개인적으로 공부하면서 블로그를 작성하고 있으므로 내용이 정확하지 않을 수 있습니다.
잘못된 부분은 지적해주시면 개발자로서 성장하는데 많은 도움이 될 것 같습니다. 😀
Intersection Observer 란?

viewport : 브라우저에서 사용자에게 보이는 부분을 의미한다.
Intersection Observer API는 타겟 요소와 상위 요소 또는 최상위 document의 viewport사이의 intersection 내의 변화를 비동기적으로 관찰하는 방법이다. 쉽게 풀어서 설명하자면 사용자 브라우저 화면에 타겟 요소(target)가 지금 보이는 요소인지 아닌지를 구별하는 기능을 제공한다.
해당 기능은 비동기적으로 작동하기 때문에, scroll과 같은 이벤트 기반의 요소 관찰에서 발생하는 렌더링 성능이나 이벤트 연속 호출 같은 문제 없이 사용이 가능하다. 즉, 메인 스레드를 사용할 필요가 없어지고 브라우저는 원하는대로 교차 영역 관리를 최적화 할 수 있다.
정확히 몇 픽셀이 겹쳐졌고 어떠한 픽셀이 겹쳐졌는지는 Intersection Observer API 가 알려줄 수는 없지만 N% 정도 교차한 경우 어떤 상호작용이 이루어져야 할 때 사용한다.
Intersection Observer 의 컨셉과 사용
가시성 : 화면에 보이는지, 보이지 않는지
Intersection Observer API는 다음과 같은 상황에 호출되는 콜백을 생성하는 기능을 제공한다.
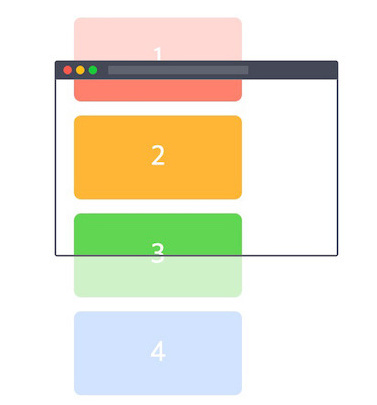
- 타겟 요소(target)가 viewport나 특정 요소(해당 API에서는 root로 칭함)와 교차했을 때
- observer가 최초로 타겟 요소(target)를 관측하도록 요청받을 때마다
root로 칭하는 특정 요소를 어떤것으로 사용하든간에 해당 API는 같은 방식으로 동작한다. 대상 요소의 가시성이 변경될 때마다 등록한 콜백 함수를 실행한다.
root와 대상 요소가 교차하는 정도를 intersection ratio 라고 부른다. 이것은 타겟 요소의 가시성 퍼센티지를 0.0 ~ 1.0의 숫자로 표현이 가능하다.
Intersection Observer 생성
IntersectionObserver 생성자로 인스턴스를 생성하며, 2개의 파라미터(callback, options)를 가진다.
let observer = new IntersectionObserver(callback, options);options
IntersectionObserver 생성자에 전달되는 options 객체는 observer 콜백이 호출되는 상황을 설정할 수 있다.
root
타겟 요소의 가시성을 확인할 때 사용되는 뷰포트 요소이다. 이는 타겟 요소의 조상 요소여야 한다. 기본 값은 document viewport이며, root 값이 null 또는 지정되지 않았을 때 기본 값으로 설정된다.
let options = {
root: null // root: document viewport
...
};
or
let options = {
root: document.querySelector('#scrollArea')
...
};rootMargin

