가상요소
요소의 특정한 부분을 꾸며줄 때 사용함
실제로 어떤 요소의 앞이나 뒤에 다른 요소가 있는 것은 아니지만 있는 것처럼 CSS 속성을 사용할 수 있음
before after
before나 after도 가상 요소 종류인데
before같은 경우 해당 요소의 앞에, after 같은 경우 해당 요소의 뒤에 속성을 부여할 수 있음
이 외에도 selection, marker, first-letter, first-line등 다양한 가상 요소가 존재함
사용하는 이유
가상 요소를 사용하면 함수를 추가하거나 불필요한 요소를 추가할 필요 없이 요소를 꾸며줄 수 있기 때문에 편리함
예시
<ul>
<li>test1</li>
<li>test2</li>
<li>test3</li>
<li>test4</li>
</ul>
<style>
li::before {
content: "before로 이렇게 꾸며줄 수 있다! : ";
}
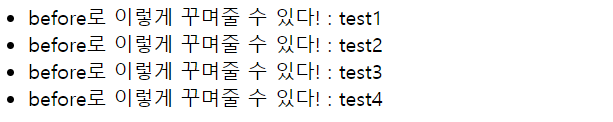
</style>결과물: