로그인
- Controller
@PostMapping("/main")
public String login(Member member, BindingResult bindingResult, HttpServletResponse response) {
if(member.getUserId()==""){
bindingResult.addError(new ObjectError("member","아이디를 입력하십시오."));
return "sign/login";
}
if(member.getPassword()==""){
bindingResult.addError(new ObjectError("member","비밀번호를 입력하십시오."));
return "sign/login";
}
String userId = member.getUserId();
String password = member.getPassword();
Optional<Member> byUserId = memberService.findByUserId(userId);
if(!byUserId.isPresent()){
bindingResult.addError(new FieldError("member","userId",member.getUserId(),false,null,null,"아이디가 잘못되었습니다."));
}
if (!loginRepository.login(userId, password)){
bindingResult.addError(new FieldError("member","password",member.getPassword(),false,null,null,"비밀번호가 잘못되었습니다."));
}
if(bindingResult.hasErrors())
{
return "sign/login";
}
String id = String.valueOf(byUserId.get().getId());
if (loginRepository.login(userId, password)) {
Cookie idCookie = new Cookie("memberId",id);
response.addCookie(idCookie);
//쿠키로 로그인 상태 유지
return "redirect:/main";
}
return "sign/login";
}spring 의 bindingResult 기능을 이용하였다.
아무값도 입력하지 않았을 때 "", 공백이 넘어오는 걸 모르고 null값이면 err를 발생시키도록 코드를 작성했다가 수정하였다.
- 검증의 흐름
1. 아이디, 비밀번호를 입력하였는지( 둘 중 하나라도 입력 안하면 오류 발생 )
2. repository에 해당 id값이 존재하는지
3. 존재한다면 id값에 매칭돼있는 password와 입력된 password값이 일치하는지
이렇게 검증하여 오류가 있다면 bindingResult에 FieldError 를 담고 다시 login 화면을 return 하도록 하였다.
- View
<main class="form-signin">
<a href="/main"><h3 class="text-muted">BIN SHOP</h3></a>
<form action="/main" method="post" th:object="${member}">
<h1 class="h3 mb-3 fw-normal">로그인</h1>
<div class="form-floating">
<input type="text" th:field="*{userId}" class="form-control" id="floatingInput" placeholder="Id">
<span class="form-check-input" th:errors="*{userId}"></span>
</div>
<div class="form-floating">
<input type="password" th:field="*{password}" class="form-control" id="floatingPassword" placeholder="Password">
<span class="form-control-plaintext " th:errors="*{password}"></span>
</div>
<div th:if="${#fields.hasGlobalErrors()}">
<p th:class="field-error" th:each="err:${#fields.globalErrors()}" th:text="${err}"></p>
</div>최근에 spring-mvc-2에서 배운 내용을 바탕으로 thymeleaf기능을 사용하였다.
