페이지 레이아웃
웹 사이트의 성격과 목적에 맞게 필요한 요소들을 배치하는 작업
- 수직분할 : 화면을 수직 구분, 콘텐츠 가로 배치
- 수평분할 : 화면을 수평 구분, 콘텐츠 세로 배치
레이아웃 리셋
- HTML 문서의 기본 스타일이 레이아웃을 만드는 데 맞지 않는 경우에 초기화 설정하는 코드
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}Flexbox
Flexbox는 박스를 유연하게 늘리거나 줄이는 것으로 레이아웃을 설정하여 복잡한 정렬을 손쉽게 해결함

- flexbox = 기본적으로 부모와 자식간의 관계가 성립해야함
ex) 트리구조
-
부모에게 말을 걸어서 자식 요소를 조정한다.
-
x, y 축을 사용해서 정렬
default = 가로 main 세로 cross
flex direction 사용해서 방향전환하면 축도 전환가능
flex-direction: row(default) / column
display:flex
- 부모 박스에 적용하여 자식 박스의 방향 크기 등을 결정하는 방법
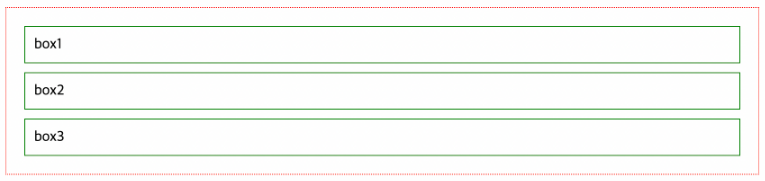
<main>
<div>box1</div>
<div>box2</div>
<div>box3</div>
</main>3개의 div 요소를 자식으로 가진 main 요소
main {
border: 1px dotted red;
}
div {
border: 1px solid green;
}
* {
margin: 10px;
padding: 10px;
}- main : 빨간색 점선
- div : 초록색 실선
- 전체 :
marginpadding10 px

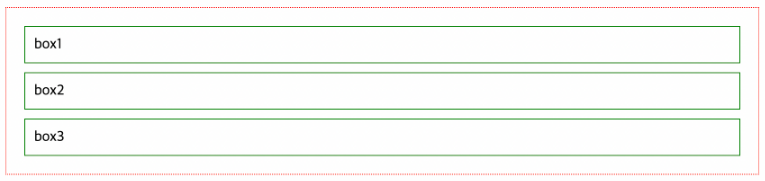
div 요소들은 별도의 설정을 하지 않으면 세로로 정렬되며, 공간을 넓게 차지함
main {
display: flex;
border: 1px dotted red;
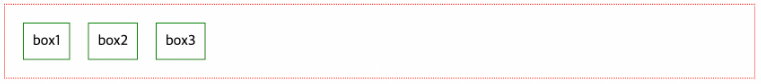
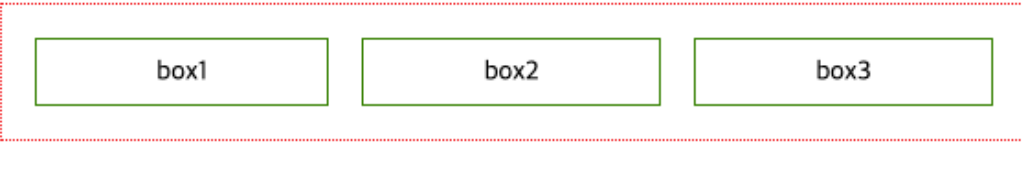
}부모 요소인 main 요소에 display:flex를 적용 시

