
코플릿 시간에 페어와 알고리즘 문제를 풀었다. 오늘과 내일 총 이틀에 걸쳐 20문제를 풀라고 해서 널널한줄 알았더니.. ㅎㅎ 역시나 갈수록 어려운 문제들이 있어서 어떤 문제는 1시간을 넘게 생각해서 풀어야 했다.
논리적 사고를 바탕으로 푼다는게 너무 어렵게 느껴진다 ㅠ
문제 01 ✅
배열을 입력받아 차례대로 배열의 첫 요소와 마지막 요소를 키와 값으로 하는 객체를 리턴해야 합니다.
- 입력과 출력
- 인자 arr : string 타입을 요소로 갖는 배열
- 객체를 리턴해야 합니다.
- 주의 사항
- 빈 배열을 입력받은 경우, 빈 객체를 리턴해야 합니다.
- 입력으로 받는 배열을 수정하지 않아야 합니다.
- 입출력 예시
let arr = ['Queen', 'Elizabeth', 'Of Hearts', 'Beyonce'];
let output = transformFirstAndLast(arr);
console.log(output); // --> { Queen : 'Beyonce' }작성 코드
- 수도 코드
// 빈 객체를 받는 변수를 하나 선언한다.
// 배열의 첫 요소는 객체의 키(key)로 들어간다.
// 배열의 마지막 요소는 객체 키의 값으로 들어간다.
function transformFirstAndLast(arr) {
let obj = {};
if(arr.length !== 0) {
obj[arr[0]] = arr[arr.length-1];
}
return obj;
}문제 02 ✅
연이율을 입력받아 원금이 2배 이상이 될 때까지 걸리는 시간(년)을 리턴해야 합니다.
- 입력과 출력
- 인자 interestRate : number 타입의 연이율 (%)
- number 타입을 리턴해야 합니다.
- 입출력 예시
let output = computeWhenDouble(7);
console.log(output); // --> 11작성 코드
- 수도 코드
// 원금 * 연이율 = n년의 원금
// 원금을 myMoney로 선언하고, 1을 임의로 할당한다.
// 시간(년)을 위한 변수를 선언한다.
// 원금이 2배 이상일 경우 > 년 수를 리턴한다.
// 원금이 2배 안될경우 > 계속 반복한다.
function computeWhenDouble(interestRate) {
let myMoney = 1;
let year = 0;
while(myMoney < 2) {
myMoney = myMoney + (myMoney * interestRate/100);
year++
}
return year;
}문제 03 ✅
수를 입력받아 2의 거듭제곱인지 여부를 리턴해야 합니다.
- 입력과 출력
- 인자 num : number 타입의 정수 (num >= 1)
- boolean 타입을 리턴해야 합니다.
- 주의 사항
- 반복문(while)문을 사용해야 합니다.
- 2의 0승은 1입니다.
- Number.isInteger, Math.log2, Math.log 사용은 금지됩니다.
- 입출력 예시
let output1 = powerOfTwo(16);
console.log(output1); // true
let output2 = powerOfTwo(22);
console.log(output2); // false작성 코드
- 수도 코드
// 2의 거듭제곱은 2로 계속 곱한 값들이다.
// square라는 number 타입을 갖는 변수를 선언한다.
// num이 1이여도 2의 0승이다.> true를 리턴
// 반복문으로 square에 2를 계속 곱한다. 언제까지? num 보다 작을때 까지
// num과 square가 같다면 > true를 리턴
function powerOfTwo(num) {
let square = 2;
if(num === 1) {
return true;
}
while(square < num) {
square = square * 2;
}
return num === square;
}문제 04 ✅
문자열을 입력받아 문자열을 구성하는 각 단어의 첫 글자로 이루어진 문자열을 리턴해야 합니다.
- 입력과 출력
- 인자 str : string 타입의 공백이 있는 알파벳 문자열
- string 타입을 리턴해야 합니다.
- 주의 사항
- 단어는 공백 한 칸으로 구분합니다.
- 연속된 공백은 없다고 가정합니다.
- 빈 문자열을 입력받은 경우, 빈 문자열을 리턴해야 합니다.
- 입출력 예시
let output = firstCharacter('hello world');
console.log(output); // --> "hw"작성 코드
- 수도 코드
// str이 빈문자열 일 때 빈 문자열을 리턴
// 문자열을 공백을 중심으로 나눠준다.
// 나눠준 단어를 반복문으로 순회한다.
// 각 단어의 첫글자만을 뽑는다.
