.jpg)
Syntax sugar(문법적 설탕)은 문법적 기능은 그대로지만 직관적으로 쉽게 코드를 짤 수 있는 것을 말한다.
spread syntax나 Rest parameter도 Syntax sugar라 여길 수 있다.
Spread syntax(...)
해석하면 전개문법이란건데 주로 배열을 풀어서 인자로 전달하거나, 배열을 풀어서 각각의 요소로 넣을 때 사용한다.
1) 함수 호출
- Function(...iterableObj);
function sum(x, y, z) {
return x + y + z;
}
const numbers = [1,2,3];
sum(...numbers); // 62) 배열 합치기
기존에 배열에 요소를 추가할 때는 push(), splice(), concat()등을 사용했었는데, spread syntax를 사용 할 수 있게되어 훨씬 간결해졌다.
let parts = ['shoulders', 'knees'];
let lyrics = ['head', ...parts, 'and', 'toes'];
console.log(lyrics); // ["head", "shoulders", "knees", "and", "toes"]let arr1= [0, 1, 2];
let arr2 = [3, 4, 5];
arr1 = [...arr2, ...arr1];
arr1; // [3, 4, 5, 0, 1, 2]3) 배열 복사
slice()와 유사한 성격을 갖는다. spread syntax는 기존 배열을 변경하지 않는다.(immutable한 성질)
let arr = [1, 2, 3]
let arr2 = [...arr]
arr2; // [1, 2, 3]
arr2.pop()
arr2; // [1, 2]
arr; // [1, 2, 3]객체에 사용하기
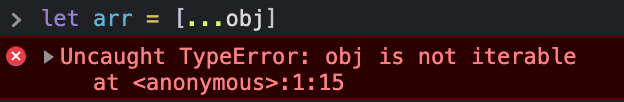
spread syntax는 iterable한 객체에 사용되는 문법으로 주로 배열에 사용하는 이유이기도 하다. 배열의 요소로 객체를 넣으려는 시도를 한다면 객체는 iterable 하지 않기 때문에 TypeError가 난다.
let obj = {job: 'student'}
객체를 얕은 복사하거나 병합하는 것은 가능하다.
let obj = { job: 'student', age: 10}
let obj2 = {name: 'smith'}
let cloneObj = {...obj} //{ job: 'student', age: 10}
let mergeObj = {...obj2, ...obj} //{name: "smith", job: "student", age: 10}Rest parameter(...)
...를 쓰는 것은 동일하지만 함수의 파라미터로 들어갈 경우 Rest parameter라 부른다.
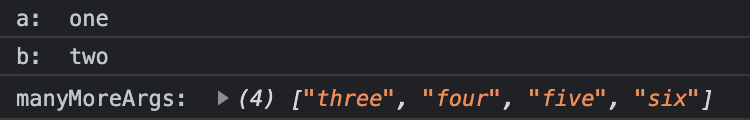
function numCount(a, b, ...manyMoreArgs) {
console.log("a: ", a)
console.log("b: ", b)
console.log("manyMoreArgs: ", manyMoreArgs)
}
numCount("one", "two", "three", "four", "five", "six");