자식 요소들이 가로로 정렬되며 콘텐츠만큼의 공간을 차지하게 됨
부모 요소에 적용하는 flexbox 속성
flex-direction 속성 : 정렬 축 설정
자식 요소들을 정렬할 축을 설정하며, 기본적으로 가로 정렬이다.
주요 속성값 : row column row-reverse column-reverse
main {
display: flex;
**flex-direction : row;**
}
/* 부모 요소인 main에 작성하여 자식 요소인 div들을 정렬할 축을 정함. */flex-wrap 속성 : 줄 바꿈 설정
하위 요소들의 크기가 상위 요소의 크기를 넘을 시 자동 줄 바꿈 여부에 대한 설정. 기본적으로 줄 바꿈 안함.
주요 속성값: nowrap(기본값) wrap wrap-reverse
main {
display: flex;
}
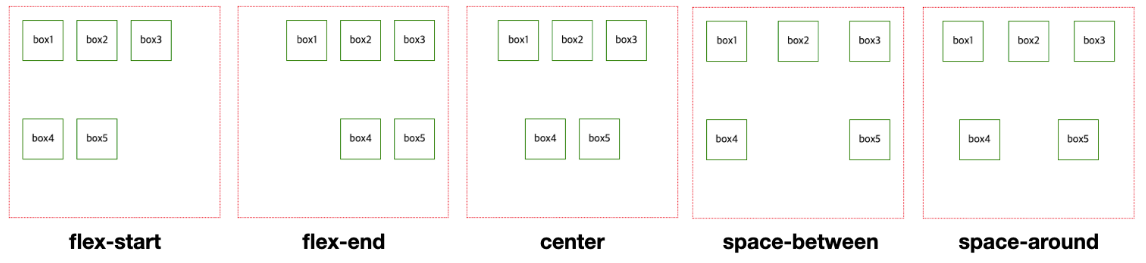
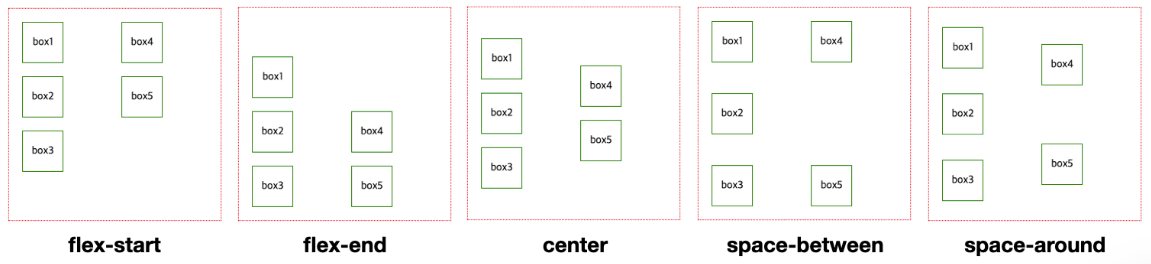
/* 부모 요소인 main에 작성하여 자식 요소인 div들의 줄 바꿈 여부 설정. */justify-content : 축 수평 방향 정렬
요소들이 가로 또는 세로의 어떠한 형태로 설정되어있는 상태에서 수평 방향으로 어떻게 정렬할 것인지 정함
기본값 row 에서 → column 설정 가능
주요 속성값: flex-start flex-end center space-betweeen space-around
flex-direction : row

flex-direction : column

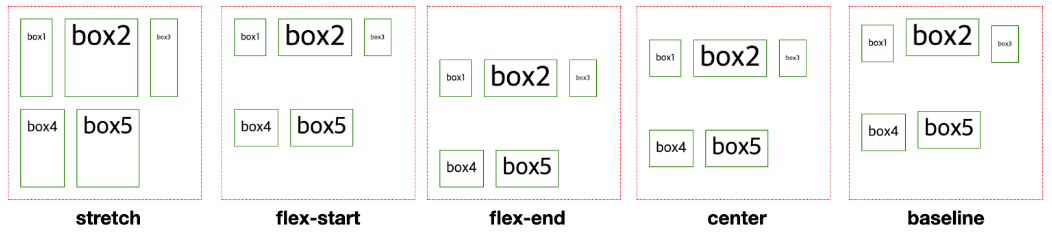
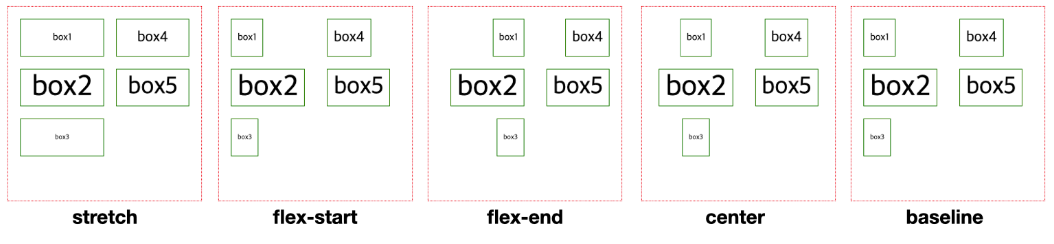
align-items : 축 수직 방향 정렬
자식 요소들을 축의 수직 방향으로 어떻게 정렬할 것인지 정함.
기본값: row → column
주요 속성값: stretch flex-start flex-end center baseline
flex-direction : row