// 첫글자만으로 이루어진 문자열을 리턴
function firstCharacter(str) {
if(str === '') {
return ''
}
let words = str.split(' ');
let firstOnly = '';
for(let i=0; i<words.length; i++) {
firstOnly = firstOnly + words[i][0];
}
return firstOnly;
}문제 05 ✅
문자열을 입력받아 순서가 뒤집힌 문자열을 리턴해야 합니다.
- 입력과 출력
- 인자 str : string 타입의 문자열
- string 타입을 리턴해야 합니다.
- 입출력 예시
let output = firstReverse('codestates');
console.log(output); // "setatsedoc"작성 코드
- 수도 코드 (방법1)
// 문자열을 배열화 시켜준다.
// reverse() 메서드로 순서를 뒤집어준다.
// 다시 문자열화 시킨다.
function firstReverse(str) {
return str.split('').reverse().join('');
}- 수도 코드 (방법2)
// str이 빈 문자열 일 때는 빈 문자열을 리턴
// 새로운 문자열을 할당할 result 변수를 선언한다.
// result에 str의 끝 문자가 첫번째 문자열로 들어간다.
// str을 문자열의 길이만큼 반복 루프 돌면서
// 문자열 끝에서 i번째를 뺀 인덱스 값의 문자를 result에 계속 할당한다.
function firstReverse(str) {
if(str === '') {
return '';
}
let result = str[str.length-1];
for(let i=1; i<str.length; i++) {
result = result + str[str.length-1-i]
}
return result;
}문제 06 ✅
문자열을 입력받아 문자열을 구성하는 각 단어의 첫 글자가 대문자인 문자열을 리턴해야 합니다.
- 입력과 출력
- 인자 str : string 타입의 공백이 있는 알파벳 문자열
- string 타입을 리턴해야 합니다.
- 주의 사항
- 단어는 공백으로 구분합니다.
- 연속된 공백이 존재할 수 있습니다.
- 빈 문자열을 입력받은 경우, 빈 문자열을 리턴해야 합니다.
- 입출력 예시
let output1 = letterCapitalize('hello world');
console.log(output1); // "Hello World"작성 코드
- 수도 코드
// 빈 문자열일 때는 빈 문자열을 리턴한다.
// 하나의 변수를 새로 선언해주고, 여기에 str을 공백을 기준으로 잘라준 값을 할당한다.
// 변수의 길이만큼 반복문을 돌려주면서
// 배열의 요소가 빈문자열이 아닐 때
// 공백을 기준으로 앞의 문자만 대문자로 바꾼다.
// 배열을 문자열화 해서 리턴
function letterCapitalize(str) {
if(str === '') {
return '';
}
let toArr = str.split(' ');
for(let i=0; i<toArr.length; i++) {
if(toArr[i] !== '') {
toArr[i] = toArr[i][0].toUpperCase() + toArr[i].substring(1);
}
}
return toArr.join(' ');
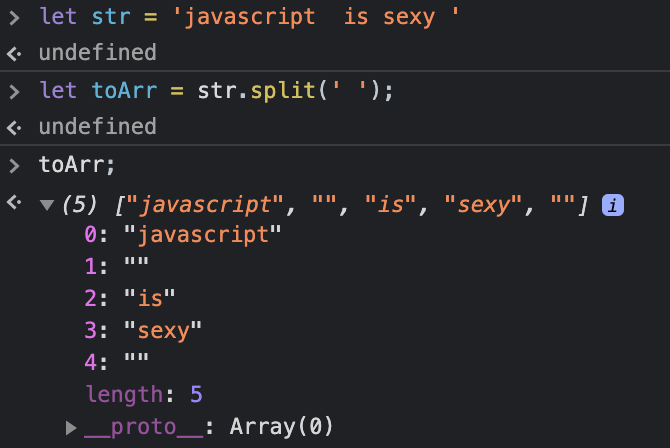
}연속된 공백이 존재할 경우 split()을 사용해 하나의 공백을 기준으로 잘라주게 되면 공백이 하나의 빈문자열로 배열에 들어가게 된다.

문제 07 ✅
2차원 배열(배열을 요소로 갖는 배열)을 입력받아 각 배열을 이용해 만든 객체를 리턴해야 합니다.
- 입력과 출력
- 인자 arr : 배열을 요소로 갖는 배열
arr[i]는 string 타입을 요소로 갖는 배열
arr[i].length는 0 또는 2 arr[i]의 첫 번째 요소를 키, 두 번째 요소를 값으로 하는 객체를 리턴해야 합니다.
- 주의 사항
- 중복되는 키의 경우, 초기의 값을 사용합니다.
- 빈 배열을 입력받은 경우, 빈 객체를 리턴해야 합니다.
- arr[i]의 길이가 0인 경우, 무시합니다.