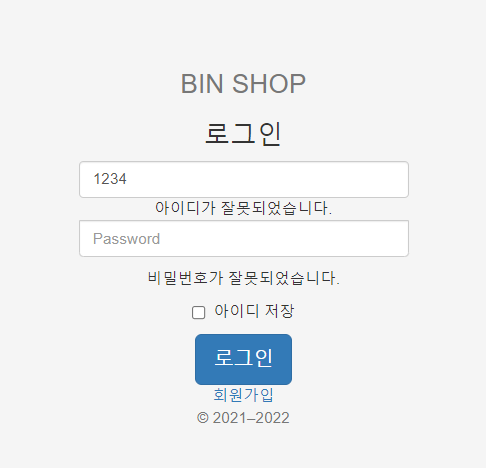
- 로그인 오류 화면

회원가입
- Controller
@PostMapping("/members/new")
public String regist(@ModelAttribute Member member, BindingResult bindingResult) {
//검증
log.info(member.getName());
log.info(member.getUserId());
log.info(member.getPassword());
if (member.getName().length() == 0 || member.getUserId().length()==0 || member.getPassword().length() == 0)
{
bindingResult.addError(new ObjectError("member","값을 모두 입력하십시오."));
}
if(memberService.findByUserId(member.getUserId()).isPresent()){
bindingResult.addError(new FieldError("member","userId",member.getUserId(),false,null,null,"이미 중복된 아이디가 존재합니다."));
log.info("userId={}",member.getUserId());
}
if(member.getPassword().length()<8){
bindingResult.addError(new FieldError("member","password",member.getPassword(),false,null,null,"비밀번호는 8자리 이상이어야 합니다. "));
}
if(bindingResult.hasErrors())
{
log.info("errors={}",bindingResult);
return "/sign/signin";
}
memberService.join(member);
return "sign/login";
} - 검증
1. 값을 모두 입력하였는지 (이름, id, password)
2. 중복된 아이디가 이미 존재하는지
3. 비밀번호가 8자리 이상인지
- View
<form role="form" action="/members/new" th:object="${member}"
method="post">
<div th:if="${#fields.hasGlobalErrors()}">
<p th:class="field-error" th:each="err:${#fields.globalErrors()}" th:text="${err}"></p>
</div>
<div class="form-group">
<label th:for="name">이름</label>
<input type="text" th:field="*{name}" class="form-control"
placeholder="이름을 입력하세요"
th:class="${#fields.hasErrors('name')}? 'form-controlfieldError' : 'form-control'">
<label th:for="name">아이디</label>
<input type="text" th:field="*{userId}" class="form-control"
placeholder="아이디">
<div class="form-control" th:errors="*{userId}"></div>
<label th:for="name">비밀번호</label>
<input type="password" th:field="*{password}" class="form-control"
placeholder="비밀번호">
<div class="form-control" th:errors="*{password}"></div>
</div>
<button class="w-100 btn btn-lg btn-primary" type="submit">제출</button>
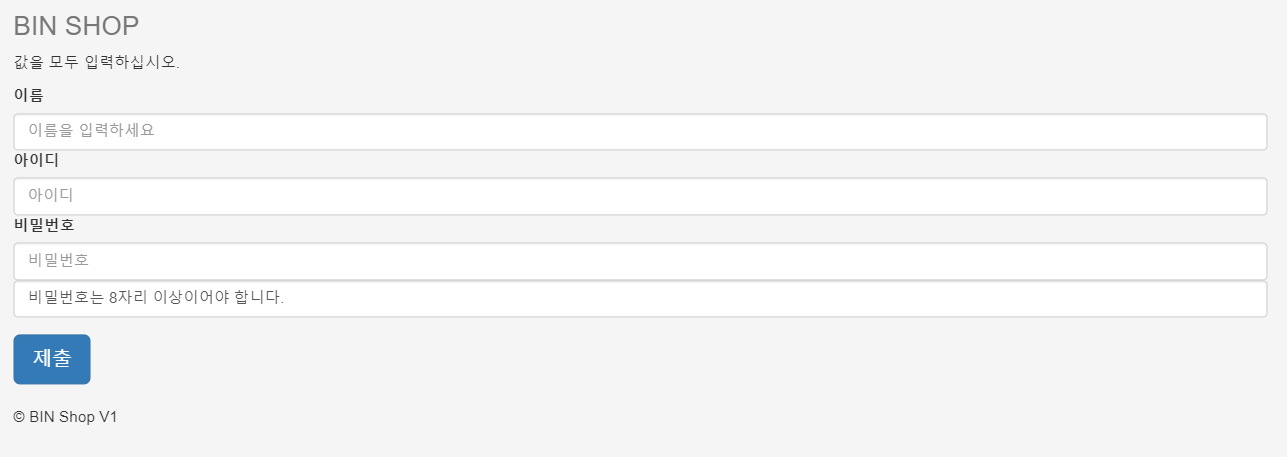
</form>- 회원가입 오류 화면