.jpg)
조건문은 어떠한 조건을 판별하는 기준을 만드는 것이다.
조건문에는 반드시 비교연산자(comparison operator)가 들어가게 되니 다양한 연산자들부터 알아보자
연산자
연산자를 사용하면 표현식을 조합하여 더욱 복잡한 표현식을 만들어 낼 수 있다.
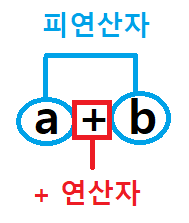
a + b 에서 a와 b는 연산 대상이 되는 표현식이며 이를 피연산자라 한다.

일반적으로 피연산자 개수에 따라 단항 / 이항 / 삼항 연산자로 분류한다.
1. 산술연산자
산술연산자는 피연산자가 숫자인 연산자이다.
↓ 아래는 산술 이항 연산자의 종류이다.
| 연산자 | 예제 | 설명 |
|---|---|---|
| + | a + b | a와 b를 더한 값 |
| - | a - b | a와 b를 뺀 값 |
| * | a * b | a와 b를 곱한 값 |
| / | a / b | a를 b로 나눈 값 |
| % | a % b | a를 b로 나눈 나머지 값 |
산술 단항 연산자의 종류로는 +, -, ++, -- 가 있다.
2. 비교연산자
두 개의 피연산자를 비교한 결과를 논리값(true / false)로 반환한다.
주로 조건식을 만들 때 사용된다. 😆

이때 같다 연산자는 ==, !=는 타입을 엄격하게 비교하지 못하기 때문에 되도록 ===, !== 로 쓰는 것을 추천!
3. 논리연산자
논리 연산자는 ||(OR), &&(AND), !(NOT)이 있다.
3-1. OR 연산자( || )
인수 중 하나라도 true 이면 true를 반환, 그렇지 않으면 false를 반환한다.
true || true //true
true || false //true
false || false //false피연산자 모두 false일 경우를 제외하고 연산 결과는 항상 true이다.
OR 연산자는 주로 if문에서 사용되어 조건 중 하나가 참일 때를 나타내준다.
let time = 15;
if( time < 30 || time > 10 ) {
return true;
}OR 연산자는 boolean형을 구분하는 역할도 하지만 '단락 평가' 라는 또 다른 기능이 있다. 이것에 관한 포스팅은 ___을 참고 !!
3-2. AND 연산자( && )
두 피연산자가 모두 참일 때 true를 반환하고, 아닐 경우 false를 반환한다.
OR와 가장 큰 차이점은 피연산자 모두가 참이여야 한다는 것이다.
true && true //true
true && false //false
false && false //false🚩 AND 연산자 &&의 우선순위는 OR 연산자 ||보다 높다.
따라서 a && b || c && d는 (a && b) || (c && d)와 동일하게 동작한다.
3-3. NOT 연산자( ! )
NOT 연산자는 인수를 하나만 받고, 피연산자의 값을 역으로 반환한다.
연산의 순서는
1. 피연산자를 boolean형(true / false)로 변환한다.
2. 변환된 값을 역으로 반환한다.
예시를 보면 더 이해가 쉽다.
true의 역의 값은 false이므로 false를 반환한다.
alert( !true ); //falsea와 b 둘을 모두 포함시키는 AND 연산자에 NOT 연산자가 쓰이면 역의 값인 OR 연산자가 되어 a 또는 b가 된다.
!(a && b) //a 또는 b가 false