.png)
TypeScript ver. 에 따라 error 메세지나 event.target에서 값을 못찾는 경우가 있다. (빨간줄)
이때는 아래와 같은 코드로 해결할 수 있다.
if(event.target instanceof Element) setSeletecId(event.target.id```Layout
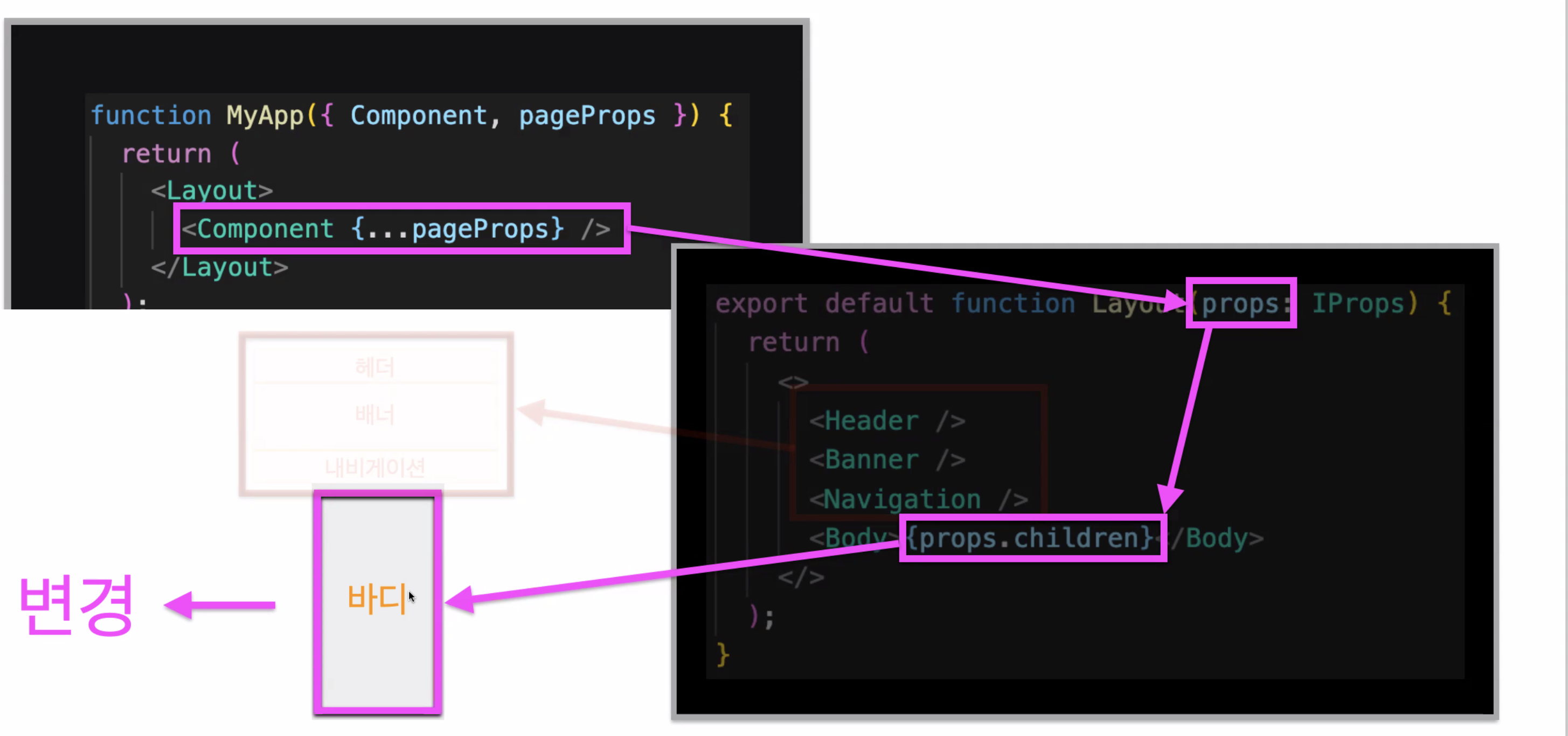
- _app.tsx : 모든 페이지를 실행하기 전 먼저 실행되는 설정페이지
- 컴포넌를 Layout으로 감싸는 형식
- props.children


-
props.children (컴포넌트) 의 타입은 ReactChild 이다.
import { ReactChild } from "react"; interface IProps { children: ReactChild; } export default function Layout(props: IProps) { return ( <div> <div>헤더영역</div> <div>배너영역</div> <div>네비게이션영역</div> <div>{props.children}</div> <div>풋터영역</div> </div> ); } -
특정 페이지에서 layout 숨기기
: 알고리즘을 이용해 조건부 렌더링을 해준다.
import { ReactChild } from "react";
import LayoutBanner from "./banner";
import LayoutFooter from "./footer";
import LayoutHeader from "./header";
import LayoutNavigation from "./navigation";
import styled from "@emotion/styled";
import { useRouter } from "next/router";
interface IProps {
children: ReactChild;
}
const LayoutSidebar = styled.div`
min-width: 20vw;
height: 100vh;
background-color: indigo;
`;
const BodyWrapper = styled.div`
display: flex;
`;
const HIDDEN_HEADERS = ["/12-06-modal-address-refactoring"];
const LayoutBody = styled.div``;
export default function Layout(props: IProps) {
const router = useRouter();
console.log(router);
const isHiddenHeader = HIDDEN_HEADERS.includes(router.asPath);
return (
<div>
{!isHiddenHeader && <LayoutHeader />}
<LayoutBanner />
<LayoutNavigation />
<BodyWrapper>
<LayoutSidebar />
<LayoutBody>{props.children}</LayoutBody>
</BodyWrapper>
<LayoutFooter />
</div>
);
}GlobalStyles
- _app.tsx 에서 { Global } import
- globalStyles 파일을 만들고 { css } import
- _app.tsx에 tag를 만들고 안에 style={} 속성으로 적용
import { ApolloClient, InMemoryCache, ApolloProvider } from "@apollo/client";
import { AppProps } from "next/dist/shared/lib/router/router";
import "antd/dist/antd.css";
import Layout from "../src/components/commons/layout";
import { Global } from "@emotion/react";
import { globalStyles } from "../src/commons/styles/globalStyles";
function MyApp({ Component, pageProps }: AppProps) {
const client = new ApolloClient({
uri: "http://example.codebootcamp.co.kr/graphql",
cache: new InMemoryCache(),
});
return (
<ApolloProvider client={client}>
<Global styles={globalStyles} />
<Layout>
<Component {...pageProps} />
</Layout>
</ApolloProvider>
);
}
export default MyApp;font / image
- 이미지나 폰트는 HTML, JS를 먼저 렌더링하고 2차적으로 받기때문에 폰트 적용된 글자만 늦게 뜨는 현상이 있었다. (FOIT, FOUT 방식)
- 따라서 압축률이 높은 폰트를 받아야한다. : eot < ttf < woff < woff2 (woff2의 경우 ie, edge 호환이 안될 수 있다.)
- Subset Font (경량화 폰트) : 잘 사용하지 않는 글자(갉 긻 등)들을 뺀 경량화 파일이다. 장점도 있지만 위의 글자를 사용해야 할 경우 글자가 깨질 가능성이 있다.
- Fallback Font : 첫 번째 적용 폰트가 문제가 생겨 적용 안될 시 뒤의 폰트를 적용한다. ex)
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif;
react-slick
: carousel 관련 library, 사용자가 많아 doc가 따로 있다.
