web
1.SSR

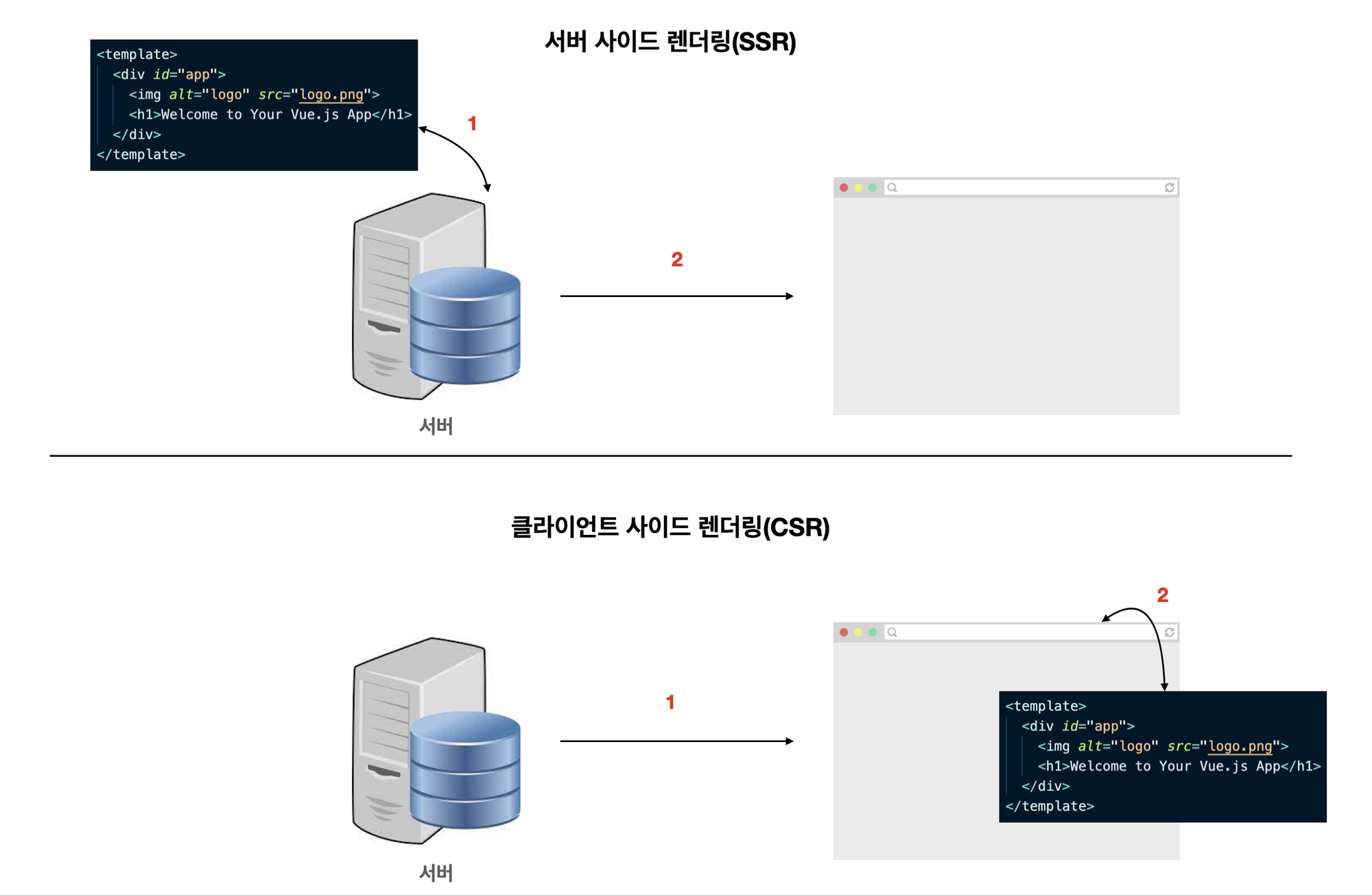
서버에서 미리 페이지를 그려 클라이언트(브라우저)로 보낸 후 화면에 표시하는 기법검색 엔진 최적화특히 sns에서 링크를 공유했을 때 표시하는 OG Tag를 페이지별로 적용할 때 서버사이드 렌더링이 효율적이다. 빠른 페이지 렌더링서버 사이드 렌더링은 빈 html에 페
2.CORS

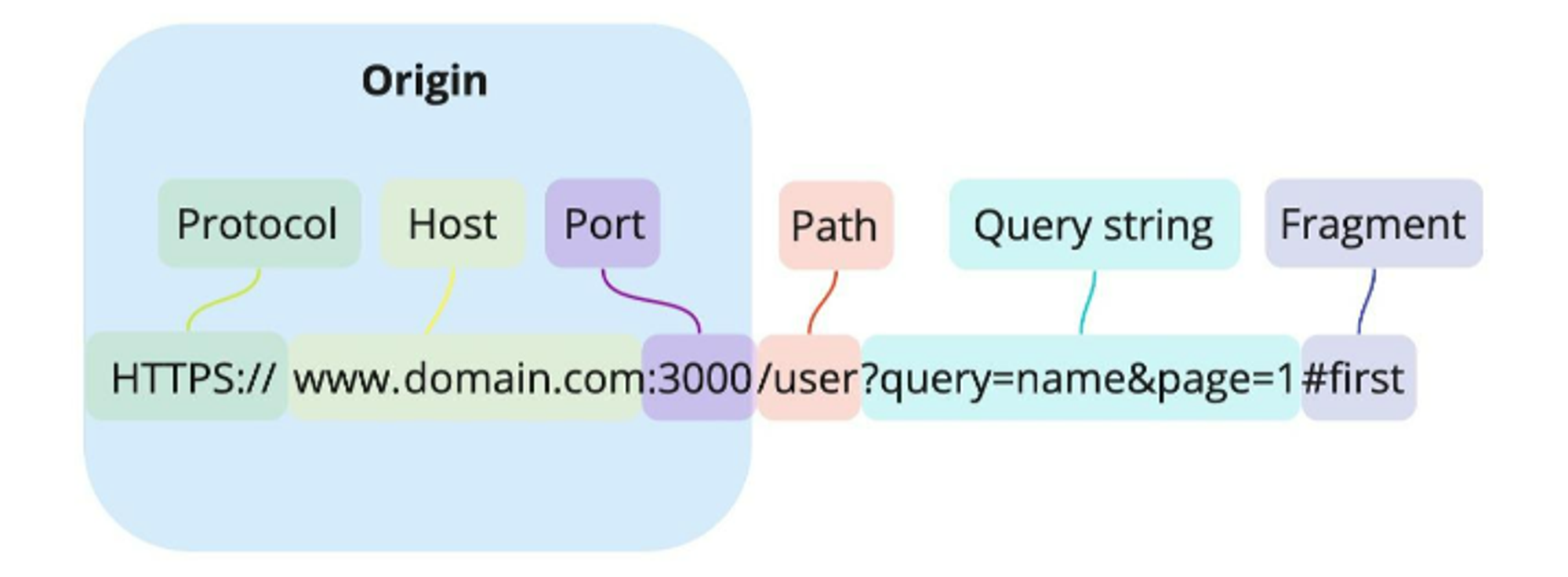
CORS (Cross-Origin-Resource Sharing)다른 출처의 리소스 