.jpg)
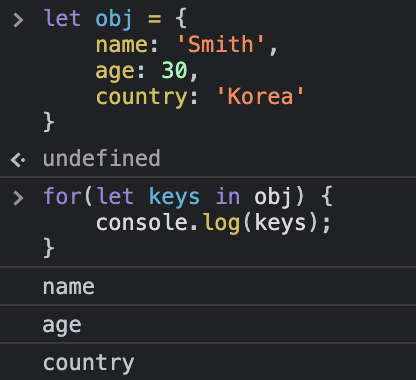
for ... in 반복문
Object의 enumerable한 non-Symbol key(속성)들을 반복하는데 사용된다.
- enumerable :
'열거가능한'이란 뜻으로 자바스크립트의 객체 속성 중 하나이다.
for in은 열거 가능한 값이 true로 설정되어 있어 key만 반복할 수있고, Nonenumerable(비열거형)인 value에는 접근할 수 없다.

for..in 특징 1.
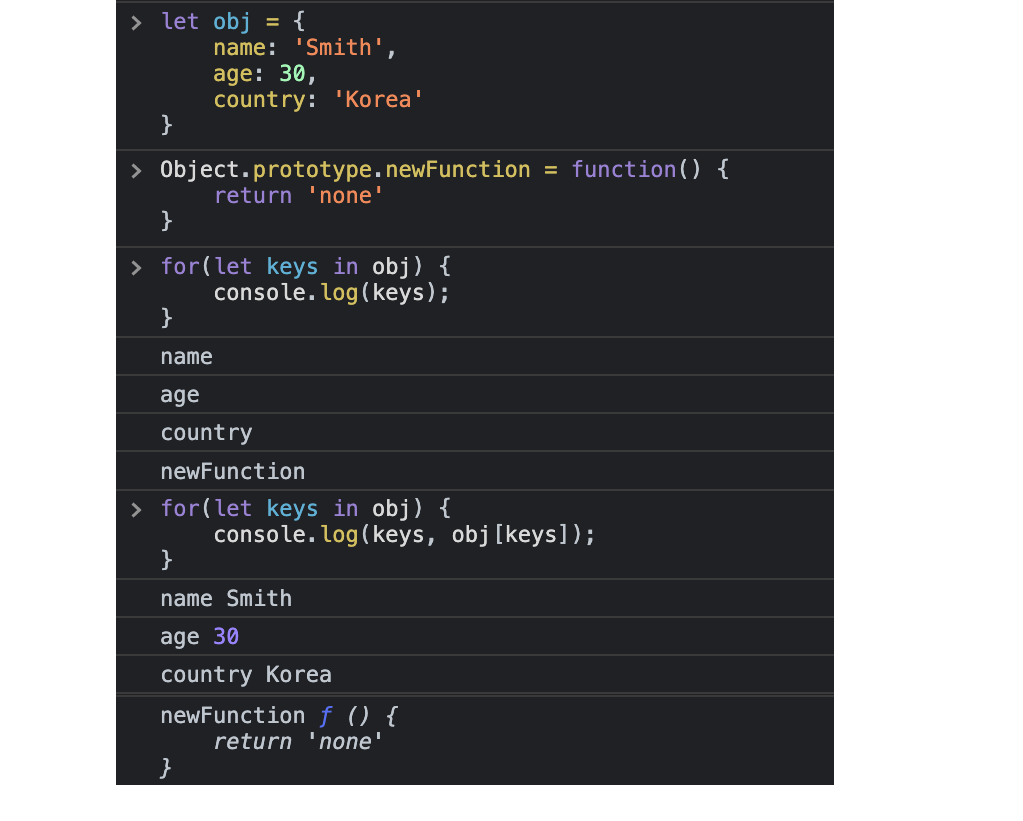
for in은 순회할 때 Object 속성 뿐 아니라 prototype chain으로부터 상속받은 속성들에 대해서도 반복한다.
무슨 뜻인지 예시를 보면 잘 알 수 있다. for in을 객체를 반복할 때 써보긴 했지만 이건 for in을 공부하면서 처음 알았던 사실이다. 💣

