Carpool(React Native & Express & apollo federation & Mariadb, Mongodb) 설치, 화면 구성

#0 Carpool 프로젝트 생성
다음의 명령어로 하나의 프로젝트를 생성하도록 하겠습니다.
mkdir Carpool이제부터 프로젝트의 root는 Carpool을 기준으로 하여 구현을 진행해보도록 하겠습니다.
#1 react native 설치
React Native설치에 관해서는 https://iagreebut.tistory.com/81 블로그에 잘 나와있어 링크를 남기도록 하겠습니다.
- 저는 m1기반의 맥북이기 때문에 iterm2를 rosetta로 실행했으며 iterm2에서 ffi, pod를 다음의 명령어로 설치했습니다.
sudo arch -x86_64 gem install ffi
arch -x86_64 pod install다음의 명령어로 react native를 설치하도록 하겠습니다.
npx react-native init client#2 메인 페이지
react native를 설치했으니 client디렉토리로 이동하여 src 디렉토리를 만들고 이 곳에 구현할 assets, lib, common, module, navigatior, screens, utils 디렉토리를 만들도록 하겠습니다. 그리고 메인페이지 구현에 앞서 utils/palette.js라는 파일을 만들어 앞으로 사용할 색상들을 만들어주도록 하겠습니다.
- ./src/utils/palette.js
const palette = {
red: [
'#FF0000',
'#FF3232',
'#FF4646',
'#FF5050',
'#FF5A5A',
'#FF6347',
'#DC143C',
],
blue: [
'#0000FF',
'#0000CD',
'#000080',
'#00008B',
'#14148C',
'#28288C',
'#2828CD',
'#191970',
],
white: [
'#FFFFFF'
],
gray: [
'#f8f9fa',
'#f1f3f5',
'#e9ecef',
'#dee2e6',
'#ced4da',
'#adb5bd',
],
black: [
'#000000',
'#282828',
'#323232',
'#3c3c3c',
'#464646',
]
}
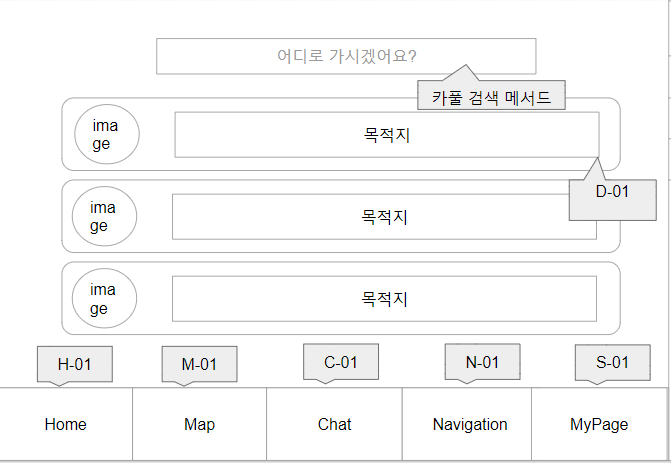
export default palette;색상 파일을 만들었고, /src/screens/로 가도록 하겠습니다. 이 디렉토리는 앞으로 LoginScreen, HomeScreen, RegsiterScreen 등등 다양한 페이지를 작성할 디렉토리입니다. home이라는 디렉토리를 만들어 HomeScreen을 만들어 주도록 하겠습니다. HomeScreen은 로그인 후 사용자가 서비스를 이용할 수 있는 네비게이션들 중 첫번째 화면입니다.
위의 UI설계 화면을 토대로 HomeScreen을 작성해보도록 하겠습니다.
npm install @react-navigation/native @react-navigation/bottom-tabs react-native-vector-icons react-native-screens react-native-safe-area-context react-native-gesture-handlerUI설계 화면에는 bottom navigation이 존재하니 위의 라이브러리를 설치하고 bottom navigation을 구현해보도록 하겠습니다.