공유에 대한 허용/비허용 정책자바스크립트에서의 요청은 기본적으로 서로 다른 도메인에 대한 요청을 보안상 제한한다.브라우저는 기본으로 하나의 서버 연결만 허용되도록 설정되어 있기 때문.여
3.HTTP

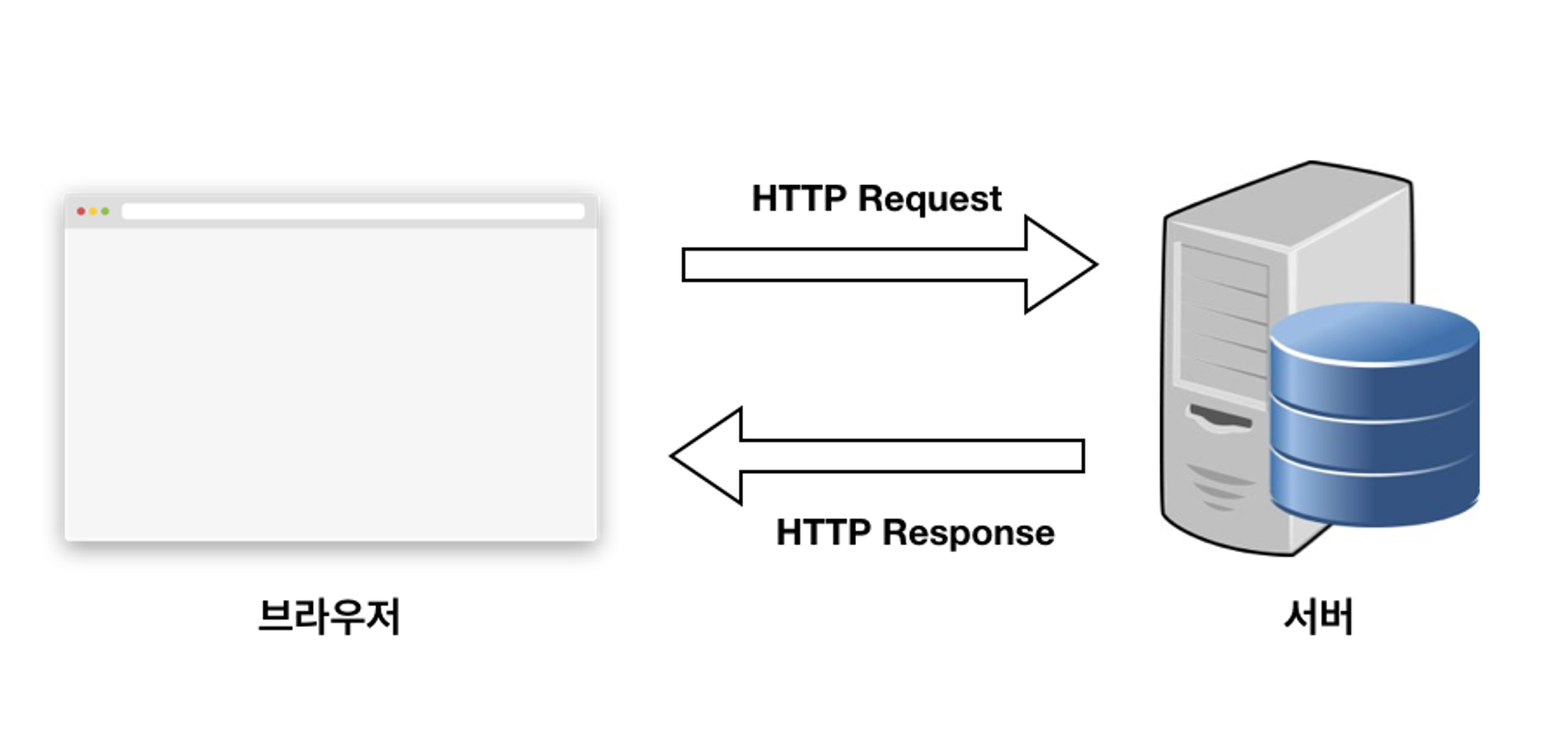
Hyper Text Transfer Protocol인터넷에서 데이터를 주고받을 수 있는 프로토콜(규칙, 통신 규약)주로 HTML 문서를 주고받는 데 쓰인다.웹에서 네트워크로 서버끼리 통신을 할 때 형식을 규정함HTTP 프로토콜로 데이터를 주고받기 위해서는 아래와 같이
