8교시 종합문제(자유롭게)
중점적 css 잘해야 함, css 핵심
웹디>포토샵, 일러스트, 피그마, html, css
웹퍼블리셔>html 기본이고 css 실력 중요+자바스크립트
웹디가 만들어준 시안을 구현하는 일
스타일 가이드
웹폰트: 선정(한글, 영문)
디자이너가 웹폰트, 버튼, 입력상자 등, 테마 색깔 선정해서
웹퍼블리셔랑 개발자한테 배포함
웹디는 지휘자로서 피그마로 실제로 보여줘야 함
회사에 따라 작은 회사는 한 명이 웹디, 웹퍼블리셔 둘 다 하는 곳도 있음
font-weight: 숫자;
bold or bolder or 숫자
.class 자주 사용하기
li태그에 list-style-type
li태그 각각은 서로 형제 관계
ul과 li는 부모 자식 관계
코딩은 간결할수록 좋음
작은 단위면 px, 큰 단위면 rem 단위 권장
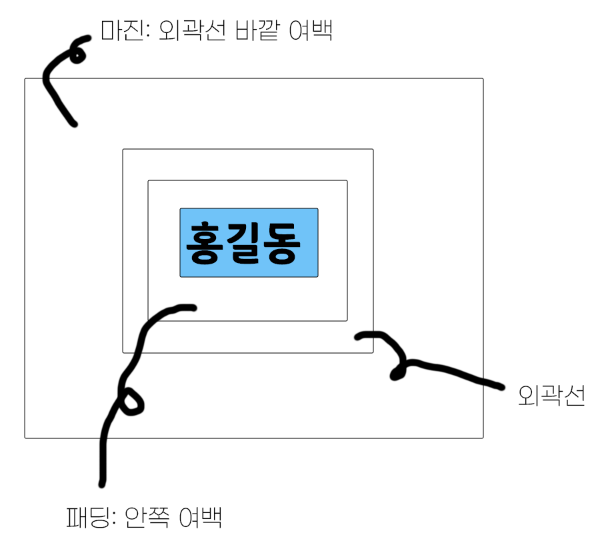
padding(외곽선 안쪽 여백)
border (외곽선)
margin(외곽선 바깥 여백)
상하좌우로 적용되는데 한 방향으로만 적용시킬 수 있음
ex)padding-top, margin-left etc

하늘색=컨텐츠 width 하늘색 박스 가로 길이, height 하늘색 박스 세로 길이
.example {
/* 가로 : px, 반응형단위: vw/vh, rem, %
16px(웹브라우저 설정값) == 1rem
*/
width: 10rem;
height: 10rem;
background-color: red;
/* TODO: 외곽선 바깥쪽 (상하좌우)여백 */
margin: 50px;
/* TODO: 외곽선 속성: border: 선두께 선종류 선색깔
선종류 solid 실선 dotted 점선 */
border: 5px solid orange;
/* TODO: 외곽선 안쪽 여백 */
padding: 10px;
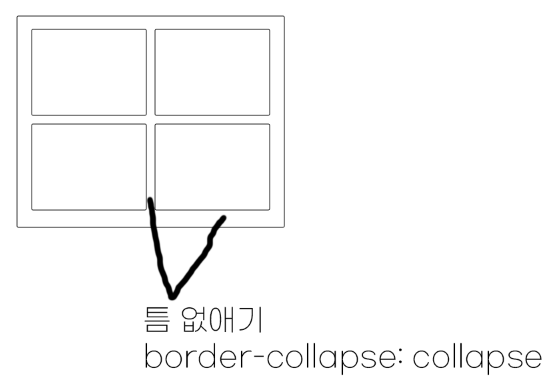
}html table tag 속성 border="1" 없애고
css에서 border 값 입력하기

스터디그룹
포트폴리오: 디자인 시안
웹제작
기준: 마진/패딩
ex)p01=>10px
p02=>15px
padding
border left/right/bottom/top
margin
웹디자이너 html, css 이해하는 사람 요구(커뮤니케이션 위해)
기술 면접: 포트폴리오에 관한 질문에 답하기
학원에서 배우는 거 열심히 숙지하기
코딩 관련 자격증X
GTQi나 영상편집 관련 자격증, 컴퓨터그래픽스운용기능사 등
목표는 크게 잡기
넓게 많이 배우는 게 이득, 취업문이 넓어지니까
그래서 내 목표는 웹퍼블리셔
웹디자이너 트렌드에 뒤처지면 안됨
디자인 트렌드 검색
요즘 트렌드: flat design. 무광 미니멀리즘
border 선두께만 웹브라우저 자체적으로 오차가 발생할 수 있다
(웹브라우저 검사에서 그래픽에 나와있는 숫자랑 vs코드에 입력한 숫자가 다를 수 있음)
우클릭-검사-html이랑 css코드 볼 수 있고 이미지로 보더, 마진, 패딩값 얼마 들어갔는지 볼 수 있음
애플: 디자인 우선 회사
제품기술이 안되더라도 무조건 만드세요
디자이너들한테 최고(디자이너 이사직)
예약어: bold, bolder, lightsalmon etc
테이블태그 디자인 할 때
border, margin, padding은 multi-selector로 css 해줘야 함