객체의 key를 keys로 받아 보고 싶었는데 Object의 prototype으로 만든 newFunction()까지 같이 순회해서 출력되는 것을 볼 수 있다.
for .. in 특징 2.
Array에 사용하면 특정 순서에 따라 인덱스를 반환하지 않을 수도 있다.
mdn에서는 index 순서가 중요한 배열을 순회할때는 사용되지 않아야 한다고 명시되어있다.
배열 index는 enumerable한 정수로 된 열거 가능한 속성인데 반해 for in은 정수가 아닌 이름을 가진 속성, 상속된 모든 열거 가능한 속성들을 순회하여 반환하기 때문이기도 하고, 앞 서 본 prototype chain도 같이 순회할 수 있기 때문이다.
이 와 같은 이유로 Array인 경우 for나 forEach(), for .. of 사용을 권장하고 있다.
왜 for .. in을 쓸까?
for ... in은 다른 반복문으로 충분히 대체 가능한데 그럼 for ... in은 왜 쓰는 것일까?
키-값 쌍이 선호되는 데이터의 경우나 특정 값을 가진 키가 있는지 확인하려는 경우에는 for in이 유용하다.
확실히 객체에 key를 가져와서 어떤 작업을 처리하는 경우에는 for in을 쓰기 편했다.
for ... of 반복문
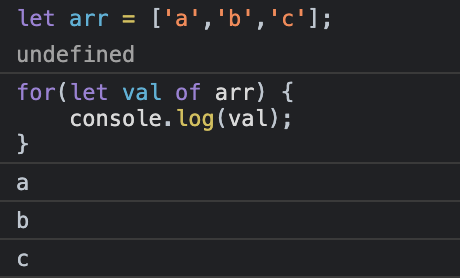
for...of는 iterable한 Object(Array, Map, Set, String, TypedArray, arguments 등을 포함)에 대해 속성값(value)을 반복 순회한다.
for ... in가 대비되는 차이점은 반복가능한 Object의 값을 순회한다는 것이다.

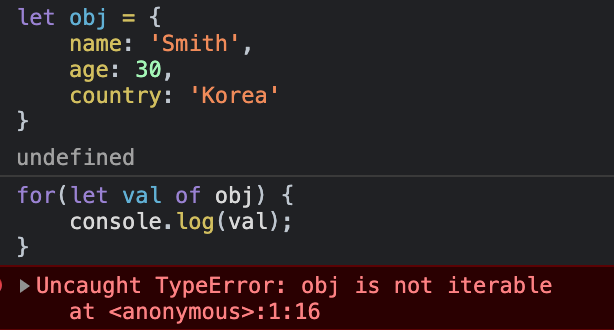
객체는 iterable하지 않기 때문에 for of를 사용하게 되면 타입에러가 뜬다.

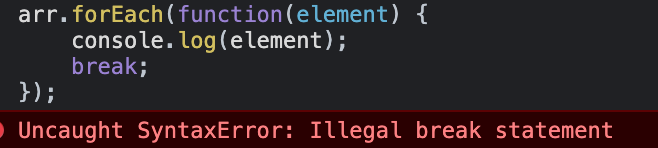
forEach() 구문과 달리 break, continue, return 구문과 함께 사용할 수 있다.
forEach() 메서드
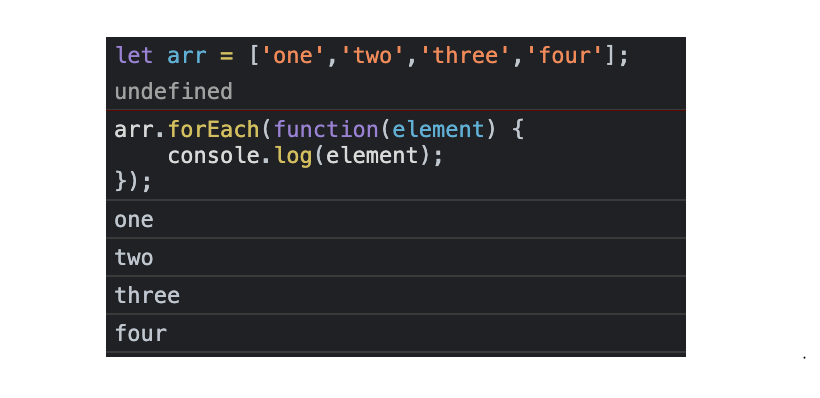
forEach() 메서드는 주어진 함수를 배열 요소들에 대해 반복 작업을 실행한다.
arr.forEach(callback(currentvalue[, index[, array]])[, thisArg])
foreach() 인자로 callback 함수가 오고 배열의 각 요소들이 반복될 때 이 callback 함수가 호출된다. callback 함수에서 배열 요소의 인덱스와 값에 접근할 수 있다.

forEach()는 map()이나 reduce()와 달리 undefined를 반환하기 때문에 break, continue, return 구문을 사용해서 함수를 벗어날 수 없다.