id는 Element의 기본 ID이고 class는 보조 ID 이다. 둘은 재사용성에 차이가 있다. id는 고유하며 특정 element에 대해 한 번만 사용한다. class는 고유하지 않으며 동일한 class를 여러 요소에 사용할 수 있다. 따라서 마크업 전체에서 element에 대하여 class를 재사용 할 수 있다.
다시 말해, id는 element에의 고유 이름이고 class는 element의 타입이다.
id를 사용하여 element를 식별하는 경우, URL의 해시 값이 될 수 있다.
id의 고유성을 통해 자바스크립트는 getElementById 함수를 사용하여 특정 element를 찾아낼 수 있다. 동시에 브라우저는 element의 id를 사용하여 페이지의 특정 element를 찾아 포커싱 한다.
용도
- id - element가 고유하고, 페이지에 해당 특정 요소가 하나만있는 경우, element를 식별 할때 사용
- class - 동일한 스타일로 여러 element들의 스타일을 지정 및 식별 할때 사용
정의 방법
마크업 / HTML에서 서로 다른 요소로 인지되기 때문에, 동일한 element에 id와 class를 함께 정의 할 수 있다.

또는 각 element에 다른 스타일을 원하는 경우 별도로 정의 가능하다.

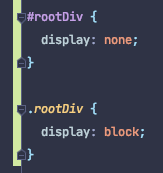
CSS에서는 스타일을 적용 할 element를 식별하는데 id 또는 class가 필요하다. 접두사에 class는 ".", id는 "#"을 정의하면 된다.