라우팅??
클라이언트의 특정 요청 method와 엔드포인트에 따라 에 따라 다른 응답 처리 하는 것을 의미한다.
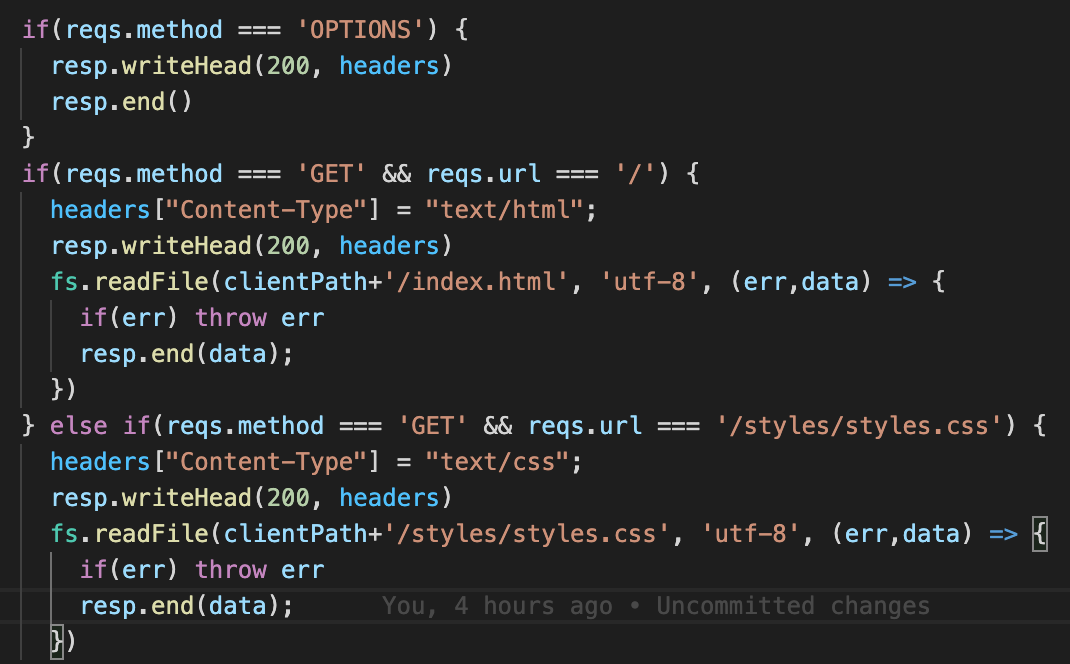
express에서만이 아니라 node에서도 라우트 별로 분기해서 아래와 같이 처리해 줄 수 있었다.

but! 분기가 많아 질수록 길어지는 조건문이 직관적이지 않고, 지저분해 보였다. express를 사용하면 좀 더 직관적이고 간결한 코드로 쓸 수 있다.
express 기본 라우팅
app.method(path, handler)
각 라우트는 하나 이상의 핸들러 함수를 갖는다.
핸들러 함수는 각 라우트가 불러질 때 실행된다.
-
app.method
method는 클라이언트가 보내는 요청 방식으로 GET, POST, PUT, DELETE 등이 있다. -
path
서버의 경로로 엔드포인트로 분기 된다. -
handler
path에 따라 호출 되는 함수가 정의된다.
express 라우팅 예시
1) 루트 라우트(/)에서 모든 http 요청에 대한 응답
2) 루트 라우트(/)에서 get 요청에 대한 응답
3) /message에서 post 요청에 대한 응답
4) /message에서 get 요청에 대한 응답
- app.js 파일
app.use('/', (req, res) => {
console.log('모든 http 요청에 대해 응답')
res.end()
})
app.get('/', (req, res) => {
res.status(200).send('success!!')
})
app.post('/message', (req, res) => {
const {email} = req.body;
if(!email) {
res.status(404).send('failed')
} else {
res.status(200).send(`your email is ${email}`)
})
app.get('/message', (req, res) => {
res.status(200).send('connect!!')
})위 코드에서 엔드포인트가 /message로 같지만 method가 다른 경우는 app.route() 메서드를 사용해 모듈식으로 처리 해줄 수도 있다.
이렇게 처리하면 중복되는 코드를 줄일 수 있다.
app.route('/message') {
.post((req, res) => {
//응답 내용
})
.get((req, res) => {
//응답 내용
})
}express.Router
Router 인스턴스는 완전한 미들웨어이자 라우팅 시스템이며, 따라서 “미니 앱(mini-app)”이라고 불리는 경우가 많습니다.
출처 : express 공식문서
app.js에서 app.method()를 사용해 라우팅할 수 있지만 프로젝트가 커져 라우팅 할 경로가 많아지면 app.js 파일에 코드가 길어진다. 코드가 많아지면 유지보수가 어려워 질 수 있으므로 route를 분리하기 위해 사용한다.
- app.js 파일
/user인 엔드포인트로 라우트된 모듈을 불러 준다.
const express = require('express');
const app = express();
const userRouter = require('./routers/user');
app.use('/user', userRouter)- routers/user/index.js 파일
이 파일에서 라우터들을 모듈화 시키는 작업을 한다.
/user에서 한 번 더 분기된 엔드포인트들에 대한 처리를 해준다.
const express = require('express');
const router = express.Router();
// ~~/user, get요청 일 때 응답 처리
router.get('/', (req, res) => {
//응답 처리
})
// ~~/user/아이디값, get요청 일 때 응답 처리
router.get('/:id', (req, res) => {
//응답 처리
})
// ~~/user/info, post요청 일 때 응답 처리
router.post('/info', (req, res) => {
//응답 처리
})