
잠깐! 🙌🏻
관찰자 패턴 (Observer Pattern) 이란?
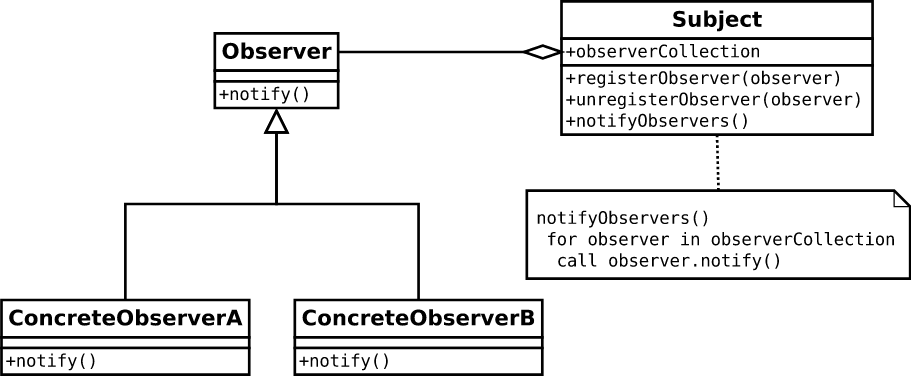
여러 객체 간의 1:N(one-to-many) 의존관계를 정의하는 디자인 패턴.
한 객체의 상태가 변경되었을때, 그 객체에 의존하고 있는 나머지 객체들의 변경 사항을 통보받고 자동적으로 특정 동작을 수행하기 위해 고안됐다.
관찰되는 객체를 대상(subject)이라 하고, 대상의 상태 변화를 주시하고 있는 객체를 관찰자(observer) 또는 리스너(listener)라고 한다.

(출처 : Wikipedia)
모킹 (Mocking) 이란?
외부 API에 의존하는 단위 테스트 시, 외부 api에 문제가 있을 경우 테스트를 진행할 수 없게 된다. 이를 고려하여 외부 의존성을 가짜(Mockup)으로 대체하여 테스트하는 기법을 모킹(mocking)이라고 한다.
모킹은 외부 서비스 의존도를 줄이고, 독립 실행하는 단위 테스트 작성을 위해 사용되는 테스팅 기법이다.
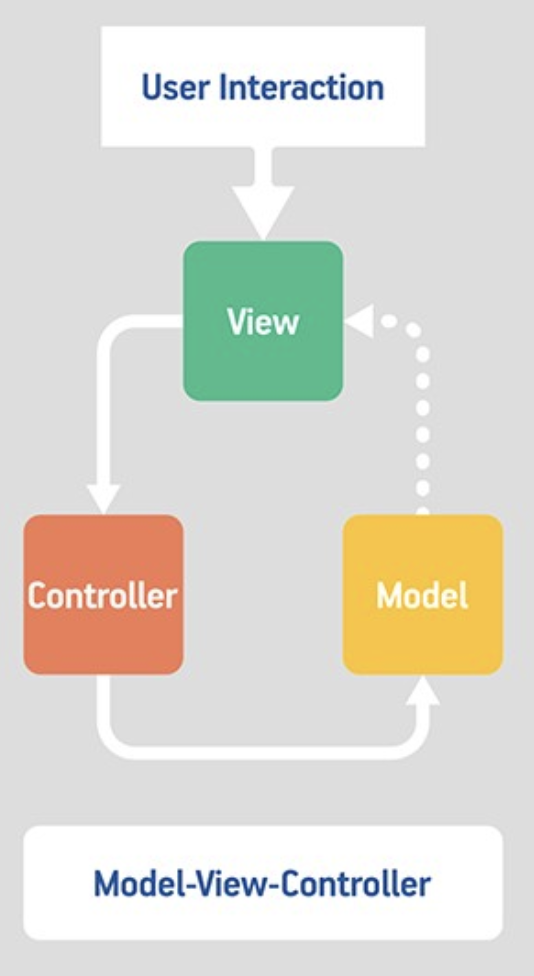
Model View Controller (MVC)

