!!!!! 2024.07.25 기준 관련 스택이 변했습니다. !!!!!
들어가며
Visual Studio Code(이하 VSCode)는 마이크로소프트에서 유지보수하는 오픈소스 편집기이다. 다양한 플러그인을 통해 통합 개발 환경(IDE)급의 성능을 낼 수 있다는 점에서 Sublime, Atom과 그 정신을 같이한다.

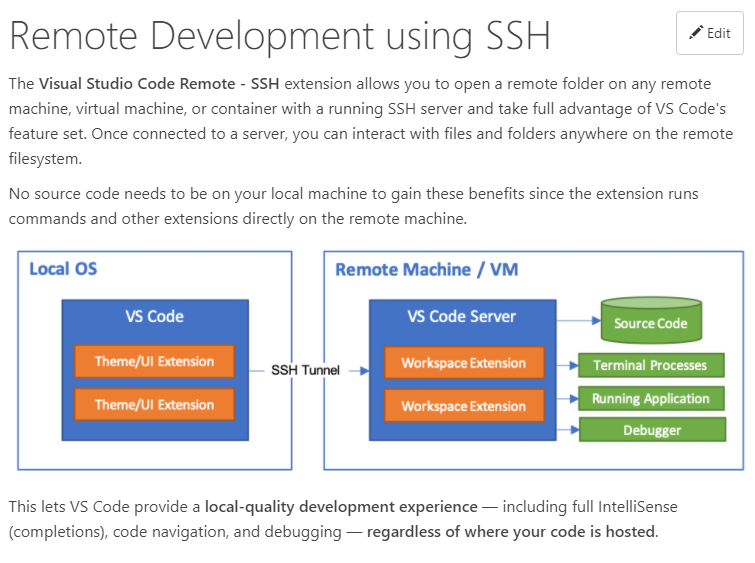
그런 VSCode에는 Remote Development라는 MS에서 직접 개발하는 플러그인이 있는데 WSL, 원격서버, 도커 컨테이너에 접근해서 마치 로컬에서 VSCode를 사용하듯 파일과 터미널에 접근하게 해준다. 자세한 사항은 VS Code Remote Development - VSCode Docs에서 확인할 수 있다.

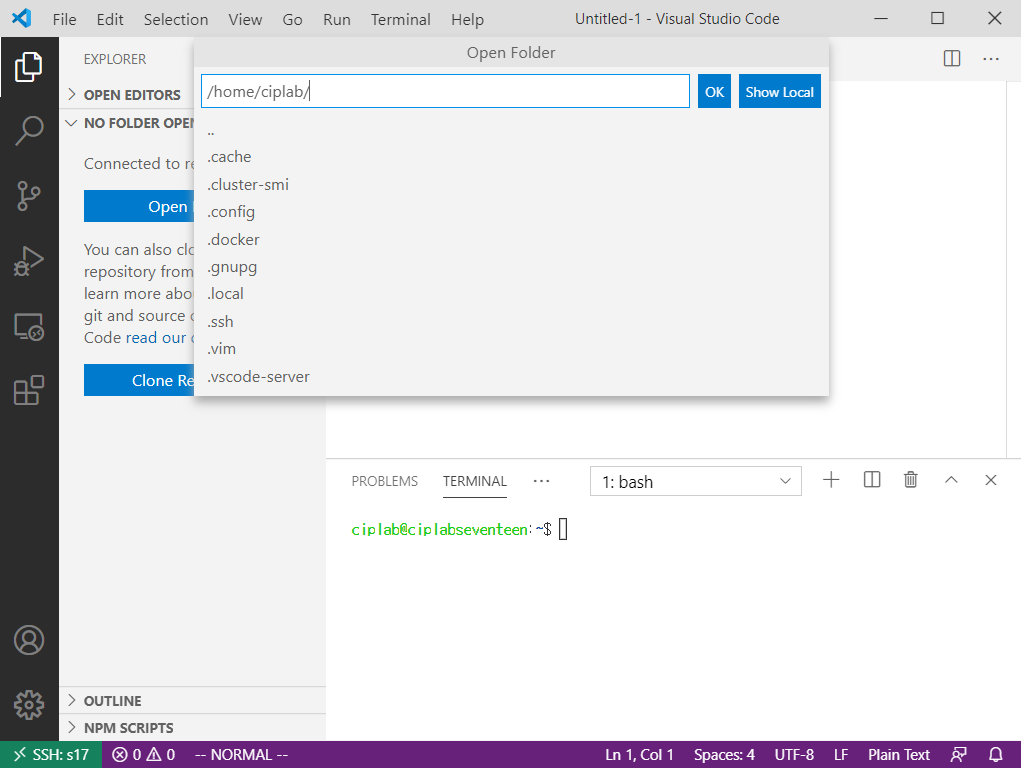
아래 사진은 연구실의 17번 서버에 Remote SSH를 이용해서 접속한 모습인데 몇 가지를 제외하면 로컬에서 사용하고 있는 것과 거의 비슷하다.

