회사에서 매일 Vue.js를 쓰고 있지만 맨날 비슷한 부분만 보다보니 기본적인 부분은 잘 모를 때가 있다.
캡틴판교님의 Vue.js 입문이라는 책을 몇번 읽어보면서 공부중인데 중요한 내용은 따로 정리해두어야겠다는 생각이 들었다.
1. 뷰 인스턴스 라이프 사이클이란?
뷰 인스턴스가 가지는 생명 주기를 뜻한다.
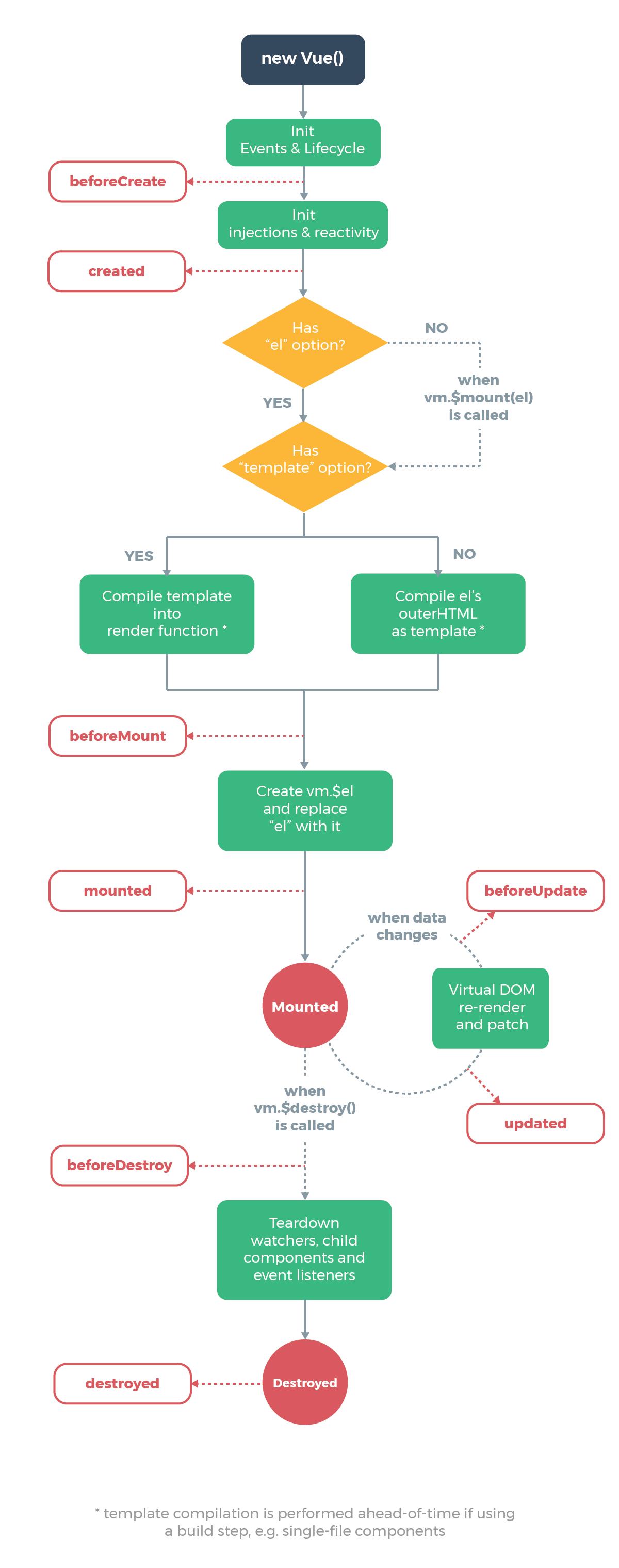
공식 사이트의 자료에 따르면 뷰 인스턴스의 라이프 사이클은 다음과 같다.

뷰 인스턴스 라이프 사이클은 크게 보면 생성(new Vue()), 부착(Mount), 갱신(Update), 소멸(Destroy)로 나누어지며 각각의 단계를 더 자세히 살펴보면 beforeCreate, created, beforeMount, mounted, (beforeUpdate, updated), beforeDestroy, destoyed의 8단계로 나눌 수 있다. beforeUpdate와 updated 단계는 데이터의 변경이 이루어지는 경우에만 거치는 단계이기 때문에 괄호 안에 표시하였다.
1. beforeCreate
인스턴스 초기화 후 가장 처음 실행되는 단계
props만 전달받은 상태이며 data()나 computed는 실행되지 않은 상태이다.
DOM 요소에도 접근이 불가능하다.
Vue.js 공식 문서에 "after props resolution"라는 말이 있어서 beforeCreate에서 props 접근이 가능한지 궁금해져 추가적으로 조금 더 조사해 봤는데 다음과 같은 답변들을 보았다.
https://stackoverflow.com/questions/71369581/can-props-be-accessed-in-beforecreated-of-vue
https://forum.vuejs.org/t/accessing-props-in-beforecreate/37892
아마도 Vue.js 3에서만 가능한 것 같고, props에서 전달받은 값을 사용하고 싶다면 이후 사용하는게 더 좋을 것 같다.
2. created
반응형 데이터, computed, methods, watchers가 정의된 후 실행되는 단계이다. 그러나 Mount가 일어나기 전이기 때문에 template이나 el 속성에는 접근할 수 없다.
3. beforeMount
DOM render()가 일어나기 직전의 단계이다.
4. mounted
컴포넌트가 부착된 직후의 단계이다. 동기적인 자식 컴포넌트 모두에 접근 가능하며 DOM 요소에도 접근 가능하다. 그러나 비동기적인 컴포넌트와 <Suspense> 트리 안의 컴포넌트에는 접근이 불가능하다.
DOM 요소 접근이 가능하므로 화면 요소를 제어하는 로직을 수행하기 좋다.
5. beforeUpdate
컴포넌트가 DOM tree를 변경하기 직전의 단계이다. DOM이 업데이트 되기 전 DOM 요소에 접근하여 수행해야할 작업이 있다면 이때 수행하면 된다.
6. updated
컴포넌트의 DOM tree가 업데이트 된 직후의 단계이다. 여기서 컴포넌트의 상태를 변경하면 무한 업데이트 루프에 빠질 수 있기때문에 변경하지 않는 것이 좋다. 또한 특정 상태가 바뀐 후의 DOM 요소에 접근하고 싶다면 nextTick()이라는 메서드를 사용할 수 있다.
7. beforeDestroy
뷰 인스턴스가 파괴되기 직전의 단계이다. 아직까지는 컴포넌트의 모든 부분이 남아있기 때문에 모든 요소에 접근 가능하다. 인스턴스 파괴 전 이벤트나 데이터를 삭제하고 싶다면 이 단계에서 수행하면 된다.
8. destroyed
뷰 인스턴스가 파괴된 후의 단계이다. 인스턴스가 파괴되었기 때문에 당연히 어떤 요소에도 접근이 불가능하다.
Reference
- Vue.js 입문
- Vue.js 공식 사이트의 라이프 사이클 훅 (https://v2.vuejs.org/v2/guide/instance.html#Instance-Lifecycle-Hooks, https://vuejs.org/api/options-lifecycle.html)
- https://stackoverflow.com/questions/71369581/can-props-be-accessed-in-beforecreated-of-vue
- https://forum.vuejs.org/t/accessing-props-in-beforecreate/37892