flex-direciton : column

자식 요소에 적용하는 flexbox 속성
부모 요소에 적용해야 하는 속성들이 자식 요소들의 정렬과 관련이 있었다면, 자식 요소에게 적용해야 하는 속성인
flex는 요소가 차지하는 공간과 관련이 있다.
flex 속성의 값
flex-grow: 요소 크기의 증가 너비 비율 설정flex-shrink: 요소 크기의 감소 너비 비율 설정flex-basis: 증감 상관 없이 기본 너비 설정
flex: 0 1 auto;
- 순서 : flex: grow shrink basis
- 기본값 : flex: 0 1 auto
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto;이런 식으로 분리하여 따로 설정하는 것도 가능하다.
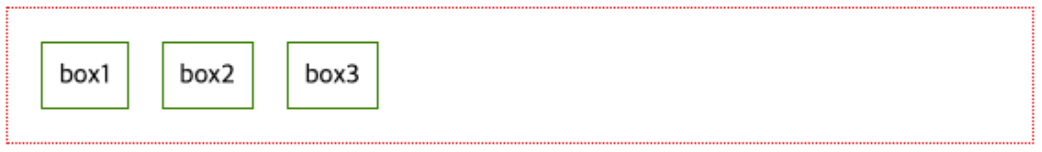
grow(팽창 지수)는 얼마나 늘어나는가?
flex속성 설정하기 전 , 기본값 = 0

- box1만
flex-grow : 1설정

- box2도
flex-grow : 1로 설정

- box3도
flex-grow : 1로 설정

이처럼 팽창지수는
자식 요소의 grow값/자식 요소들의 grow값의 총합 의 비율로 빈 공간을 가져간다.
shrink(수축 지수)는 얼마나 줄어드는가?
shrink(수축 지수)는 grow와 반대로, 설정한 비율만큼 박스 크기가 작아진다. 비율이 클수록 더 많이 줄어드는 것. flex-grow 속성으로 비율을 변경하는 경우, flex-shrink 속성은 기본값인 1로 두어도 무방하다.
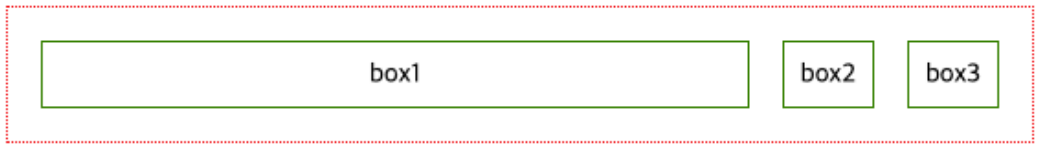
basis의 기본 크기
basis(기본 크기) 는 자식 박스가 flex-grow 나 flex-shrink 에 의해 늘어나거나 줄어들기 전에 가지는 기본 크기다. flex-grow 가 0일 때, basis 크기를 지정하면 그 크기는 유지된다.
flex-grow값이 0인 경우에만flex-basis속성 값이 유지된다.
display 속성에 flex 가 적용된 컨테이너 내부의 자식 박스는 경우에 따라, basis로 설정된 크기가 항상 유지되는 것은 아니다. flex-grow 값이 양수일 경우, 증가하면서 flex-basis 속성값보다 커질 수도 있다.
width와flex-basis를 동시에 적용하는 경우,flex-basis가 우선된다.- 콘텐츠가 많아 자식 박스가 넘치는 경우,
width가 정확한 크기를 보장하지 않는다.- (
flex-basis를 사용하지 않는다면) 콘텐츠가 많아 자식 박스가 넘치는 경우를 대비해,width대신max-width를 쓸 수 있다.
앱 웹 화면 설계
와이어프레임 설계 및 목업 구현
- 와이어프레임(Wirefreame) : 레이아웃과 제품의 구조를 보여주는 용도
- 목업(Mock-up) : 실물 크기의 모형
HTML로 웹 앱 구조 잡기
-
큰 틀에서 영역 나누기 - 쓰기 영역, 읽기 영역..etc
-
각 영역을 태그로 표현하기
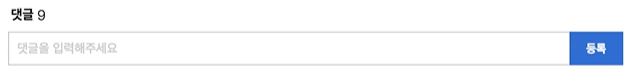
- 댓글 쓰기영역

