Vue.js를 좀 더 잘 다루고 싶어서 매주 주말마다 간단한 토이 프로젝트를 하나씩 해보려고 한다.
얼마 전 <스프링 부트와 aws로 혼자 구현하는 웹 서비스>를 한번 끝까지 진행해 보았다. (책이 조금 오래전에 쓰여져서 지금은 버전이 맞지 않는 부분이 꽤 있다. 관련된 후기도 곧 올릴 계획이다.) 책을 전부 읽은 후 백단은 스프링부트, 프론트는 Vue를 사용해서 쇼핑몰을 만들어 보려고 했는데, Vue.js 지식이 부족해서 너무 시간을 많이 잡아먹는 것 같다는 생각이 들었다. 그래서 당분간은 Vue 연습을 해볼 계획이다.
https://github.com/dl0312/open-apis-korea 뷰 토이프로젝트를 진행하신 다른 분들의 레포/게시물들을 찾아보다가 번역된 오픈 API 리스트를 발견했다!
그 중 간단한 토이프로젝트용으로 정말 유용할 것 같은 Bored API로 프로젝트를 진행하였다.
Bored API 설명 : https://www.boredapi.com/
사용방법도 정말 간단하다. 그냥 get으로 요청을 보내면 json으로 할일을 추천해주는 응답이 온다. 여기서 필요한 부분만 떼서 사용하면 된다.
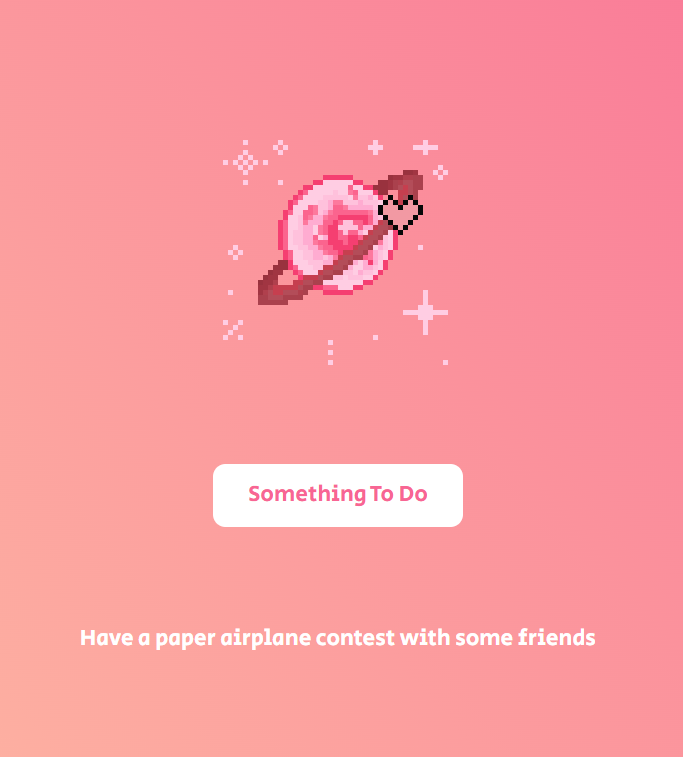
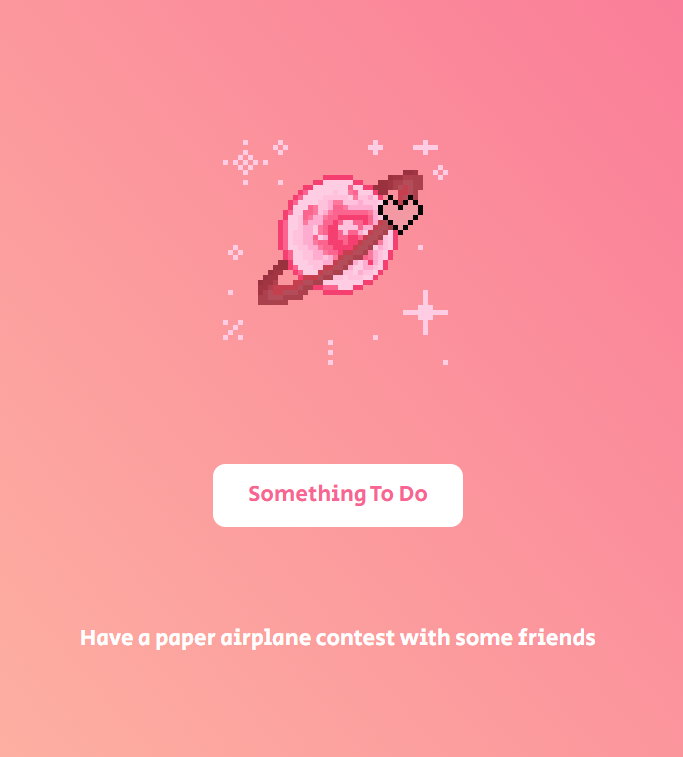
나는 버튼을 누를때마다 axios로 Bored API로 get 요청을 보내고 받아온 결과를 화면에 보여주게 했다.
배포는 Netlify로 진행했다.
어차피 프론트만 존재하는 간단한 프로젝트기 때문에 Netlify로 충분했다.
AWS는 까딱 잘못 설정하면 요금이 나가버리기도 하니 다음에 좀 더 규모가 큰 토이프로젝트를 진행할 때 사용할 계획이다.
Netlify 사용법은 아주 간단하다. 깃허브로 가입해서 배포하려는 레포를 연결하고 권한만 주면 알아서 푸시할 때마다 배포해준다.
https://flourishing-sunburst-8f954d.netlify.app/ (결과물)

깃헙 레포지토리
https://github.com/jooijin/GiveMeSomethingToDo
대단한 기능은 없지만 확실히 직접 만들어보는게 빨리 익히는 것 같다.
다음주엔 무슨 주제로 하지..
Reference
https://github.com/dl0312/open-apis-korea
https://www.boredapi.com/
https://gifer.com/en/Mc28