
로고는 깃발 + Point의 P를 합성해 보았습니다.
프로젝트 주소: https://flarepoint.netlify.app
💡 프로젝트를 시작하며
- 본 프로젝트는 백엔드 지식과 경험 + JS도 모르고 Vue도 모르지만 일단 뛰어드는 자신감이 합쳐져 만들어진 저의 개인 프로젝트입니다.
- 무과금으로 서비스되고 있기 때문에 과도한 트래픽 부하는 저의 지갑을 공격하오니 악의적인 요청 반복은 삼가 부탁드립니다.🙇🏻♂️
- 또한 지도 구현은 카카오 API를 이용했기에 일 한도 트래픽이 있어 지도가 표시 되지 않는 현상이 있을 수 있습니다.
- 총 개발 기간은 약 4개월입니다.
(생계를 위한 아르바이트 시간 제외시 3개월 정도)
📌 프로젝트 기획
시작하게 된 계기가 무엇인가요?
코로나가 세계를 잠식하면서 언택트와 관련된 온라인 플랫폼들이 많아지고 인기도 늘어났습니다. 하지만 모두가 언제나 집에서 온라인으로만 지낼 순 없는 법이죠. 저처럼 아웃도어 취미를 가지고 계신 분들은 갑갑한 마음을 풀기 위해 사람들이 많이 모이지않는 장소를 찾아다니기 시작했습니다. 그와 더불어 캠핑, 차박, 낚시와 같은 취미를 즐기는 분들도 늘어났습니다.
우리나라를 돌아다니다 보면 노지(정해진 장소가 아닌 야외)에도 좋은 곳들이 꽤 많습니다. 이런 곳들을 서로 하나하나씩 공유해가면 코로나Free하게 야외에서 휴식을 즐기고 싶으신 많은 분들께 도움이 되지않을까? 하는 마음에 시작하게 되었습니다.
왜 개인 프로젝트로 진행했나요?
요즘에는 기업에서 협업과 커뮤니케이션 능력을 높게 평가합니다. 이를 준비하기위해서 내가 가장 먼저 키워야 할 부분은 무엇일까? 질문을 던져보았는데요. 올곧은 커뮤니케이션의 지름길은 서로를 이해하는 것이고 이를 위해 먼저 지식적인 부분을 채워야겠다 생각했습니다. 직접 프론트를 만져보고, 직접 디자인도 만져보며 몸으로 느낀 불편함을 기억해 둔다면 후에 함께 협업할 때 미리 해결책을 준비해 두고 서로를 배려할 수 있겠지요.
그래서 프론트와 디자인은 우당탕탕이지만 하나씩 야매도 써가며 배워나가 개발하였습니다. 이것과 관련해서 느낀점은 아래 회고에 적겠습니다!
📜 프로젝트 소개
FlarePoint는 기존 네이버지도, 카카오맵 등에서 제공되는 퍼스널 마커 기능을 한 지도에서 다같이 생성하고 공유하는 플랫폼입니다.
다음과 같은 장소 공유에 사용 될 수 있습니다.
- 캠핑, 차박 (무료 노지 캠핑, 차박)
- 낚시, 채집 (물고기 잘 잡히는 장소, 야생 쑥 밭)
- 밤 하늘 감상하기 좋은 곳
- 희귀 생물을 관찰 할 수 있는 곳
- 사진 포인트
- 이 외 기존 지도에서 제공되지 않는 공유하고 싶은 장소
❌ 좋지 않은 내용의 마커는 관리자가 임의로 삭제할 수 있습니다.
👀 주요 개발 환경
- BackEnd: Spring Boot (Java11)
- maven을 활용하여 API와 레포지토리에 따라 Fisher, Marker, Like로 나누어 구성했습니다.
- Fisher와 Marker는 각각의 레포지토리와 Service, Controller가 존재하고, Like는 레포지토리만 존재하며 비즈니스 로직적인 부분은 Marker Service에 포함했습니다.
- Spring Security와 JWT를 이용하여 인증/인가 구현했습니다
- FrontEnd: Vue.js와 Kakao Map API를 이용하여 SPA로 구성
- .vue 템플릿을 활용하여 HTML, CSS, JavaScript가 한 파일에 작성된 컴포넌트 단위로 구현했습니다.
- 컴포넌트 단위 축소 및 재사용 가능한 코드 통합, 모듈화를 위한 리팩토링 진행 중입니다!
- DataBase: PostgreSQL
- Sever: Amazon EC2, Docker
🕹 주요 기능
-
자동 로그인 기능
sessionStorage와 JWT를 이용해서 새로고침 시에도 로그인이 유지될 수 있게 구현하였습니다.