<div>
<div> 댓글 9M</div> - 댓글 수
<input type="text" placeholder="댓글을 입력해주세요"> - 댓글 입력창
<button>등록</button> - 등록버튼
</div>- 댓글 읽기영역

<ul>
<li>
<div>ouo0****</div>
<div>시각장애인들을 위한 지원이 정말 반갑네요...</div>
<span>2018-03-22 23:29:22</span>
<button>
<img src="thumbup.png"> 0
</button>
<button>
<img src="thumbdown.png"> 0
</button>
</li>
<li>
< 두 번째 게시물 ~ >
</li>
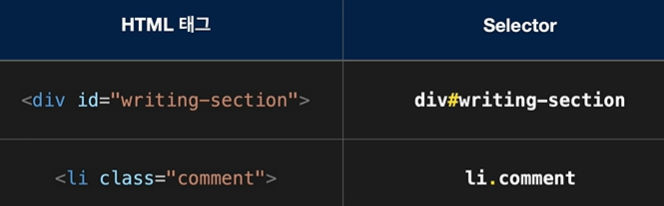
</ul>id 및 class를 목적에 맞게 사용
- id : 고유한 이름을 붙일 때
- class : 반복되는 영역을 유형별로 분류할 때

<div>
<div> 댓글 9M</div> - 댓글 수
<input type="text" placeholder="댓글을 입력해주세요"> - 댓글 입력창
<button>등록</button> - 등록버튼
</div>- div#writing-section
