브라우저는 기본적으로 same-origin policy를 갖는다.
CORS를 이해하기 전 same-origin policy가 뭔지 알아보자.
same-origin policy(동일출처 정책)
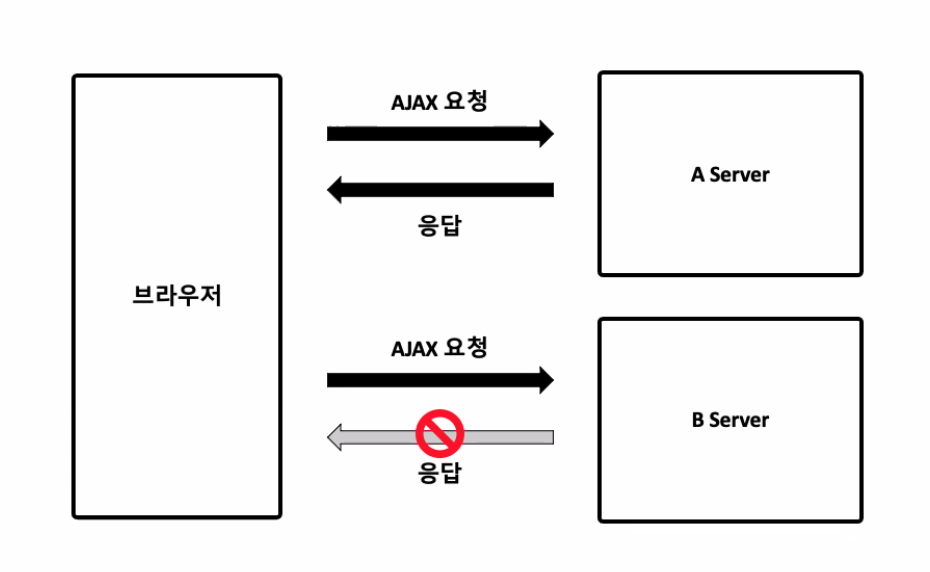
어떤 출처에서 불러온 문서나 스크립트가 다른 출처에서 가져온 리소스와 상호작용하는 것을 제한하는 중요한 보안 방식이다.
출처: MDN
악성 url로 접속하는 상황 등을 막기위해 하나의 웹은 하나의 서버(동일 출처)의 연결만을 허용하는 정책이다.

동일 출처(origin)의 조건
아래 세가지 요소가 동일해야 동일 출처로 허용한다.
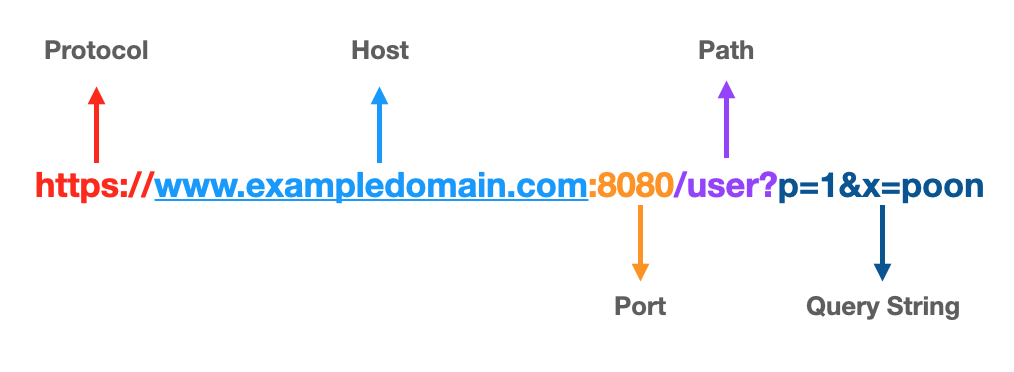
- 프로토콜
- 호스트(도메인)
- 포트번호
url 구성 요소
우리가 흔히 보는 www.naver.com과 같은 url은 아래와 같이 여러 요소로 이루어져 있다.