MVC 디자인 패턴은 애플리케이션을 Model,View 그리고 Controller 세 가지 측면으로 나눈다.
Model
Model은 View에 표시하는데 필요한 데이터를 의미한다. Model은 비즈니스 로직(비즈니스 모델 및 데이터 모델)을 설명하는 Class 모음이다. 또한 데이터를 변경하고 조작하는 방법으로 데이터에 대한 비즈니스 규칙을 정의한다.
View
View는 XML, HTML 등과 같은 UI 구성 요소를 나타낸다. View는 Controller에서 수신한 데이터를 결과로 표시한다. View는 상태 변경에 대한 모델을 모니터링하고 업데이트된 모델을 표시한다. 모델과 뷰는 관찰자 패턴을 사용하여 서로 상호작용한다.
Controller
Controller는 들어오는 요청을 처리한다. Model을 통해 사용자의 데이터를 처리하고 결과를 View로 다시 전달한다. 일반적으로 뷰와 모델 사이의 중재자 역할을 한다.
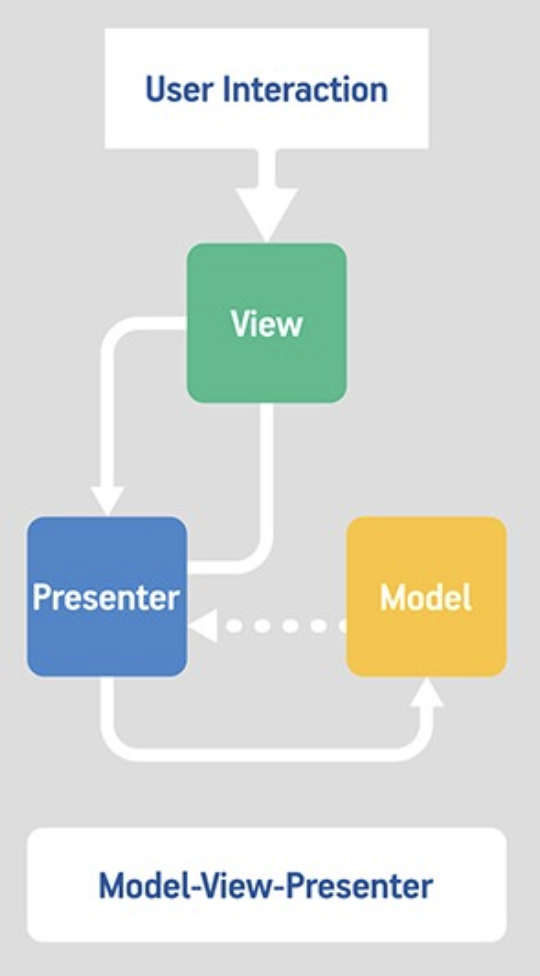
Model View Presenter (MVP)

MVC 패턴에서 파생됐으며, Controller가 Presenter로 대체됐다. 이 패턴은 어플리케이션을 Model, View 및 Presenter 세 가지 측면으로 나눕니다.
Presenter
Presenter는 View를 통해 사용자로 부터 입력받은 후, Model의 도움을 받아 사용자의 데이터를 처리하고, 결과를 다시 View로 전달한다. Presenter는 인터페이스를 통해 View와 통신한다. 인터페이스는 필요한 데이터를 전달하는 Presenter Class에서 정의된다. View 컴포넌트 요소는 이 인터페이스를 구현하고 원하는 방식으로 데이터를 렌더링한다.
MVP 디자인 패턴에서 Presenter는 Model을 조작하고 View도 업데이트한다. View와 Presenter는 서로 완전히 분리되어, 인터페이스를 통해 통신한다. View의 탈동조화(decoupling) 모킹이 더 쉽고 MVC 디자인 패턴에 대해 MVP 디자인 패턴을 활용하는 애플리케이션의 단위 테스트가 훨씬 더 쉬워진다.
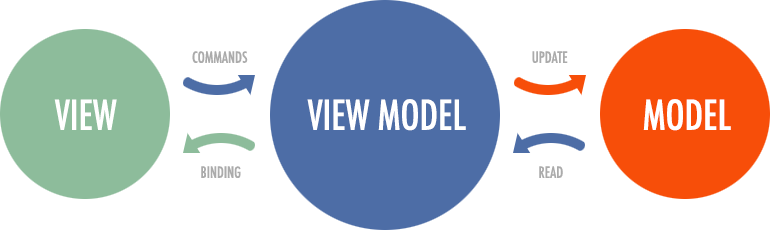
Model View View-model (MVVM)

MVVM 패턴은 View와 View-Model 간의 양방향 데이터 바인딩을 지원한다. 이를 통해 View-Model 상태 내에서 변경 사항을 View로 자동 전파 할 수 있다. 일반적으로 View-Model은 관찰자 패턴을 사용하여 View-Model의 변경 사항을 Model에 알린다.
View-Model
View의 상태를 유지하고 View에 대한 작업의 결과로 Model을 조작하며 View 자체에서 이벤트를 트리거하는데 도움이되는 메서드, 명령 및 기타 속성을 노출한다. View에는 View-Model에 대한 참조가 있지만 View-Model에는 View에 대한 정보가 없다. View와 View-Model 사이에 N:1 관계가 있다는 것은, 많은 View가 하나의 View-Model에 매핑 될 수 있음을 의미한다. 뷰와 완전히 독립적이다.
양방향 데이터 바인딩 또는 View와 View-Model 간의 양방향 데이터 바인딩은 View-Model의 Model 및 속성이 View와 동기화 되도록한다. MVVM 디자인 패턴은 양방향 데이터 바인딩 지원이 필요한 애플리케이션에 적합하다.