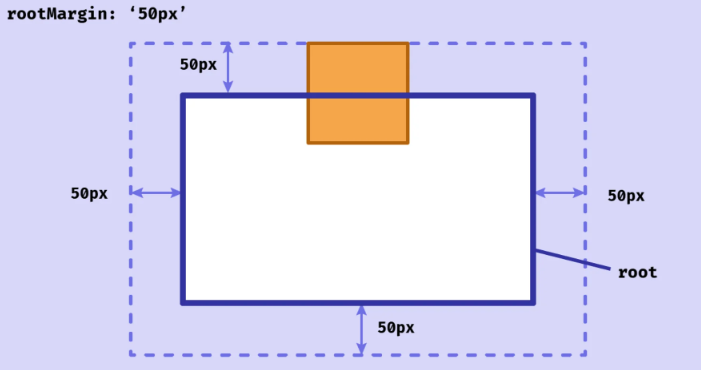
root가 가진 여백으로 CSS margin 속성과 유사하다. 값은 퍼센티지도 사용할 수 있으며 이 설정이 root 요소의 각 측면의 영역을 수측시키거나 증가시킬 수 있다. 교차성을 계산되기 전에 적용되며 기본 값은 0이다.
let options = {
rootMargin: "10px 20px 30px 40px", // top, right, bottom, left
...
};
or
let options = {
rootMargin: "10% 20px 30% 40px"
...
};threshold

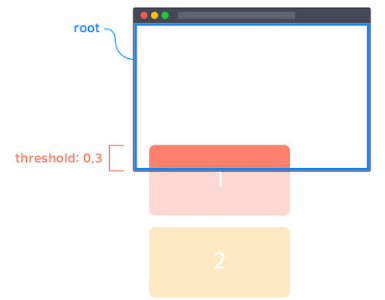
observer의 callback이 실행될 타겟 요소의 가시성 퍼센티지를 나타낸다. 단일 숫자 또는 배열로 설정할 수 있다. 만약 30% 만큼 요소가 보여졌을 때 callback을 실행시키고 싶다면 값을 0.3로 설정하면 된다. 혹은 타겟 요소의 가시성이 변경될 때마다 콜백을 실행시키고 싶다면 [0, 0.25, 0.5, 0.75, 1] 과 같은 배열로 설정하면 된다. 범위는 0.0 ~ 1.0이다.
let options = {
threshold: 0.3,
...
};
or
let options = {
threshold: [0, 0.25, 0.5, 0.75, 1],
...
};callback
- 타겟 요소(target)가 viewport나 특정 요소(해당 API에서는 root로 칭함)와 교차했을 때
- observer가 최초로 타겟 요소(target)를 관측하도록 요청받을 때
위 두 가지 경우에 callback 함수가 호출되며 entries, observer 인자를 가진다.
entries
entries는 IntersectionObserverEntry 인스턴스 배열이다. IntersectionObserverEntry 는 읽기 전용이며 아래와 같은 속성을 가진다.
-
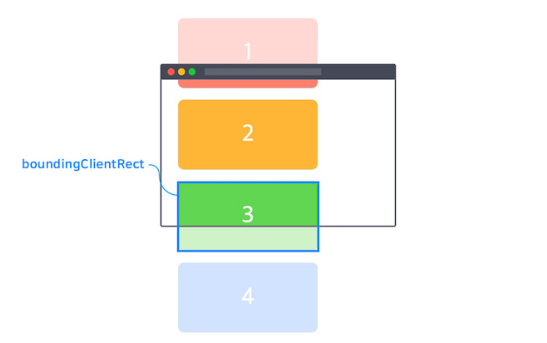
IntersectionObserverEntry.boundingClientRect
타겟 요소(target)의 사각형 정보를 반환한다.
getBoundingClientRect()를 사용해도 같은 값을 반환한다.

-
IntersectionObserverEntry.intersectionRatio
타겟 요소(target)와 root가 교차하는 부분의 정보를 반환한다. -
IntersectionObserverEntry.intersectionRect
타겟 요소(target)와 root가 얼마나 교차하는지의 수치( 0.0 ~ 1.0 ) -
IntersectionObserverEntry.isIntersecting
타겟 요소(target)와 root가 교차된 상태인지의 여부를 반환한다. ( true or false ) -
IntersectionObserverEntry.rootBounds
root의 정보를 반환한다.
root를 설정하지 않으면 디폴트 값인 document viewport를 반환한다. -
IntersectionObserverEntry.target
관찰하고 있는 타겟 요소(target)를 반환한다. -
IntersectionObserverEntry.time
타겟 요소(target)와 root가 교차된 시간을 반환한다.
참고