- 입출력 예시
const arr = [
['make', 'Ford'],
['model', 'Mustang'],
['year', '1964'],
['make', 'Bill'],
];
let output = convertListToObject(arr);
console.log(output) // -->
{
make : 'Ford'
model : 'Mustang',
year : '1964'
}작성 코드
- 수도 코드
// 빈 객체를 갖는 변수를 하나 선언한다.
// 빈 배열을 입력 받는 경우 빈 객체를 리턴
// 반복문을 돌며 arr 배열을 순회하고
// 조건 : 중복 되는 키가 없고 arr[i]의 길이가 0이 아닌경우에
// arr[i]의 첫번째 요소를 키로 두번째 요소를 값으로 넣어준다.
function convertListToObject(arr) {
let obj = {};
if( arr.length === 0 ) {
return obj;
}
for(let i in arr) {
// obj[arr[i][0]] === undefined 줘도 조건식이 같다.
if( arr[i].length !== 0 && !(arr[i][0] in obj) ) {
obj[arr[i][0]] = arr[i][1];
}
}
return obj;
}문제 08 ✅
문자열을 입력받아 해당 문자열에 등장하는 두 칸의 공백을 모두 한 칸의 공백으로 바꾼 문자열을 리턴해야 합니다.
- 입력과 출력
- 인자 str : string 타입의 문자열
- string 타입의 문자열을 출력
- 주의 사항
- 두 칸 이상의 공백은 존재하지 않는다고 가정합니다.
- 입출력 예시
let output = convertDoubleSpaceToSingle('string with double spaces');
console.log(output); // --> "string with double spaces"작성 코드
- 수도 코드
// result 변수를 선언한다.
// 문자열의 길이만큼 반복 하는데
// 조건:str[i]번째가 공백 +str[i+1]공백이 아닐때
// result에 문자열을 추가한다.
function convertDoubleSpaceToSingle(str) {
let result = '';
for(let i=0; i<str.length; i++) {
if(!(str[i] === ' ' || str[i+1] === ' ')) {
result = result + str[i];
}
}
return str;
}아래와 같이 메소드를 이용해서 문자열을 두 개의 공백으로 쪼개주고 join()을 통해서 다시 공백 하나만을 넣어 연결해줄 수도 있다.
function convertDoubleSpaceToSingle(str) {
return str.split(' ').join(' ');
}문제 09 ✅
문자열을 입력받아 문자열 내에 아래 중 하나가 존재하는지 여부를 리턴해야 합니다.
'a'로 시작해서 'b'로 끝나는 길이 5의 문자열
'b'로 시작해서 'a'로 끝나는 길이 5의 문자열
- 입력과 출력
- 인자 str : string 타입의 알파벳 문자열
- boolean 타입을 리턴해야 합니다.
- 주의 사항
- 대소문자를 구분하지 않습니다.
- 공백도 한 글자로 취급합니다.
- 'a'와 'b'는 중복해서 등장할 수 있습니다.
- 입출력 예시
let output = ABCheck('lane Borrowed');
console.log(output); // --> true작성 코드
- 수도 코드
// 대소문자를 구분하지 않으니깐 str의 문자들을 모두 소문자로 바꿔준다.
// str 문자열을 반복문을 써서 순회한다.
// 조건 : a - b로 끝나는 길이가 5 이거나 b - a로 끝나는 길이가 5일 때
// true를 리턴한다.
function ABCheck(str) {
if(str === undefined) {
return false;
}
str = str.toLowerCase();
for(let i=0; i<str.length; i++) {
if((str[i] === 'a' && str[i+4] === 'b') || (str[i] === 'b' && str[i+4] === 'a')) {
return true;
}
return false;
}
}문제 10 ✅
문자열을 입력받아 연속된 한자리 홀수 숫자 사이에 '-'를 추가한 문자열을 리턴해야 합니다.
- 입력과 출력
- 인자 str : string 타입의 숫자 문자열
- string 타입을 리턴해야 합니다.
- 주의 사항
0은 짝수로 간주합니다.
- 입출력 예시
let output = insertDash('454793');
console.log(output); // --> 4547-9-3작성 코드
- 수도 코드
// 문자열의 길이만큼 반복한다.
// 조건:문자열 중에 홀수 + 홀수가 오면 '-'을 추가해서 result 더해준다.
// 아닐 경우는 str[i]만 result에 더해준다.
function insertDash(str) {
let result = '';
for(let i=0; i<str.length; i++) {
if(parseInt(str[i]) % 2 === 1 && parseInt(str[i+1]) % 2 === 1) {
result += str[i] + '-';
}
}
return result;
}