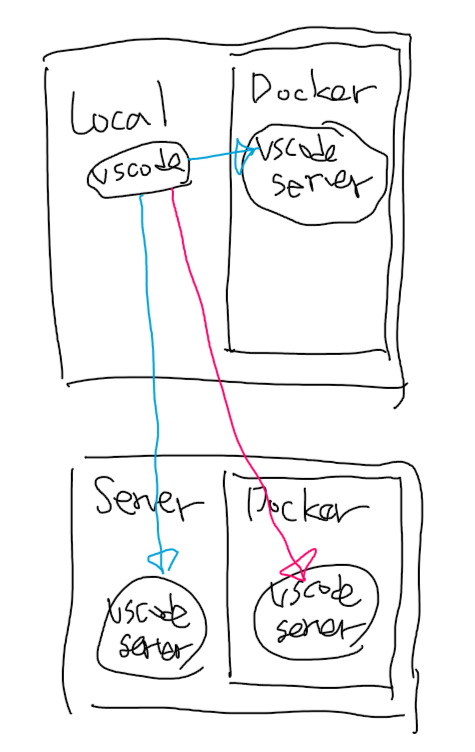
그런데 문제점은 VSCode로 로컬에 있는 도커 컨테이너에 접근 하는 것은 가능하다. 또 원격 서버에 접근하는 것도 가능하다. 하지만 원격 서버에 있는 도커 컨테이너에 접근하는 것은 불가능한 문제가 있었다.

그런데 알고보니 해결할 수 있는 방법이 공식 문서에 있었다.

어떻게 하는가?
1 Local Computer에 Docker 설치하기
우선 Docker를 설치한다. 윈도우의 경우 이 링크에서 설치할 수 있다.

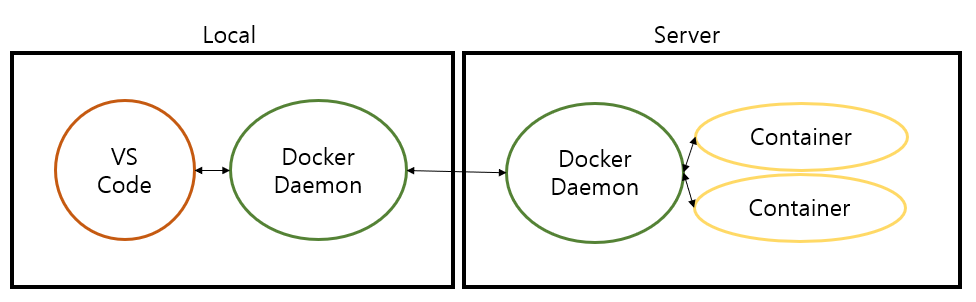
이 과정이 필요한 이유는 아래와 같이 Docker Daemon이 server-client처럼 통신해야하기 때문이다. 즉 다시 말해서 로컬에서 필요한 것은 docker daemon 뿐이기 때문에 container는 테스트 용도가 아니라면 로컬에 만들 필요가 없다.