- input#new-comment-content
- button#register
<ul>
<li>
<div>ouo0****</div>
<div>시각장애인들을 위한 지원이 정말 반갑네요...</div>
<span>2018-03-22 23:29:22</span>
<button>
<img src="thumbup.png"> 0
</button>
<button>
<img src="thumbdown.png"> 0
</button>
</li>
<li>
< 두 번째 게시물 ~ >
</li>
</ul>- li.comment
- div.username / div.content
- span.createdAt
- button.voteUp / voteDown
class가 아닌 id로 지정한다면?
중복을 허용하지 않으므로 class로 지정해야한다.
동일한 유형 = class 사용
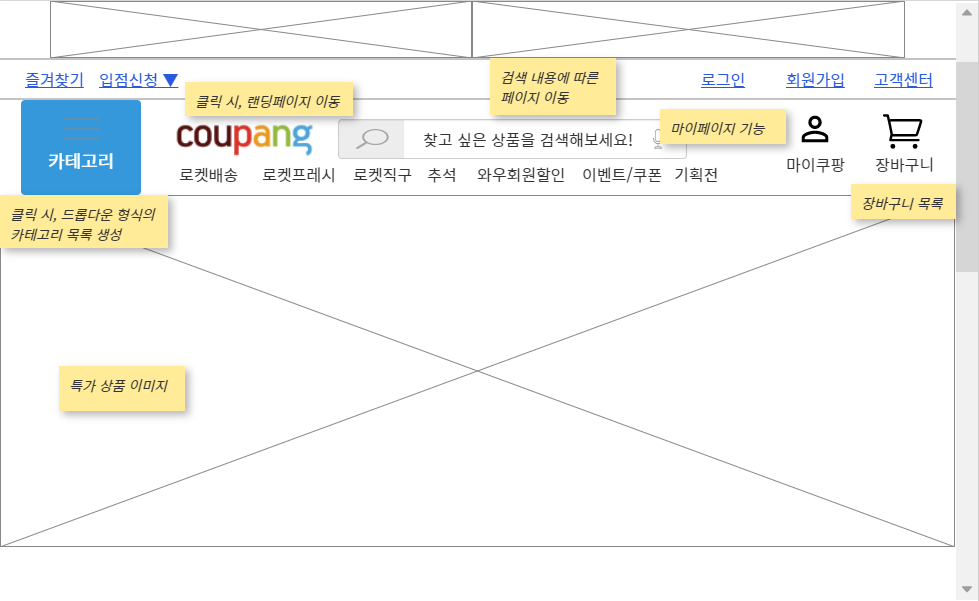
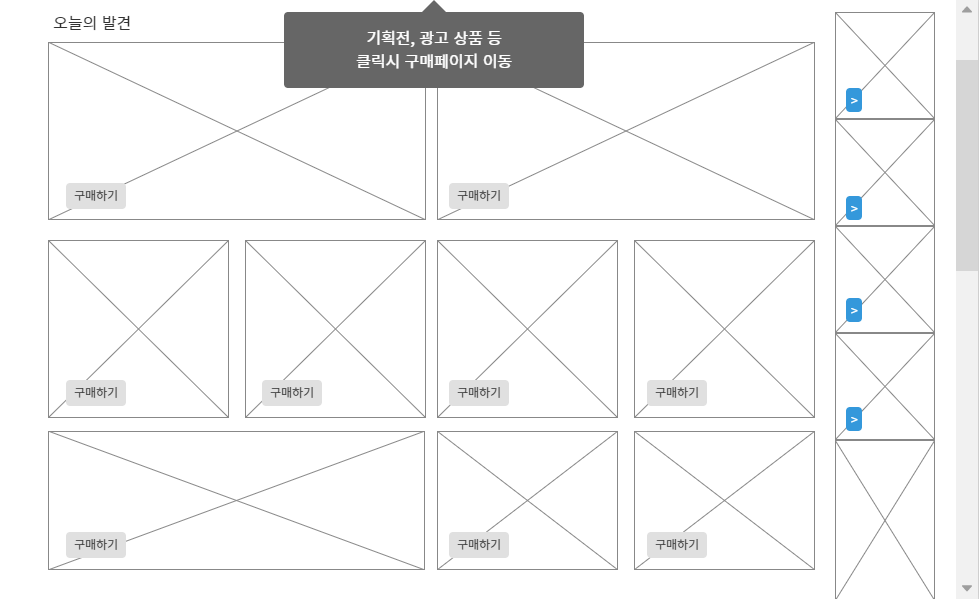
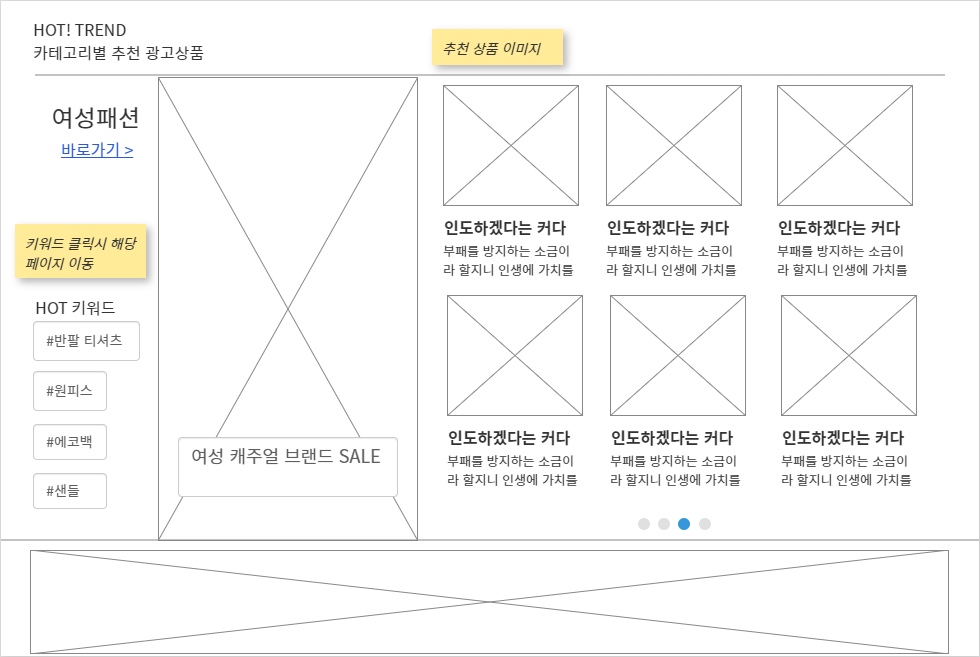
와이어 프레임 만들기
- 쿠팡 메인 홈페이지를 참고해서 와이어프레임 이미지를 만들어봤다.
오븐 사이트 사용