
점진적 렌더링(Progressive Rendering)은 서버에서 웹 페이지의 일부를 순차적으로 렌더링하고 전체 페이지가 렌더링 될 때까지 기다리지 않고, 부분적으로 클라이언트에 스트리밍하는 기술이다.
점진적 렌더링을 이해하려면, 먼저 Client Side Rendering과 Server Side Rendering이 어떻게 작동하는지 이해해야한다.
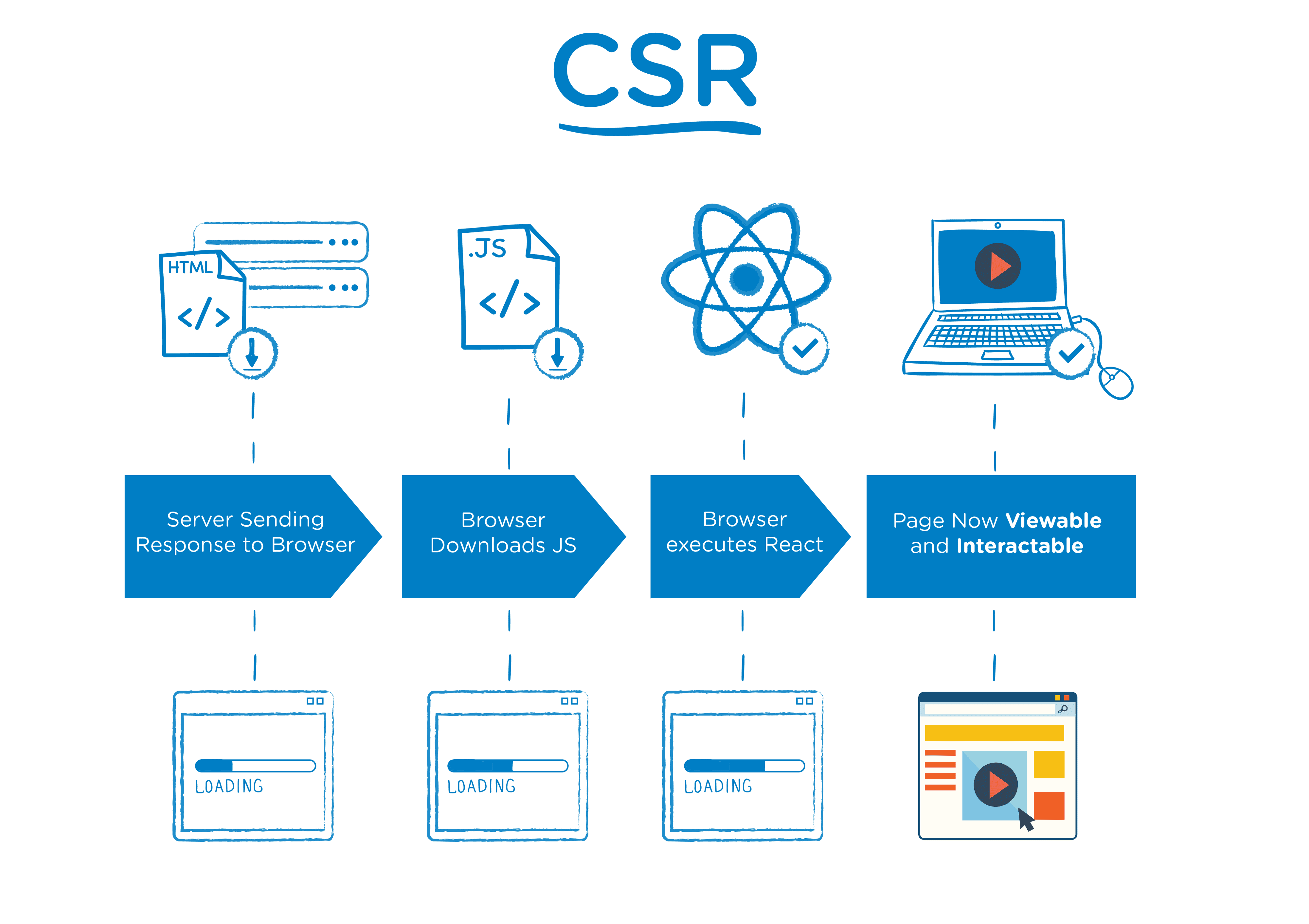
CSR (Client Side Rendering)
CSR은 서버가 본문에 내용이 없고 head에 <script>가 없는 간단한 HTML을 보내는 기술이다. (create-react-app build output)
CSR의 일반적인 페이지로드는 다음과 같이 동작한다.