cookie와 Refresh Token을 이용하여 창을 닫아도 로그인이 유지되는 기능도 있었으나 불편하다는 지인들이 계셔서 일단 내려두었습니다. -
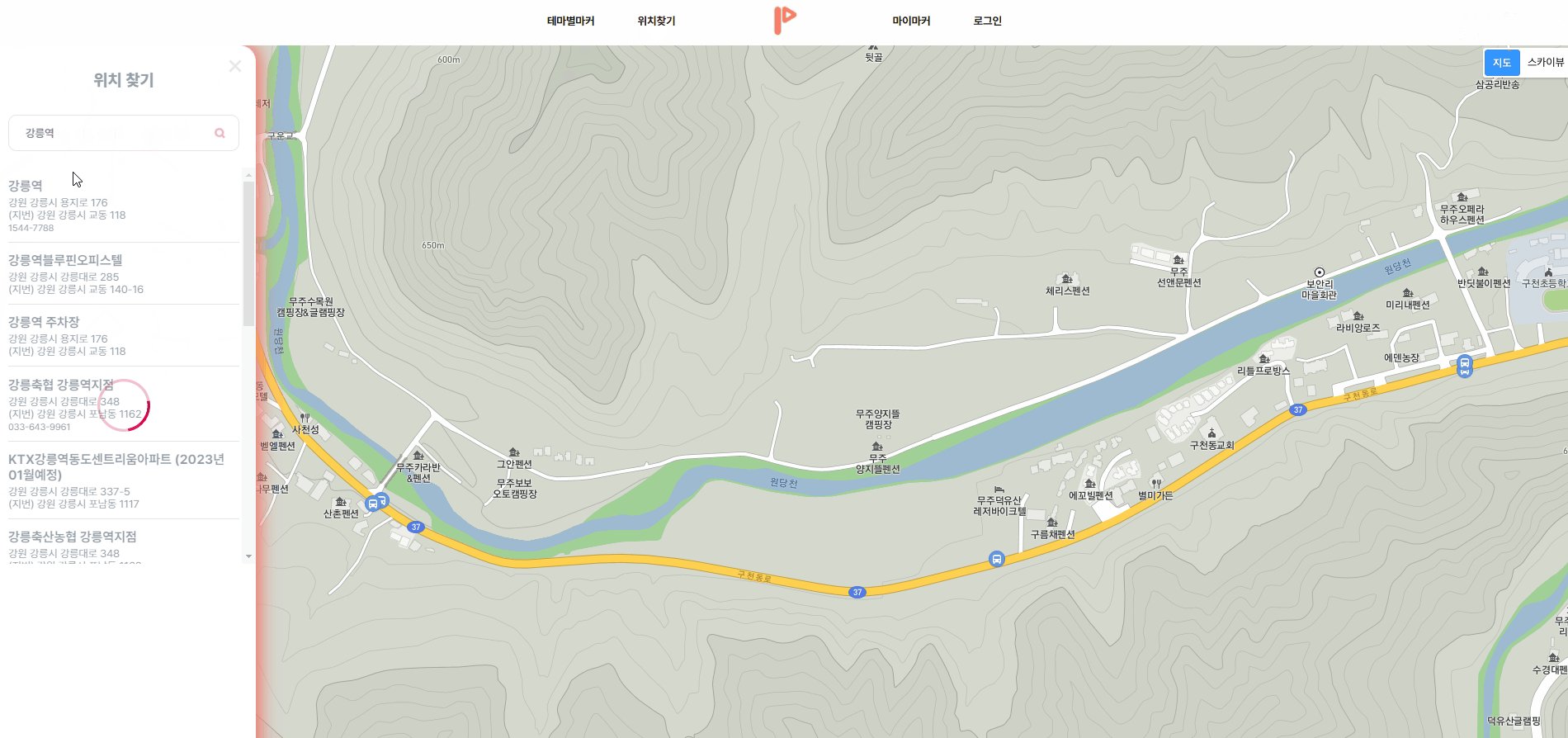
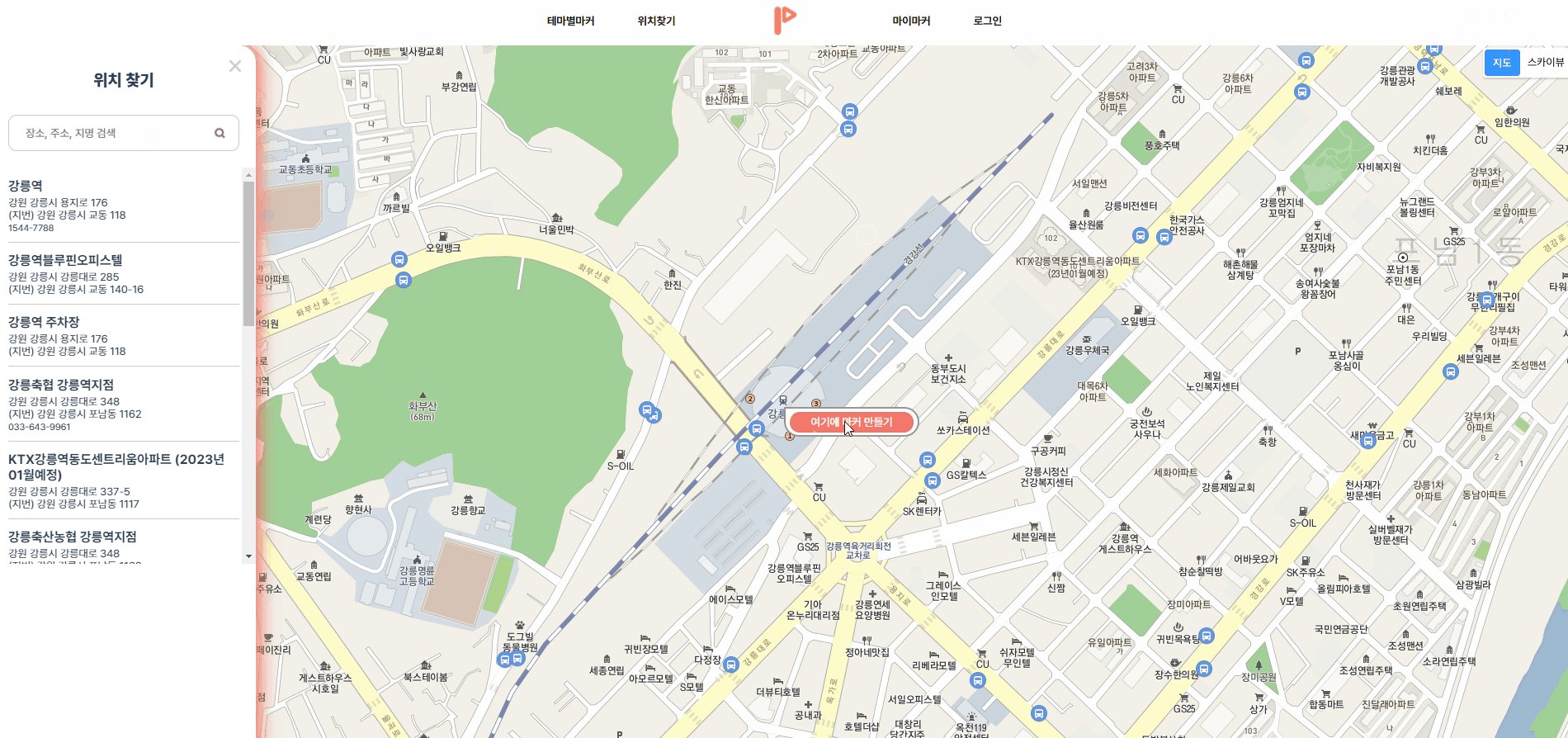
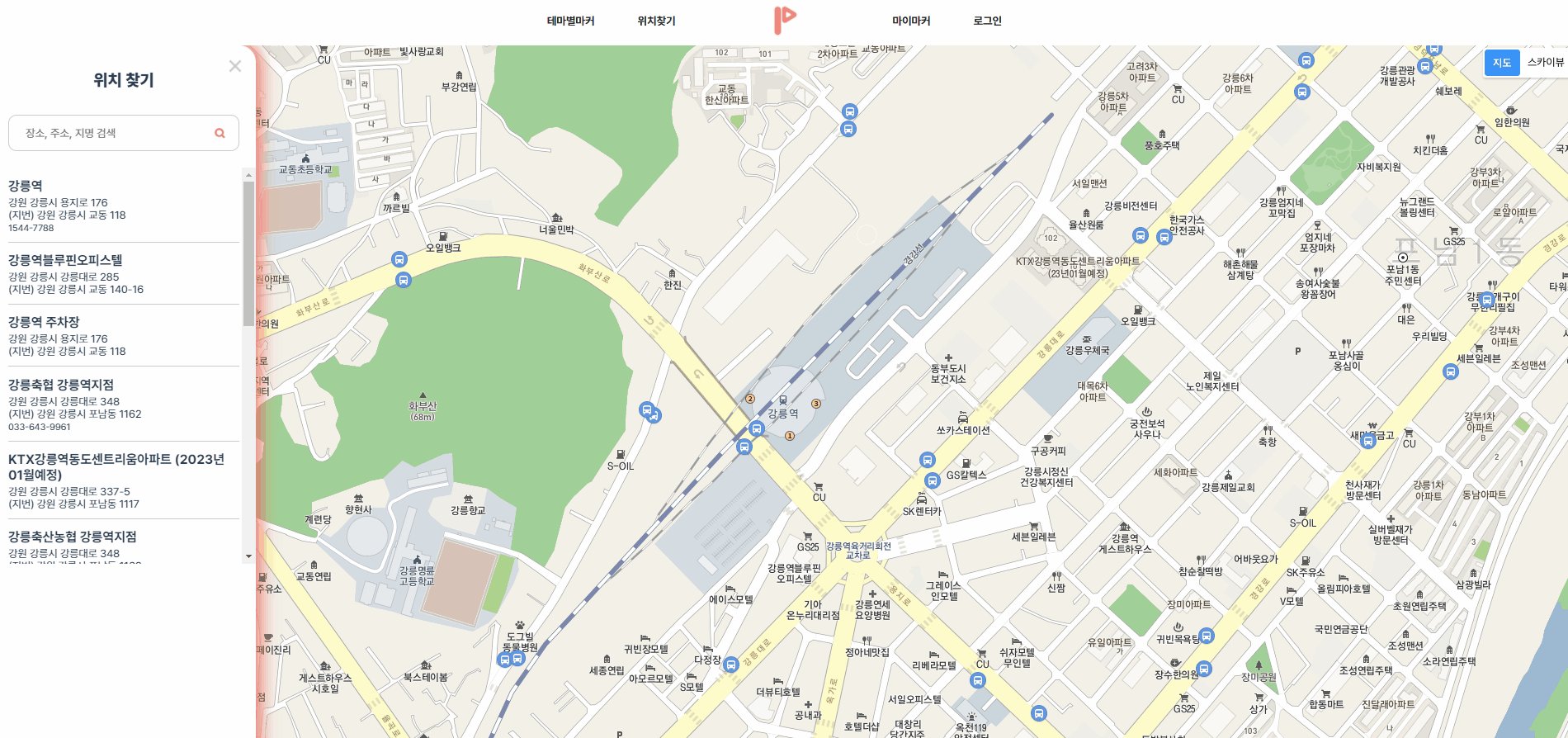
