.png)
- uuid : 고유한 id 값을 줄 수 있는 library
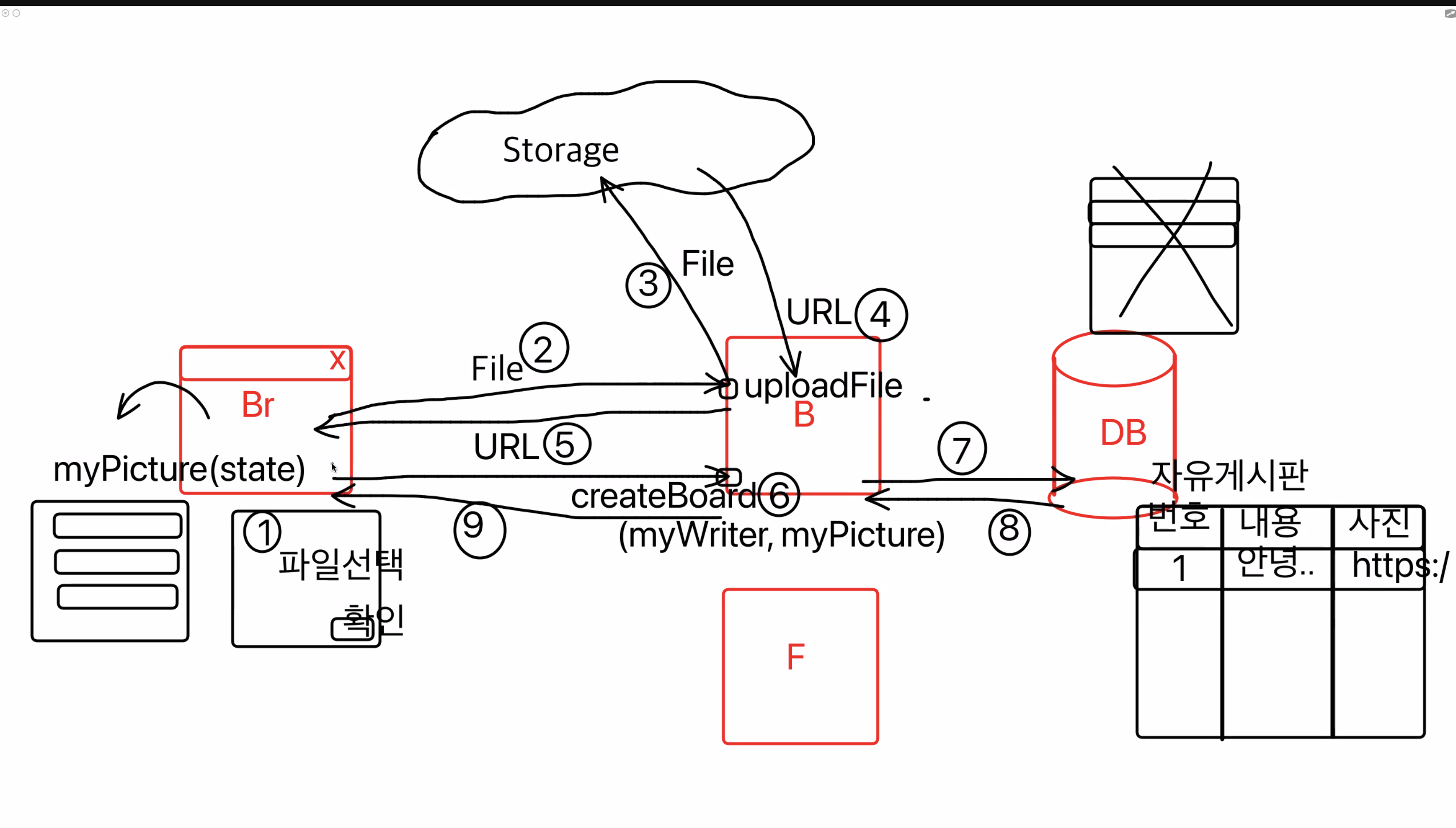
이미지
전체적인 흐름

-
Cloud - AWS(amazone), GCP(google), AZURE(Microsoft) 3대 Cloud
-
이미지 관련 Library
: yarn add apollo-upload-client
-
사용하기 위해서는 _app.tsx 에 추가 작업을 해야한다.
function MyApp({ Component, pageProps }: AppProps) { const uploadLink = createUploadLink({ uri: "http://backend05.codebootcamp.co.kr/graphql", }); const client = new ApolloClient({ link: ApolloLink.from([uploadLink as unknown as ApolloLink]), cache: new InMemoryCache(), }); ... }
-
-
input type=”file”
: input창에 파일 선택 버튼이 생성되며 업로드가 가능해진다.
-
type=”file”은 onChange로 이벤트 헨들러 함수를 호출할 수 있다.
-
함수에서 event에 접근할 때 event.target.files 로 접근할 수 있다.
-
e.target.files?.[0]
: 옵셔널 체인을 걸지 않으면 객체가 null 에발가생발한다.
배열에 옵셔널 체이닝을 적용할 때는 위와 같은 문법을 사용한다.
-
스토리지를 빌리는 것이기때문에 쓸대없이 큰 사이즈의 파일을 업로드하거나 타입등을 검증하게 된다.
: 비용과 관련되기 떄문
-
early exit 패턴
if () { ... } else { ... } // else까지 가지 않고 미리 오류를 return 처리 if () { return; } -
if ( file.size > 5 1024 1024)
: 순서대로 MB, KB, Byte 위 문법은 5Mb를 의미한다.
-
useRef()를 사용하여 다른 tag와 연결시킬 수 있다.
const fileRef = useRef<HTMLInputElement>(null); const onClickImg = () => { fileRef.current?.click(); };