- 브라우저, 서버 측에 HTML 요청
- 서버,
head에<script>를 포함하고 본문에 내용이 없는 HTML 전송 - 브라우저는 HTML 파싱 후, script 로드 위해 http 요청
- script 로드 후, 브라우저는 script 구문 분석 및 API 요청 후 모든 콘텐츠 비동기식 로드

장점
- 초기 JavaScript가 로드되면 컨텐츠를 비동기적으로 로드 가능
- 중요도 순으로 컨텐츠 로드 가능
- 초기 로드된 JavaScript bundle은 브라우저에 캐시되어 다중 접속하는 사용자에게 도움
단점
- 초기 로드된 JavaScript는 컨텐츠로드 차단하여, bundle 크기가 클수록 컨텐츠 표시에 오래 걸림
- 서버 위치가 전 세계 분포 시, 지연 시간이 길고 대역폭이 낮기 때문에 느린 네트워크에서는 더욱 지연
- 일반적인 SEO 불가능 (구글은 가능하나 점수는 비교적 낮게 측정될수 있음)
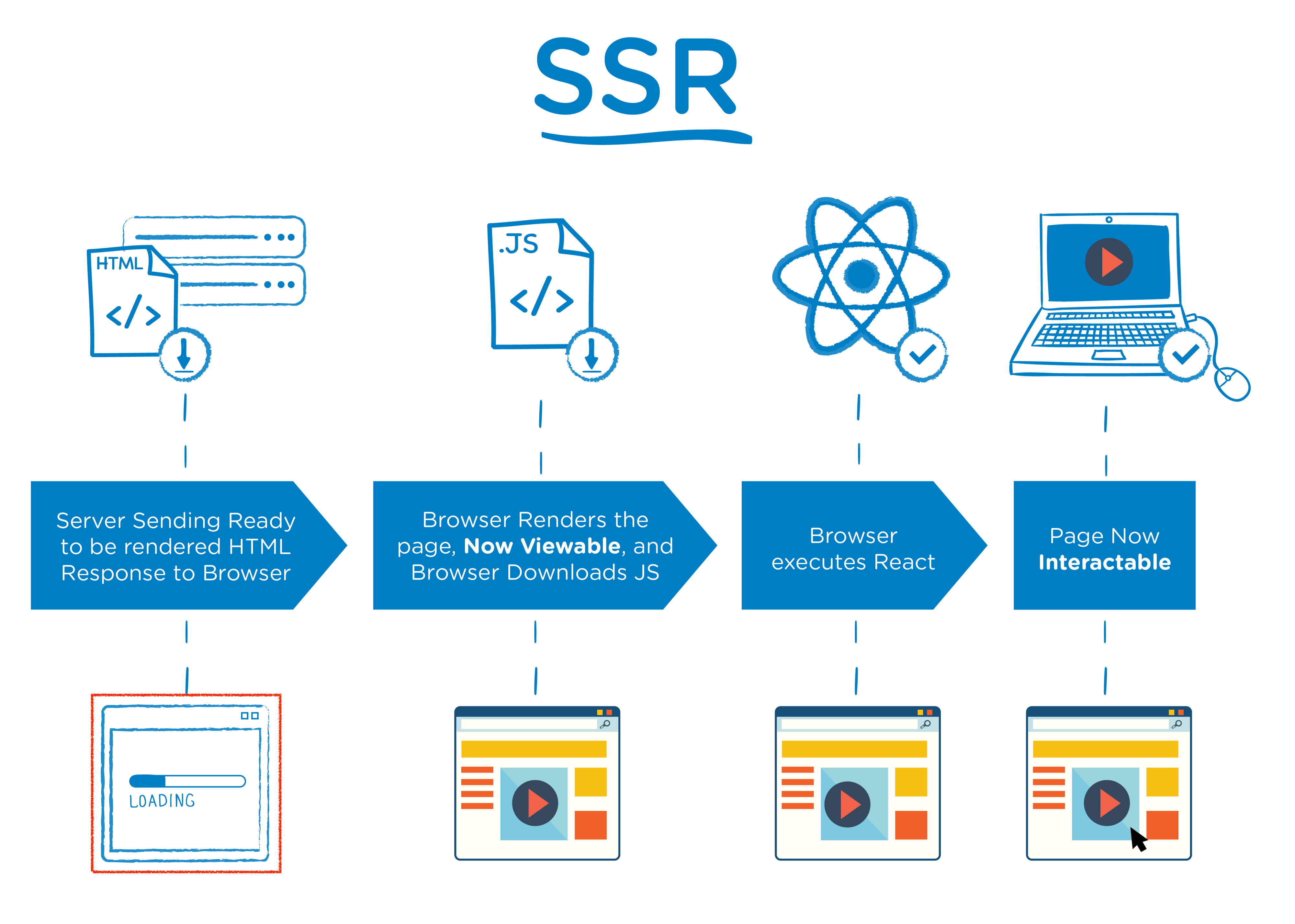
SSR (Server Side Rendering)
SSR은 전체 HTML이 서버에서 렌더링되고 클라이언트로 전송되는 기술이다.