위치 검색 기능
지도가 강남역에 포커싱 되어 있는데 제주도에 있는 마커들이 궁금하다? 와 비슷한 상황에 대비하여 지도를 편하게 움직일 수 있도록 카카오 API를 활용해 구현하였습니다. 검색 시 나오는 리스트는 카카오맵에 등록된 정보들입니다. -
리스트 무한 스크롤
intersectionObserver를 이용해 구현하였습니다. vue infinite loading 이라는 편한 라이브러리가 있었지만 동작 원리가 궁금해서 직접 구현해 보았습니다. -
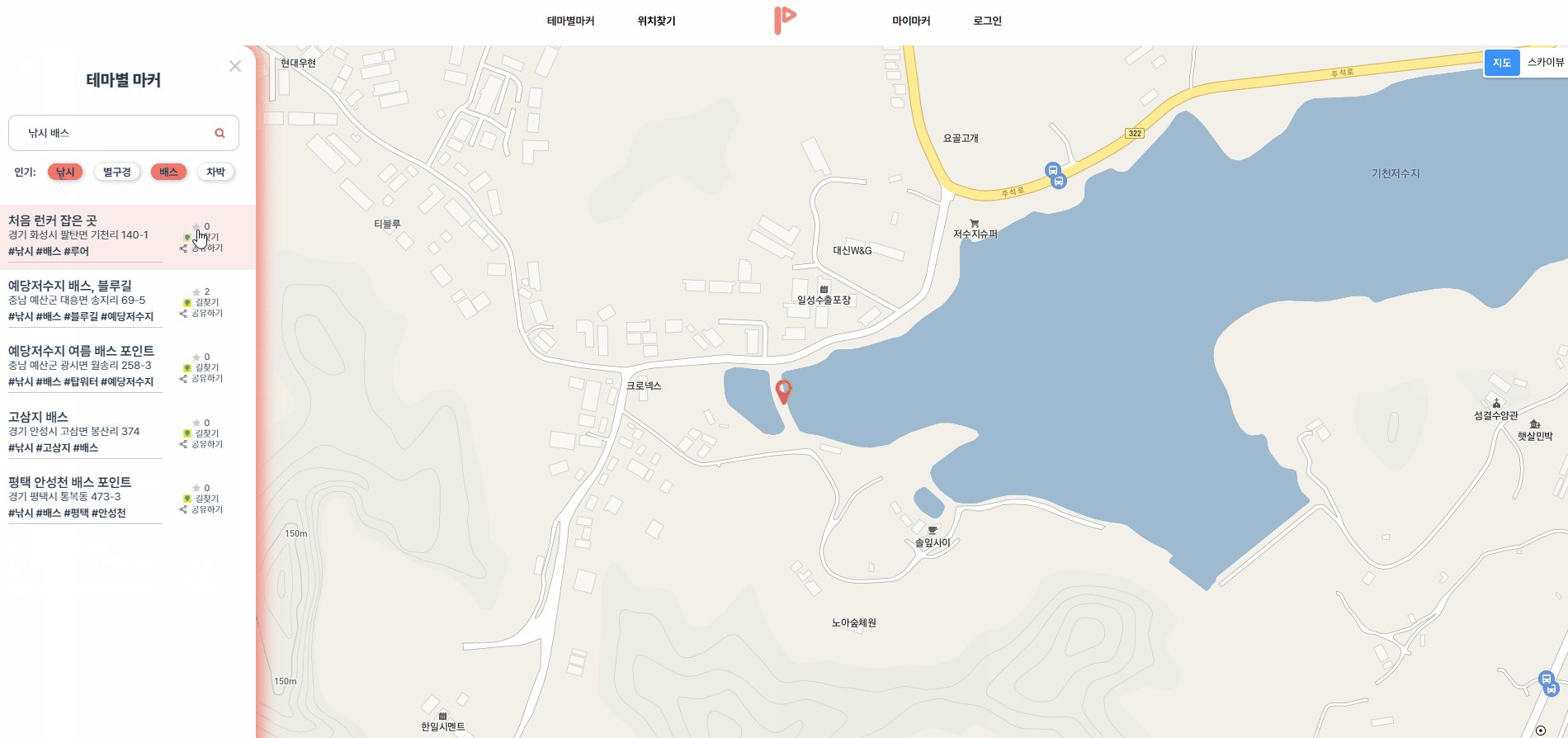
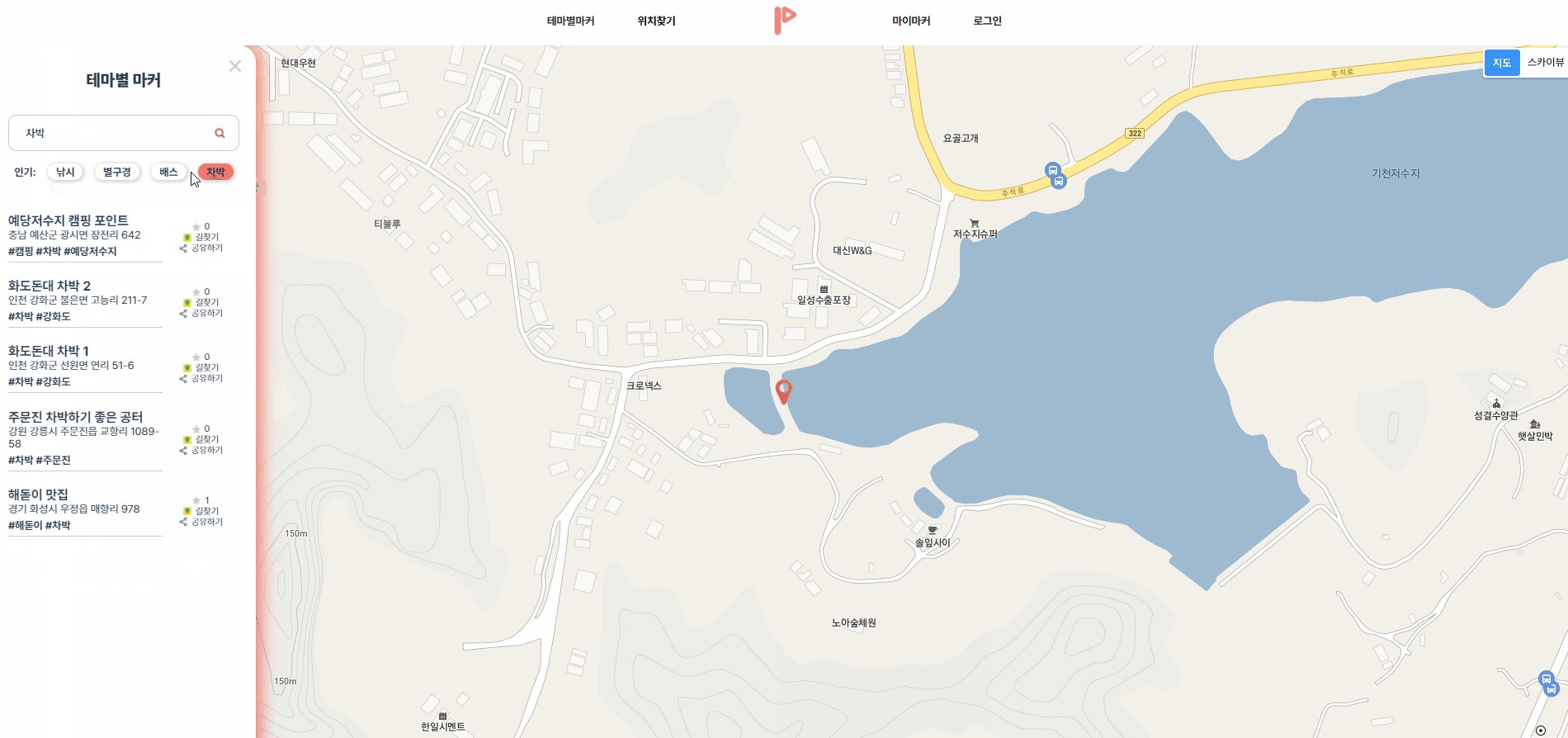
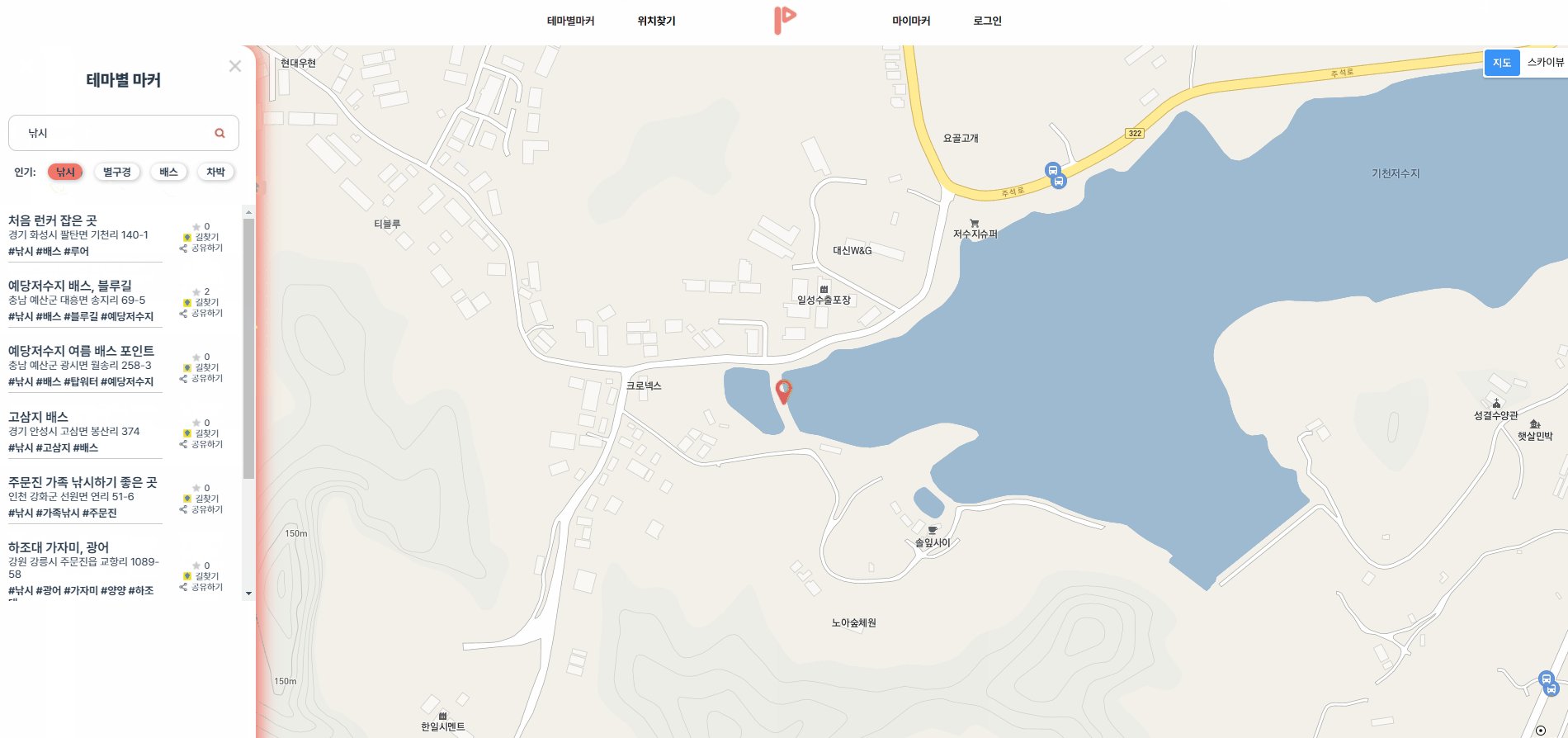
