Axios를 설명하기 전에 먼저 API와 REST를 정리하자.
API(Application Programming InterFace)
구글에 치면 AWS에서 이렇게 정리해준다.
API는 Application Programming Interface(애플리케이션 프로그램 인터페이스)의 줄임말입니다. API의 맥락에서 애플리케이션이라는 단어는 고유한 기능을 가진 모든 소프트웨어를 나타냅니다. 인터페이스는 두 애플리케이션 간의 서비스 계약이라고 할 수 있습니다. 너무 어렵다
=> 메뉴판이라고 생각해주자. 식당에 주문을 하기 위해서 고객과 셰프사이의 점원의 역할 정도로 생각하면 쉽다(프로그램들이 서로 상호작용하는 것을 도와주는 매개체)
=> 서버와 데이터베이스에 대한 출입구, 모든 접속을 표준화한다.
API 작동 방법으로는 SOAP, RPC, SOCKET 등이 있지만 우리는 REST를 쓴다.
REST API
Representational State Transfer.
클라이언트가 서버 데이터에 엑세스 하는데 사용하는 GET, POST, PUT, DELETE를 통해 CRUD를 구현한다.
=> REST API는 Stateless : server가 요청 간에 클라이언트 데이터 저장 X
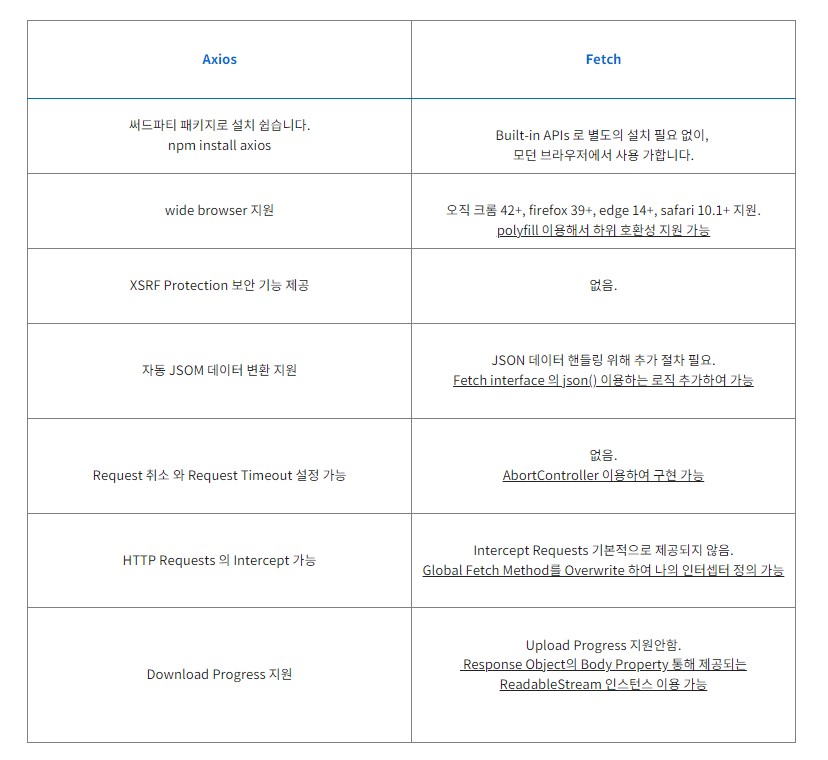
Fetch vs axios
Fetch
자바스크립트 내장 라이브러리이기때문에 별도로 import할 필요가 없다.
but JSON 형태로 변환을 해야하며, Axios에 비해 기능이 부족하기 때문에 axios를 주로 쓴다.
Axios
Promise API를 활용하는 라이브러리이다.
모듈 설치가 필요하다.(npm install axios)