- ./src/screens/home/HomeScreen.js
import React from 'react';
import { ScrollView, Text } from 'react-native';
const HomeScreen = () => {
return(
<ScrollView>
<Text>Home Screen</Text>
</ScrollView>
);
};
export default HomeScreen;- ./src/screens/map/MapScreen.js
import React from 'react';
import { View, Text } from 'react-native';
const MapScreen = () => {
return(
<View>
<Text>Map Screen</Text>
</View>
);
};
export default MapScreen;- ./src/screens/chat/ChatScreen.js
import React from 'react';
import { View, Text } from 'react-native';
const ChatScreen = () => {
return(
<View>
<Text>Chat Screen</Text>
</View>
);
};
export default ChatScreen;- ./src/screens/carpool/CarpoolScreen.js
import React from 'react';
import { View, Text } from 'react-native';
const CarpoolScreen = () => {
return(
<View>
<Text>Carpool Screen</Text>
</View>
);
};
export default CarpoolScreen;
export default NavigationScreen;- ./src/screens/user/MypageScreen.js
import React from 'react';
import { View, Text } from 'react-native';
const MypageScreen = () => {
return(
<View>
<Text>Mypage Screen</Text>
</View>
);
};
export default MypageScreen;- ./src/navigator/BottomNavigator.js
import React from 'react';
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
import Ionicons from 'react-native-vector-icons/Ionicons';
import palette from '../utils/palette';
import HomeScreen from '../screens/home/HomeScreen';
import ChatScreen from '../screens/chat/ChatScreen';
import CarpoolScreen from '../screens/carpool/CarpoolScreen';
import MypageScreen from '../screens/user/MypageScreen';
const Tab = createBottomTabNavigator();
const BottomNavigator = ({ route }) => {
return(
<Tab.Navigator screenOptions={({ route }) => ({
tabBarIcon: ({
focused,
color
}) => {
var name;
if(route.name === 'Home') name = focused ? 'home' : 'home-outline';
else if(route.name === 'Chat') name = focused ? 'chatbubble' : 'chatbubble-outline';
else if(route.name === 'Carpool') name = focused ? 'car' : 'car-outline';
else if(route.name === 'Mypage') name = focused ? 'person' : 'person-outline';
return <Ionicons size={ 28 }
name={ name }
color={ color }
/>;
},
tabBarActiveTintColor: palette.sky[0],
tabBarInactiveTintColor: palette.gray[4]
})}
>
<Tab.Screen name="Home"
component={ HomeScreen }
options={{ headerShown: false }}
/>
<Tab.Screen name="Chat"
component={ ChatScreen }
options={{ headerShown: false }}
/>
<Tab.Screen name="Carpool"
component={ CarpoolScreen }
options={{ headerShown: false }}
/>
<Tab.Screen name="Mypage"
component={ MypageScreen }
options={{ headerShown: false }}
/>
</Tab.Navigator>
);
};
export default BottomNavigator;- 아이콘이 엑박으로 나올경우
https://unchae.tistory.com/entry/RN-react-native-vector-icons-%EC%97%91%EB%B0%95%EC%9C%BC%EB%A1%9C-%EB%9C%B0-%EA%B2%BD%EC%9A%B0
총 4가지의 아이콘과 focused 인자를 활용하여 하단 네비게이션의 아이콘을 클릭하게 되면 색상을 입힐 수 있는 방식으로 구현을 했습니다. 그리고 이 하단 네비게이션 컴포넌트를 전체 애플리케이션에 대한 네비게이터에서 호출하도록 하겠습니다.
다음의 명령어를 이용해 메인 네비게이션에 쓰일 Stack Navigation 라이브러리를 설치하도록 하겠습니다.
npm install @react-navigation/stack @react-navigation/native- ./src/navigator/MainNavigator.js
import React from 'react';
import { createStackNavigator } from '@react-navigation/stack';
import { NavigationContainer } from '@react-navigation/native';
import BottomNavigator from './BottomNavigator';
const Stack = createStackNavigator();
const MainNavigator = () => {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen name="BottomNavigator"
component={ BottomNavigator }
options={{ headerShown: false }}
/>
</Stack.Navigator>
</NavigationContainer>
);
};
export default MainNavigator;이런 식으로 Stack Naivation을 이용하여 MainNavigator 컴포넌트를 만들고 최상위에 존재하는 App.js 파일에서 호출해보도록 하겠습니다.
- App.js
import React from 'react';
import MainNavigator from './src/navigatior/MainNavigator';
const App = () => {
return(
<MainNavigator />
);
};
export default App;네비게이션이 완성되었으니 npm run ios를 이용하여 구동을 해보도록 하겠습니다.





화면이 잘 나오는 모습을 볼 수 있습니다. 메인 화면 네비게이션이 완성되었으니 로그인, 회원가입 화면을 다음 포스트에서 작성해보도록 하겠습니다.
참고
react-native 설치: https://dev-yakuza.posstree.com/ko/react-native/install-on-windows/