(Next.js, Gatsby)
SSR의 일반적인 페이지로드는 다음과 같이 동작한다.
- 브라우저, 서버 측에 HTML 요청
- 서버, API 요청 생성 및 컨텐츠 렌더링
- 서버 측, 페이지 준비되면 브라우저로 전송
(브라우저는 HTML을 로드 및 구문 분석하고, JavaScript bundle이 로드 될 때까지 기다리지 않고 화면에 콘텐츠 표시) - JavaScript bundle이 로드되면 브라우저는 이벤트 핸들러 및 기타 상호 작용 동작을 연결하는 DOM 요소에 대한 상호 작용 수행

API는 일반적으로 서버와 같은 위치에 있기에, 컨텐츠가 빠르게 로드되고 (CSR보다 빠름) HTML이 브라우저로 전송된다. 서버에서 보낸 HTML에 이미 컨텐츠가 있으므로 초기 JavaScript 로드는 컨텐츠로드를 차단하지 않는다.
장점
- 서버는 컨텐츠와 함께 HTML을 제공하므로, 브라우저나 검색 엔진 모두 콘텐츠에 대해 JavaScript에 의존 할 필요없음
- JavaScript bundle을 로드하는데 걸리는 시간에 콘텐츠 차단안됨
- 페이지가 CSR보다 훨씬 빠르게 로드됨
단점
- 전체 HTML은 클라이언트로 보내기 전에 서버에서 렌더링 되어야 하기에, 응답 HTML을 클라이언트에 보내기 전에 중요하지 않은 컨텐츠도 서버에서 렌더링해야함.
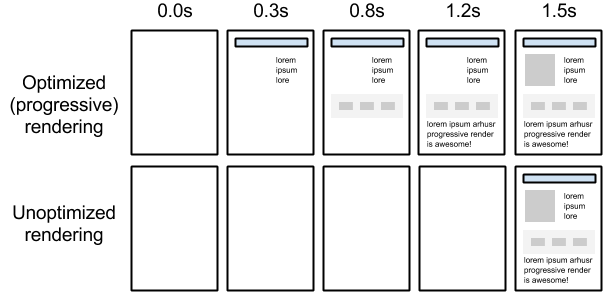
PR (Progressive Rendering)
PR(또는 PSSR)은 서버에서 중요한 컨텐츠를 렌더링한 후, 중요하지 않은 콘텐츠를 기다리지 않고 클라이언트로 스트리밍하는 기술이다. 그런 다음 서버에서 렌더링되면 나중에 중요하지 않은 콘텐츠를 스트리밍한다. 브라우저는 중요한 콘텐츠에 대한 chunk가 수신되는 즉시 페이지에서 HTML을 점진적으로 렌더링 (페인트)하기 시작한다. 그리고 브라우저가 서버에서 수신 할 때 중요하지 않은 콘텐츠는 나중에 페이지에서 렌더링 (페인트)된다.
PSSR의 일반적인 페이지로드는 다음과 같이 동작한다.
- 브라우저, 서버에 HTML 요청
- 서버에서 API request 생성 후, 중요 콘텐츠 우선 렌더링하고 브라우저로 스트리밍
- 브라우저, HTML 청크 로드 후 렌더링(paint)
- 서버에서 중요하지 않은 컨텐츠를 렌더링하여 클라이언트로 스트리밍
- 브라우저, 나중에 중요하지 않은 컨텐츠 수신하고 렌더링(paint)
- 전체 페이지 로드 후, 브라우저는 일반적으로 이벤트 핸들러 및 기타 상호작용 동작을 연결하는 DOM element에 대한 상호 작용 수행
PR은 CSR과 SSR의 이점을 연결한다. API는 서버에 함께있기 때문에 컨텐츠가 빠르게 렌더링되는 동시에, 덜 중요한 컨텐츠를 기다리지 않고도 중요 콘텐츠를 빠르게 렌더링 할 수 있다.
PR을 사용하면 JavaScript를 사용하여 컨텐츠를 로드하지 않고도 비동기식으로 사이트를 더 빠르게 로드 할 수 있다.

장점
- 서버에서 중요한 컨텐츠를 먼저 클라이언트로 스트리밍
- JavaScript bundle을 로드하는데 걸리는 시간에 컨텐츠 미차단
- CSR과 SSR보다 빠른 페이지 로드
단점
- 컨텐츠가 빠르게 표시 되더라도 중요하지 않은 콘텐츠가 로드된 후, 상호 작용 활성화
- PR이 확립된 프레임워크가 없으며, 웹 애플리케이션의 한계에 대한 의존도 높음
