.jpg)
조건문
1. if문 - else절
if(조건식)문은 괄호에 들어가는 조건을 평가해서 참(true)일 경우에 코드 블록이 실행된다.
if문에 else절을 붙일 수 있는데, else절 뒤에 이어지는 코드 블록은 조건이 거짓(false)일 때 실행된다.
else절은 선택 사항이며, 조건이 거짓일 경우 else절의 코드 블록이 실행되도록 해줄 수도 있지만
두번째 코드식과 같이 else을 생략하고 if문 코드 블록이 밑에 실행할 식을 써줄 수도 있다.
고로, 아래 두 코드식은 같은 의미를 가진다. 🤩
if( 조건식 ) {
// 참일 때 수행할 구문
} else {
//거짓일 때 실행될 구문
}if( 조건식 ) {
// 참일 때 수행할 구문
}
//거짓일 때 실행될 구문나이가 18 이상이면 true를 아닐경우 false인 조건문을 만들어보자
let age = 24;
if( age >= 18 ) {
alert('true');
}
alert('false');age에 24를 할당했고, age가 18이상이다라는 조건에 만족하기 때문에 true를 출력한다.
만약 age 값이 false라면 if 실행문을 그냥 빠져나가거나 else절 코드블록을 출력한다.
함수안에 특정 조건일 때 블록이 실행되도록 만들 수도 있다.
isGreaterThan30이란 함수 프로퍼티 temp의 인자값이 30미만일 때 true인 경우를 if를 나타낸다.
let nowTemp = isGreaterThan30(40); //에어컨을 켜야겠다!
function isGreaterThan30(temp) {
// TODO: 여기에 코드를 작성합니다.
if( temp < 30) {
let result = '여름이 매우 덥네요';
return result;
} else {
return '에어컨을 켜야겠다!';
}
}nowTemp 변수에 isGreaterThan30 함수를 불러 인자값으로 40을 주었고, 함수 실행 결과가 nowTemp에 할당되어진다. temp = 40이 되고, 조건식을 만족하지 못하므로 거짓일 때 실행되는 else절 블록이 실행되어져 '에어켠을 켜야겠다!'가 nowTemp에 할당된다.
🔖 불린형으로 변환
if()문은 조건식을 평가하고, 그 결과를 불린값으로 변환하는데 false를 가지는 "falsy(거짓 같은) 값"이 있다.
- falsy 값 : 숫자 0, 빈 문자열(''), null, undefined, NaN
- "truthy 값" : falsy 값 이 외의 값
2. else if문
여러 개의 조건을 처리해야 할 때 else if를 써서 다른 조건값을 평가할 수 있다.
let year = prompt('올해는 무슨 년도 인가요?', '');
if (year < 2021) {
alert( '숫자를 좀 더 올려보세요.' );
} else if (year > 2021) {
alert( '숫자를 좀 더 내려보세요.' );
} else {
alert( '정답입니다!' );
}prompt() 함수로 사용자가 입력한 값을 받아 year에 할당해준다. year < 2021 조건을 먼저 평가하고, 이 조건이 거짓이면 else if로 준 다음 조건 year > 2021 평가한다. 이 조건도 거짓이라면 else절 식을 실행한다.
3. 조건부 삼항연산자('?')