CORS의 필요성
cross-origin 요청이 필요한 상황이 많아지며 안전하게 처리할 정책이 필요해졌다. 그래서 등장한게 CORS이다.
1) 프론트와 백엔드의 서버 분리
현대 웹 애플리케이션는 빠른 서비스를 위해 서버가 크게 프론트와 백엔드로 나누어졌다.
클라이언트 측에서 요청을 하는 순간 프론트 서버의 응답을 받아 랜더링이 되고, 데이터는 백엔드 서버에 요청하여 받아오게 되는 흐름은 SOP 때문에 처리의 한계를 가졌다.
2) 다른 출처의 데이터 사용
웹 구현시 다른 출처의 데이터를 요청해 써야하는 경우가 많아졌다.
3) 마이크로 서비스 아키텍쳐
트래픽양이 증가하면서 서버 한대로는 물리적으로 버티기 힘들어졌고 여러개 서버의 필요성이 대두됐다.
a 서버는 로그인 관리를 위한 서버, b는 주문만 받는 서버처럼 하나의 서버가 특정 기능만을 수행하도록 분할하여 관리된다.
트래픽?
웹사이트에 방문하는 순간 서버에 트래크를 건다.
접속자수라 생각하면
CORS(Cross Origin Resource Sharing)란?
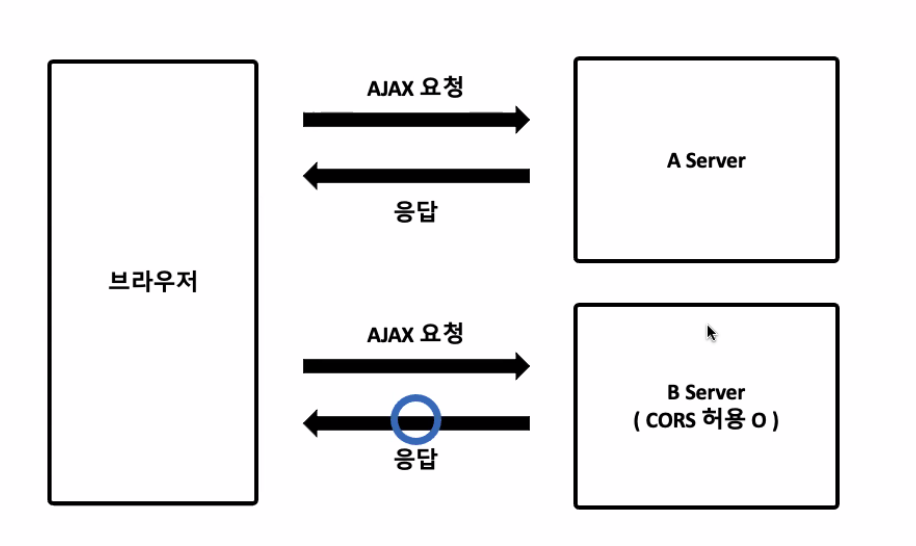
cross-origin 요청을 제한적으로 허용함으로써 좀 더 안전하게 cross-origin 요청을 처리할 수 있는 정책이다.
프로토콜, 호스트(도메인), 포트번호가 동일하면 CORS 허용 기준이 되어 동일 출처(origin)으로 본다.
CORS는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다. 웹 애플리케이션은 리소스가 자신의 출처(도메인, 프로토콜, 포트)와 다를 때 교차 출처 HTTP 요청을 실행합니다.
출처 : MDN
서버쪽에서 cors를 허용하면 B서버의 응답을 허용한다.

CORS를 허용했을 때 브라우저가 CORS를 처리하기 위한 방법(접근제어 시나리오)
simple requests
메인 url request를 보내면서 CORS를 허용하는지 확인한다.
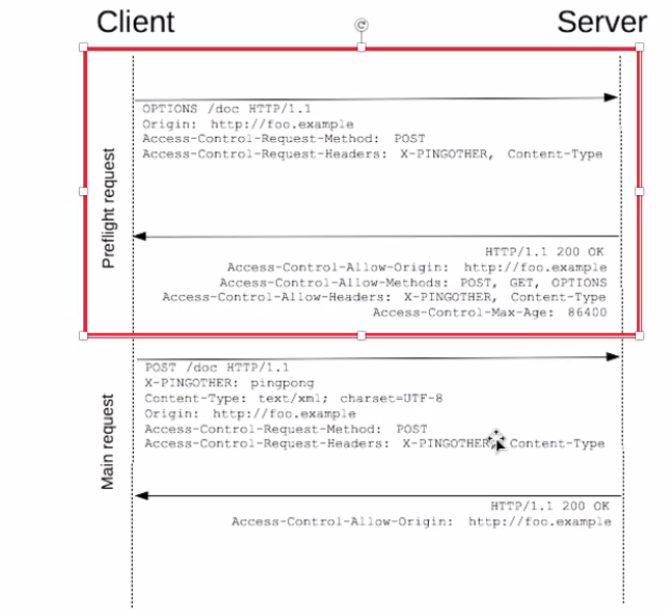
preflighted requests
옵션 메소드(option method)를 통해서 서버한테 미리 확인하고, 허용하면 api요청을 수행한다.
허용 안하면 그대로 통신이 끊킨다.

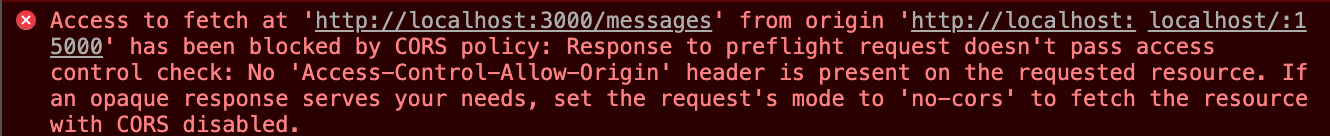
CORS 에러 해결 방법
CORS 에러는 클라이언트와 서버의 origin이 달랐을 때 응답을 받지 못하도록 막기 때문에 발생하는 에러이다.

access-control-allow-origin 응답 헤더 설정(Server side)
Access-Control-Allow-Origin을 응답 헤더에 넣어 접근 권한 설정을 해준다.
response.header("access-control-allow-origin", "*")
response.header("access-control-allow-origin", "http://localhost:5000")- 모든 origin 요청 허용
모든 요청을 받을 수 있는만큼 보안적으로는 취약해진다.
"access-control-allow-origin": "*"- 특정 origin 요청만을 허용
http://localhost:5000의 요청만 허용할 수 있도록 명시적으로 적어준다. 하나의 origin만 명시될 수 있다.
"access-control-allow-origin": "http://localhost:5000"