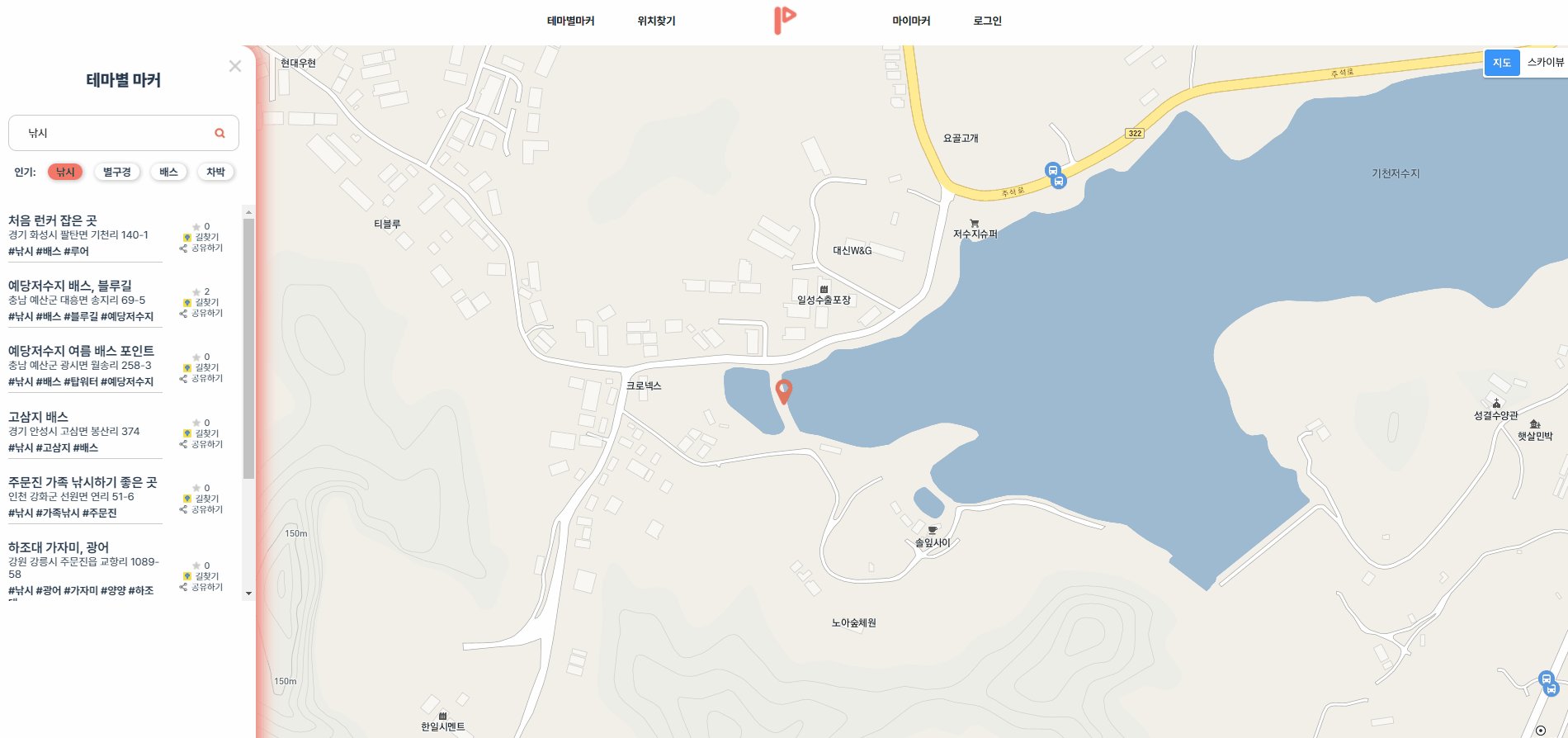
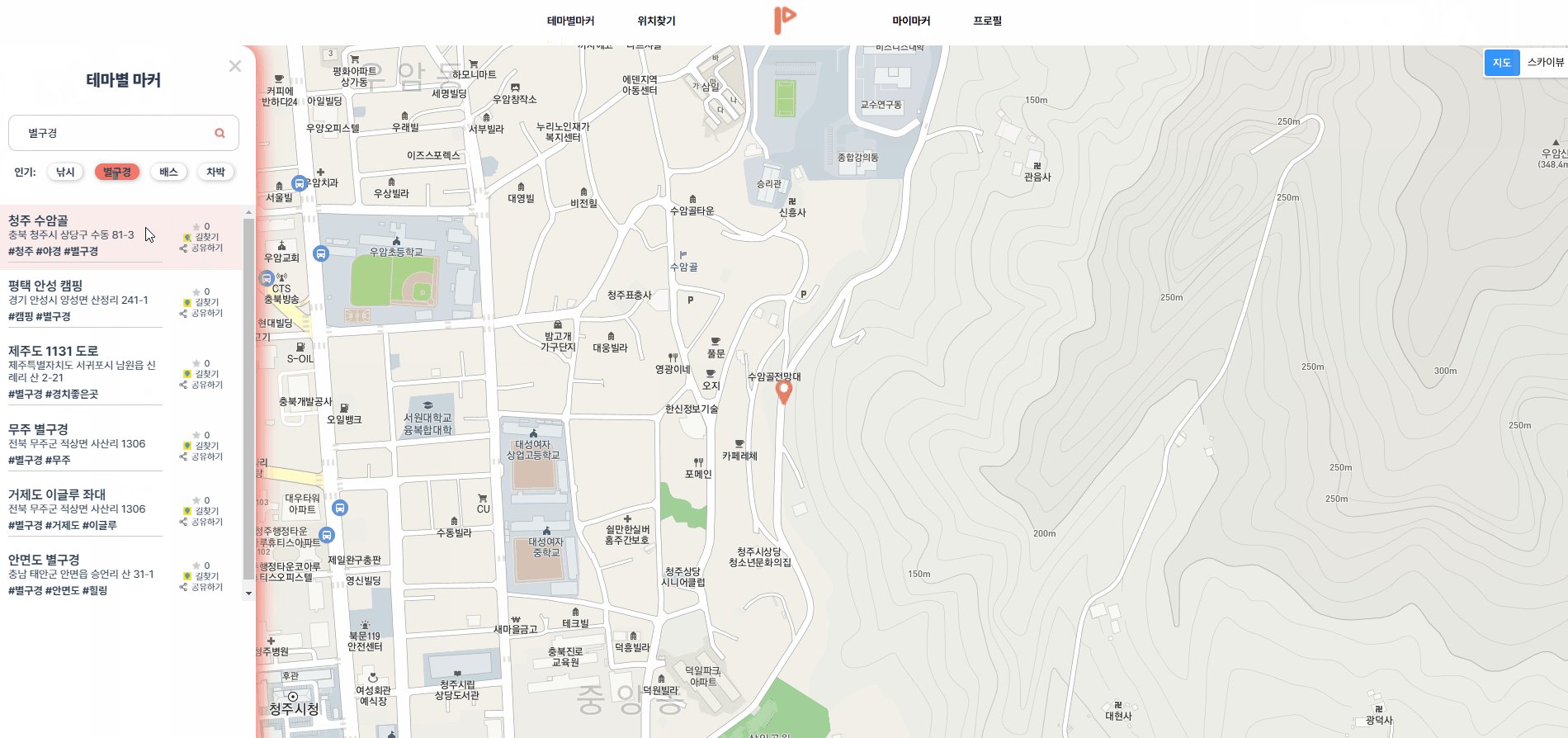
검색 및 필터
키워드를 통한 검색과 필터 기능을 구현했습니다. 마커의 이름과 태그를 기반으로 키워드를 단순 포함하는 마커를 검색/필터링 할 수 있게 만들었습니다. '인기' 항목에 있는 