2 VSCode의 Docker Host를 외부 서버로 셋팅하기
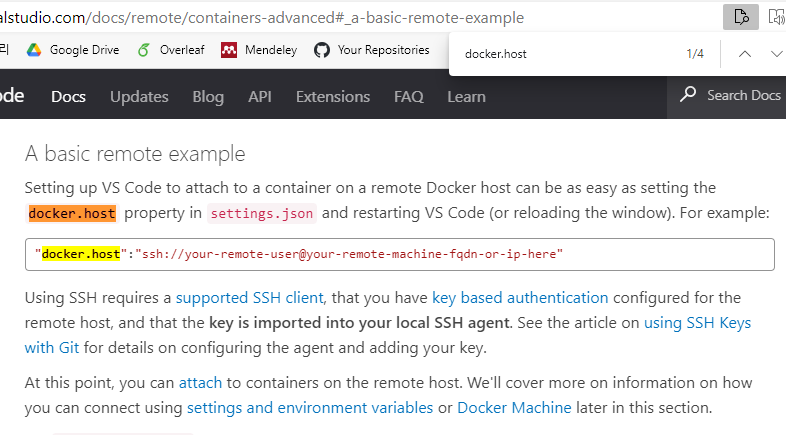
settings.json(단축키: Ctrl + ,)을 연 후에 json으로 보고 예의 사진에서 보았듯이 docker.host를 추가한다. 비밀번호를 추가할 수 없기 때문에 rsa key를 이용한 ssh 접속이 가능해야한다.
...
"workbench.colorTheme": "Default Light+",
"docker.host": "ssh://USERNAME@URL_OR_IP:PORT",
"editor.fontFamily": "Input",
...3 해당 서버에서 도커 컨테이너 러닝하기
아래와 같은 명령어로 도커 컨테이너를 데몬 프로세스로 실행한다.
$ docker run -it -d --name test_vscode pytorch/pytorch
b9d1c1f7f3a40bbde7d55ee0b6504d99b36d0db7bdf7dddd12f49ebcc23657da
$ docker ps -a | grep test_vscode
b9d1c1f7f3a4 pytorch/pytorch "/bin/bash" 27 seconds ago Up 25 seconds test_vscode4 도커 컨테이너에 붙기
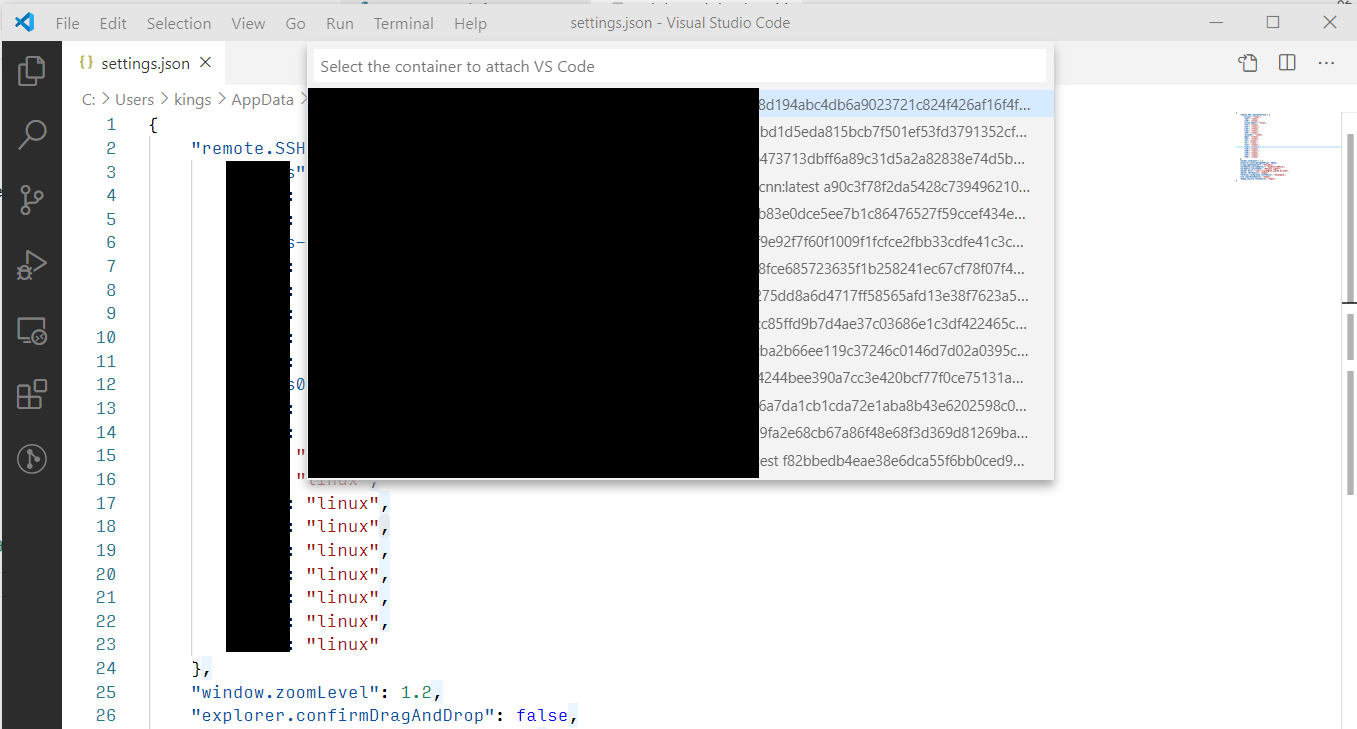
명령창(단축키, Ctrl + Shift + P)에서 Remote Container: Attach to Running Containers를 선택하면 아래와 같은 창이 나온다. 기존 Container들은 가려두었는데 이 중 원하는 Container를 선택해서 붙으면 된다.

원리가 무엇인가?
기본적으로 Docker는 Host Process가 각 Container Process들을 관리하고 이 프로세스들 안에 반가상화된 컨테이너와 통신을 하며 관리하는 구조이다.
따라서 Host Process가 사용하는 Port에 접근할 수 있다면 마치 멀리 있는 Docker도 Local에 있는 것처럼 사용할 수 있고 권한도 다 가져올 수 있다.
이를 이용해서 Docker-Swarm은 Orchestration Service를 구현한다.
마치며
행복코딩

세상이 참 좋아졌네요...