4.RESTful API

REST (Representational State Transfer)API 작동 방식에 대한 조건을 부과하는 소프트웨어 아키텍처클라이언트와 서버가 데이터를 주고받는 방식에 대한 아키텍처 스타일RESTful API란 REST의 원리를 따르는 API를 의미한다.리소스와 관
5.브라우저의 렌더링 과정

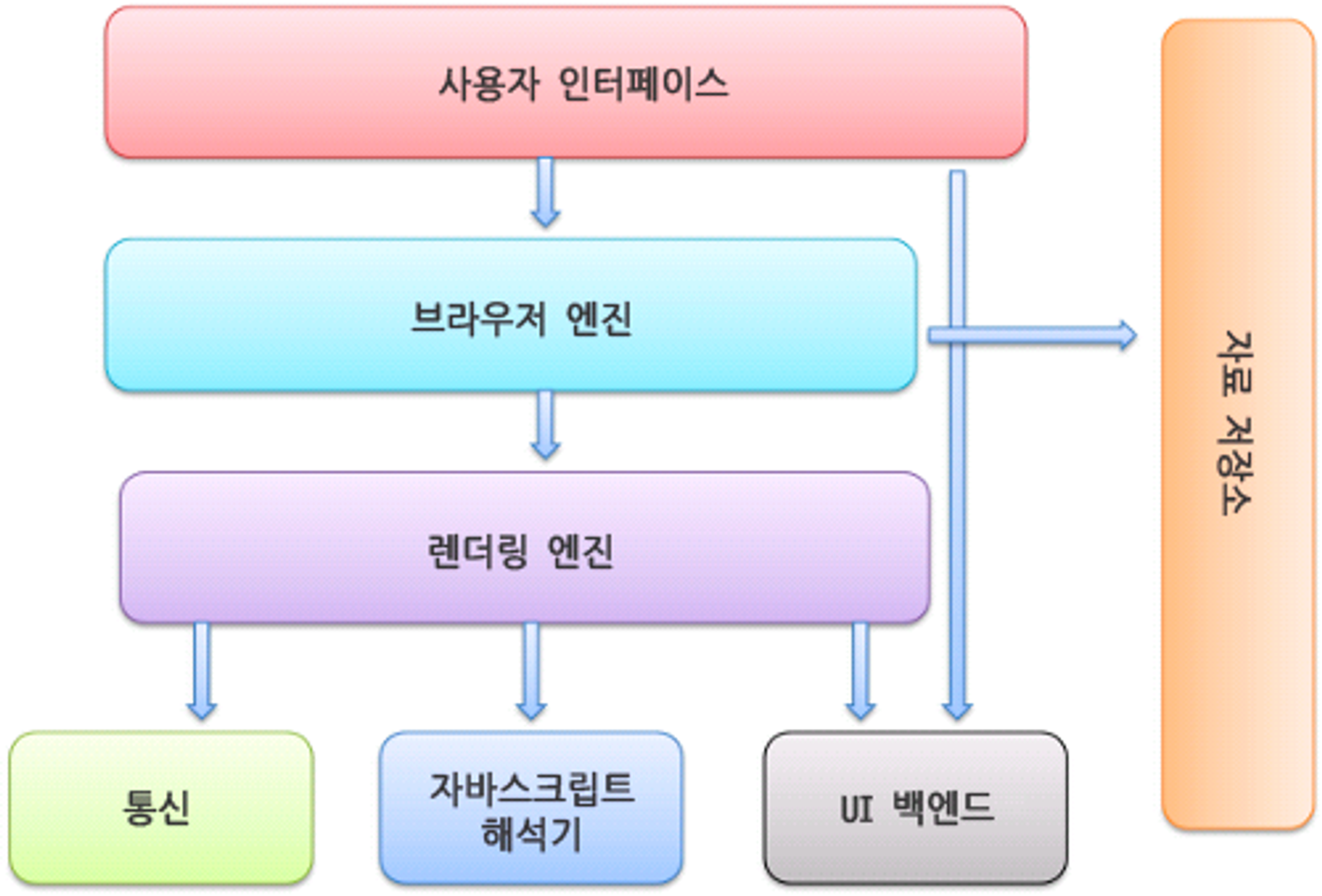
사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것자원은 보통 HTML 문서이고, 자원의 주소는 URI에 의해 정해진다.브라우저 엔진사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어함렌더링 엔진사용자에게 요청받은 내용을 브라우저에 표시함예를 들어 HTML을
6.브라우저 저장소

해당 도메인과 관련된 특정 데이터를 서버가 아닌 클라이언트 웹브라우저에 저장할 수 있도록 제공하는 기능영구적으로 데이터 저장이 가능하다.local storage브라우저를 닫았다가 다시 열어도 계속 유지됨저장된 데이터를 명시적으로 지우지 않는 이상 영구적으로 보관이 가능