태그를 클릭해서 활용도 가능합니다. '인기' 태그들은 단순히 많이 사용된 태그를 표시합니다. 이에 대해 조금 더 로직적으로 고민 중 입니다. -
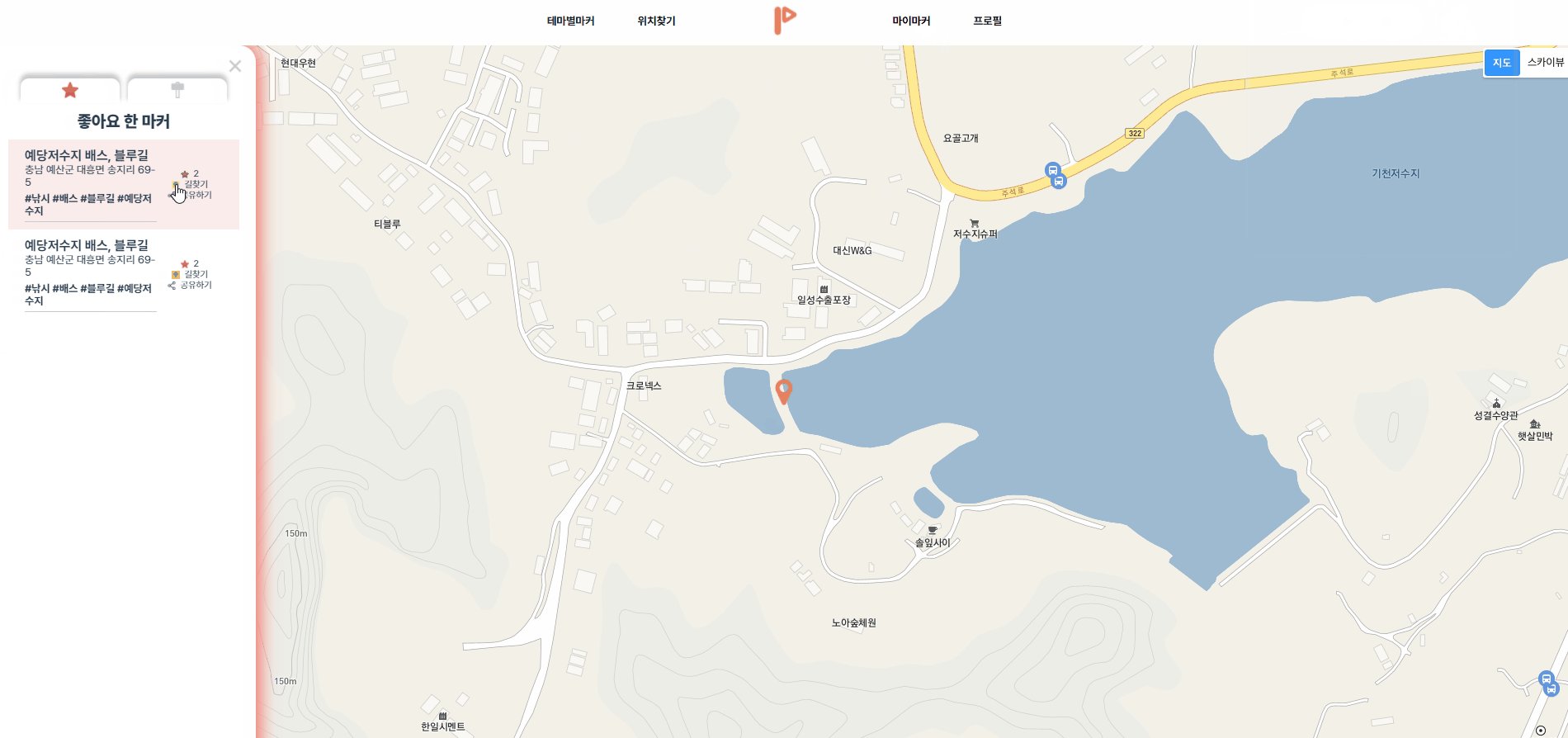
찜하기 / 찜 목록 (즐겨찾기 / 즐겨찾기 목록)
마음에 든 마커를 찜해두고 찜 목록 테이블을 만들어 이 후에 찜해둔 마커를 쉽게 찾을 수 있도록 구현했습니다. 