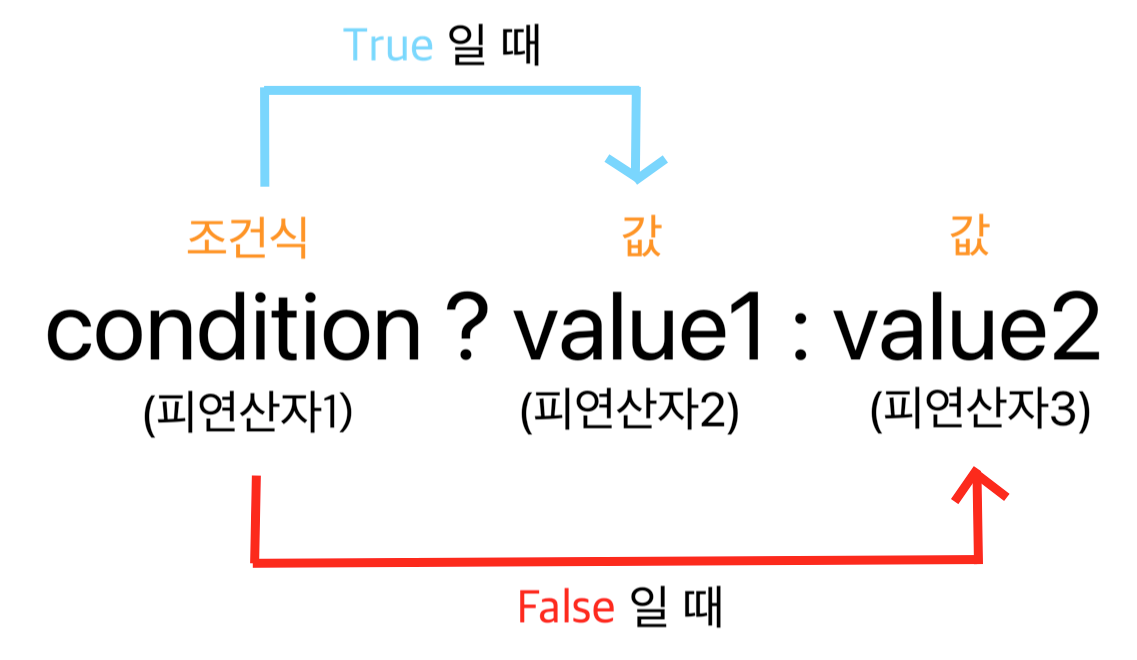
조건부 삼항 연산자는 '물음표(question mark) 연산자'라고도 부른다.
자바스크립트에서 세 개의 피연산자를 가지는 유일한 연산자이다. if문을 간략히 표현해줄 수 있다.

삼항연산자는 condition을 평가하여 truthy라면 value1이, 아니라면 value2가 반환된다.
age >= 18일 때 true인 조건식을 if문을 써서 나타내면 아래와 같이 써줄 수 있다.
let allowedAge;
let age = 24;
if( age >= 18 ) {
allowedAge = '탑승 할 수 있습니다.';
} else {
allowedAge = '탑승 불가입니다.';
}
alert(allowedAge);위 코드를 삼항연산자를 사용해서 아래처럼 써줄 수 있다.
let allowedAge = (age>=18) ? '탑승 할 수 있습니다.' : '탑승 불가입니다.';
//결과 : 탑승 할 수 있습니다. 조건식의 괄호는 생략할 수 있지만 괄호를 써주는게 나는 더 보기 편해서 써준다.
물음표 연산자(?)는 비교 연산자(>) 보다 우선순위가 낮으므로 비교 연산자가 있는 조건식이 먼저 실행되고 물음표 연산자가 실행된다.
우리가 else if를 사용해 복수의 조건을 처리해 줬듯이 삼항연산자도 여러개 연결해서 처리해줄 수 있다.
let age = 18;
let message = (age < 8) ? '꼬마야 안녕!' :
(age < 20) ? '학생 안녕!' :
(age < 100) ? '안녕하세요!' :
'장수하셨군요!';
alert( message );처음 볼 때 해석하는데 시간이 걸리긴 했지만;;; 😂
첫번째 age < 8 조건을 검사하고 참이면 '꼬마야 안녕!'을 출력, 아닐 경우 두번째 조건문인 age < 20을 검사한다. 이때도 참이면 '학생 안녕!'을 출력하고 아닐 경우 세번째 조건문인 age < 100을 검사하고, 참이면 '안녕하세요!' 거짓이면 '장수하셨군요!'를 출력한다.
확실히 if문을 사용하는 것보다 가독성이 좋지만 여러개의 조건을 처리해야할 경우 개인에 따라 if문을 쓰는 것을 선호 할 수도 있겠다. 🙌
