
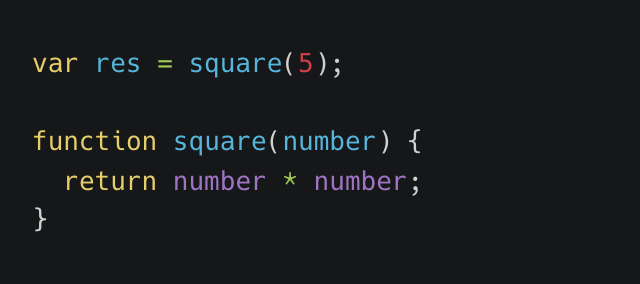
Look at the code below. You can call a function before it is defined in a function declaration statement. In the case of a function declaration, it is possible to call anywhere in the code regardless of the location of the function declaration, which is called Function Hoisting.

JavaScript hoists all declarations (var, let, const, function, function*, class), including ES6's let, const.
Hoisting refers to the characteristic that all declarations behave as if they were transferred to the head of the scope. Like the var declaration or the function declaration. That is, JavaScript can be referenced before all declarations (var, let, const, function, function*, class) are declared.
A function defined as a function declaration is initialized immediately when the JavaScript engine loads the script and stores it in a variable object (VO). In other words, been initialized, assignment and declaration made at a time. Therefore, the function of regardless of location and can be retrieved anywhere in the sauce.
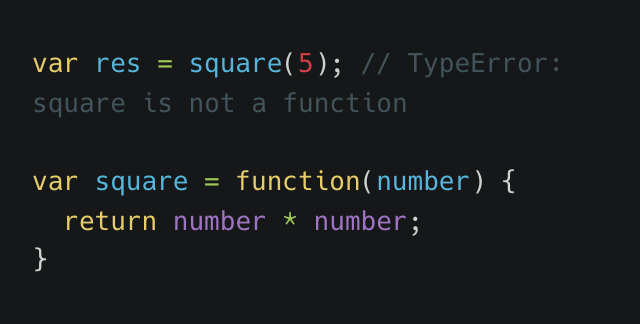
Next, the function is defined as function expression.

Unlike the function declaration statement, a TypeError occurred. For function expressions, variable hoisting occurs, not function hoisting.
Function expressions are interpreted and executed at runtime at the time of script loading, so it is important to distinguish between these two.
Because of this problem, it is recommended to use only function expressions. Function hoisting ignores the rule that a function must be declared before a function is called, thereby making the structure of the code sloppy.
In addition, defining a function with a function declaration is easy to use, but it is important to note that when developing large-scale applications, the interpreter stores too much code in variable objects(VO), which can significantly reduce the response speed of the application.
Concl. Use Function Expression