흔히 말하는 좋아요 기능입니다.
✅ 기타 편의 기능
- 지인들의 피드백 중 '어떻게 사용하는지 모르겠다는' 피드백을 반영하여 처음 접속 시 튜토리얼 페이지를 추가하였습니다.
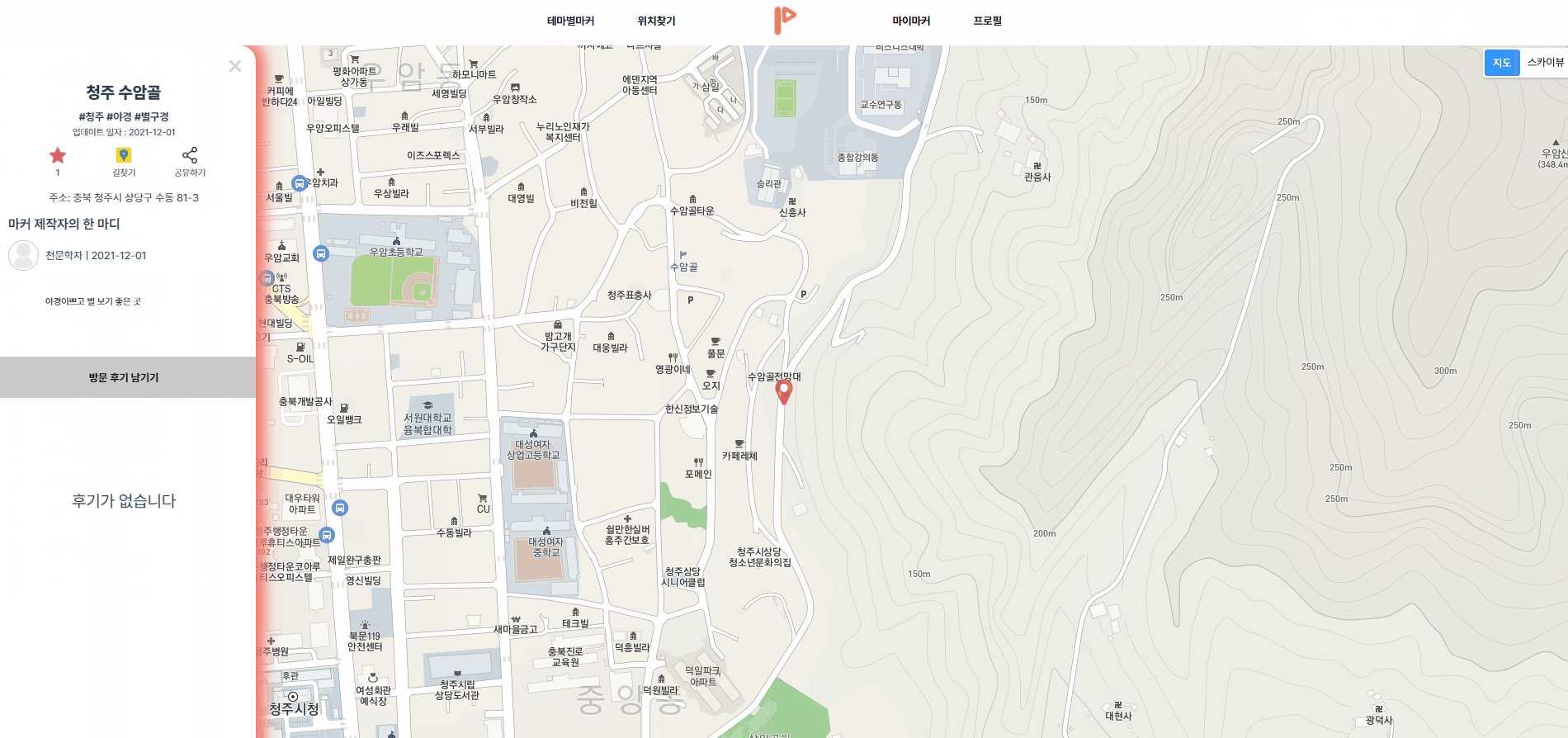
- 찜을 많이 받은 마커는 더 눈에 띄게 색상이 달라집니다.
