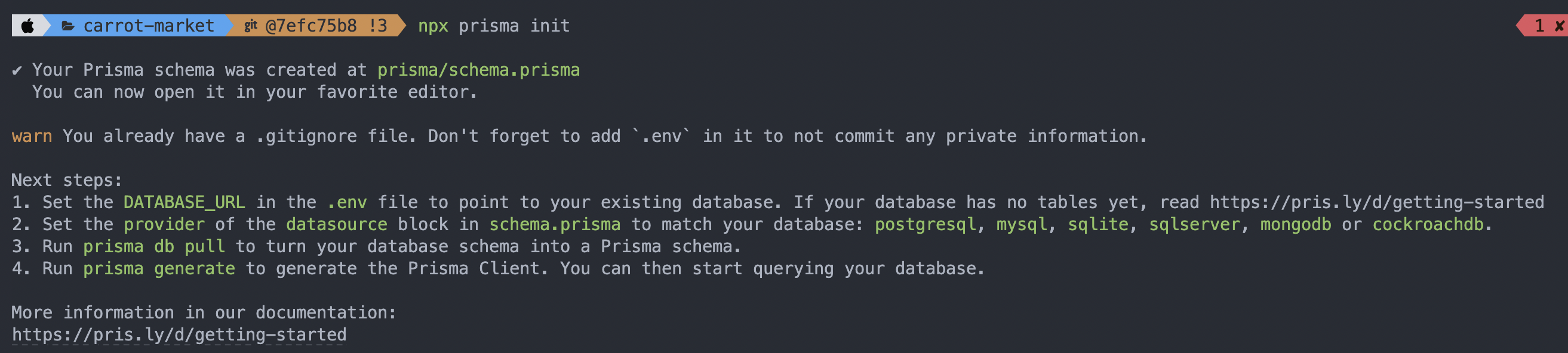
npx prisma init
프리즈마 초기 설정으로 프리즈마 폴더와 schema.prisma 파일과 .env 파일이 생성됨.

# prisma 초기 셋업
npx prisma init 을 실행하면 아래와 같은 안내 메시지가 나온다.
https://pris.ly/d/getting-started - prisma 공식 문서

우선 .env 파일은 DB 주소를 넣어줄 것이기에 .gitignore 파일에 등록하여 깃 저장소에 업로드 되는 것을 방지해야 한다.
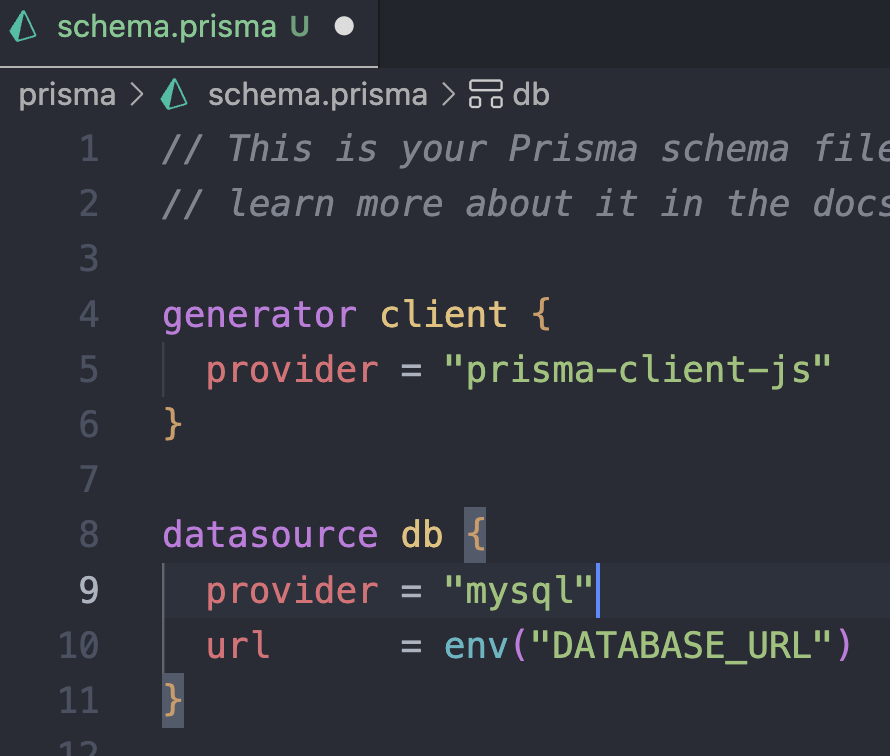
.env파일의DATABASE_URL값으로 DB 주소 넣기.schema.prisma파일에 datasourceprovider지정하기.
provider는 DB를 의미한다. ( postgresql, mysql, sqlite, sqlserver, mongodb ... )

2-1. schema.prisma 파일에서 model 생성하기
3. db full
4. generate
schema.prisma
DB에 대한 모든 것을 담은 파일.
# create schema model
User 라는 모델과 해당 모델이 가지고 있는 필드의 속성들을 지정하는 방법이다.
model User {
id Int @id @default(autoincrement())
phone Int? @unique
email String? @unique
name String
avater String?
createAt DateTime @default(now())
updateAt DateTime @updatedAt
}@id : 유니크 식별자
@default : 해당 필드의 기본 속성을 지정함. @default(autoincrement()) 는 id 필드는 값이 증가하는 형태의 필드라고 지정해주는 것.
int? : 물음표 ? 를 붙이면 해당 필드는 required 가 아닌 유동적으로 존재할수도 존재하지 않을수도 있는 필드라는 것을 의미함.
@default(now()) : 기본 값으로 now() 함수를 사용해 현재 날짜를 값으로 지정함.
@updatedAt : User 가 업데이트 될 때마다 해당 field가 변할것이라고 prisma에게 알려줌.