- 프로필에서 내가 만든 마커 수와 내가 받은 모든 찜 수를 확인 가능합니다.
- 길찾기 버튼 클릭시 해당 마커를 도착점으로 하는 카카오맵 길찾기탭을 띄웁니다.
🕳 틀은 있는데 아직 구현되지 않은 기능
- 프로필 이미지 업로드 기능
- 댓글 기능
- 공유하기 기능
Gif로 서비스 살펴보기



🧩 진행 중 겪었던 고민 및 어려웠던 점
로그인 유지 및 자동 로그인 기능을 위한 헤더, 쿠키 사용
- 유저가 회원가입, 로그인 그리고 기타 인증이 필요한 기능을 사용할 때 생성된(또는 리프레쉬된) 토큰을 전달받습니다. 그리고 그 토큰값을 다음 요청에 사용하게 되죠. 그러므로 이 토큰 값을 계속 유지하는 것이 자동 로그인에서 가장 중요한 부분이었습니다. 새로고침에 대한 해결책으로는 sessionStorage라는 좋은 기능 덕에 쉽게 해결했지만 창을 닫았을 때에는 토큰 값을 클라이언트에 저장해 두어야한다는 보안과 관련된 리스크 때문에 여러가지로 많이 찾아보았습니다. 결과적으로 쿠키에 HttpOnly와 SameSite=none, Secure 속성을 추가하여 이를 해결하였고 이 과정에서 localStorage, sessionStorage, Cookie와 Http, Https를 깊게 공부하게 되는 좋은 경험이 되었습니다.
(지금은 사용되고 있지 않은 쿠키이지만 😂)
적은 요청 큰 데이터 vs 많은 요청 작은 데이터
- 후에 마커가 많아졌을 때를 대비하여 마커와 관련된 데이터를 서버로부터 가져올 때 한번의 요청으로 모든 마커 정보를 가져올지, 마커 하나당 한번의 요청으로 여러번 가져올지에 대해 고민했습니다. 서버가 EC2 프리티어라는 점을 감안하면 전자가 확실하지만, 조금 더 성능을 위해 고민해 보았습니다. 그 과정에서 저와 같은 고민을 가졌던 분의 질문도 찾아서 참고하게 되었습니다. 중요하게 봐야 될 부분이 네트워크 지연시간임을 알게되었고, 느릴수록 후자가 더 불리한 것도 깨닫게되었죠. 이를 토대로 모든 마커를 불러올 때는 전자와 클라이언트 캐싱을, 특정 마커에 대해 필요한 정보가 있을 때는 후자를 택하기로 했습니다.
🤔 프로젝트 회고
아쉬웠던 점
- Javascript, Vue.js와 프론트엔드 개발에 대한 기초 부족
여러 Vue 프로젝트와 Vue 기술 문서, JS MDN을 참고하며 영차영차 만들기는 하였지만 '함수형이 무엇인지', '컴포넌트 단위의 크기는 어느 정도로 잡을지', '애초에 어디부터 시작해야 하는지' 와 같은 기초적인 스킬이 부족하여 재사용성과 가독성이 현저하게 떨어집니다.
도전하는 것까진 좋았지만, 이후에는 조금 더 기초를 확실하게 다져가면서 할 수 있는 방법을 모색하는 것이 우선시 될 것 같습니다.
너무 급하면 넘어진다는 말이 딱 맞습니다. 저는 넘어지다 못해 기어갔네요 🤣

- 개발 기간이 좀 길지 않나요...?
물론 개발기간은 개인의 역량에 따라 달라지지만, 저의 경우엔 이 기간동안 스케줄 관리를 꼼꼼히 하지 못한게 아쉬움이 남습니다. 아르바이트나 주변을 도우며 남는 시간을 쪼개서 규칙적인 스케줄을 지켰으면 어땠을까, 또한 가끔 피버타임이 왔을 때도 너무 달려버리지 않고 잘 쪼개서 이어나갔으면 어땠을까 하는 생각입니다.
배우고 느낀 점
-
최선의 코딩을 했나요?
한창 프로젝트를 진행하던 중 받았던 질문입니다. 이 질문을 받고 굉장히 반성하게 된 것 같습니다. 단순히 기능이 동작하는 것에만 집중하는 것이 아닌 코드 한 줄 적으며, 메서드 하나를 사용하면서 이 한 줄이 왜 필요한지, 다른 대체하기 좋은 메서드는 없었는지 돌아보는 것이 필요하다고 말씀해 주셨습니다. 그 후로 제가 짰던 코드들을 되돌아보니 고칠 부분이 정말 많았습니다. 이런 일이 다시 일어나지 않게하려면 지금까지 하던 얕고 빠른 습득보다는 깊고 좁게 파고드는 것이 필요하겠지요. 이 질문은 앞으로 개발하면서 가지고 가야 할 마음가짐이 되었습니다. -
개인 프로젝트를 진행하며
프론트를 직접 구현해보며 제일 크게 필요했던 부분은 역시 API 문서화입니다. 서버 단에서 API를 제가 작성했음에도 불구하고 막상 프론트로 가서 쓰려하면 다시 서버 측 코드를 확인하는 과정이 필요했습니다. url과 path는 어떻게 되고 어떤 method를 쓰며, 요청 데이터는 어떤 것을 받는지, 응답 데이터는 어떠한 구조로 반환하는 지, 모든 것을 나타내는 문서가 미리 만들어져 있다면 참 좋을 것 같더군요. 다음 공부는 Swagger를 해야할 것 같습니다.
그리고 양 측의 비즈니스 로직을 구현해보며 후에 다른 기능이 추가되더라도 이 로직이 변경될 일이 없는지 많이 고민해 보았던 것이 큰 경험이 되었습니다. 예를들면 백에선 검색 기능이나 프론트에선 마커 렌더링 같은 기능이 있었네요.
이번 프로젝트를 다루며 새로 배운 스택과 라이브러리
Front-End
Vue.js, Axios, vue-loading-overlay, Kakao Map API
Back-End
Spring security, JWT, PostgreSQL, Bcrypt, Guava, Redis
Dev-ops
Amazon EC2, Docker

