메뉴 슬라이딩 애니메이션을 만들어보자
메뉴버튼을 누르면 언더바가 자동으로 움직이면서 해당 메뉴로 자연스럽게 슬라이딩 되는 애니메이션 효과를 줄 수 있다
HTML
<div class="task-tabs">
<div id="under-line"></div>
<div id="all">ALL</div>
<div id="ongoing">NOT DONE</div>
<div id="done">DONE</div>
</div>
- 만들고자하는 메뉴에 추가적으로 언더바를 만들 div태그를 만들어준다
(div태그를 만들고 id값으로 under-line을 주었다)
CSS
#under-line{
height: 4px;
background-color: skyblue;
position: absolute;
width: 50px;
left: 0px;
top: 40px;
padding: 0px;
transition: .5s;
margin-left:2px;
}
- 언더바를 만들기 위한 기초작업으로 언더바의 높이, 위치, 넓이, 색상 등을 CSS를 통해 정해준다
JS
function filter(event) {
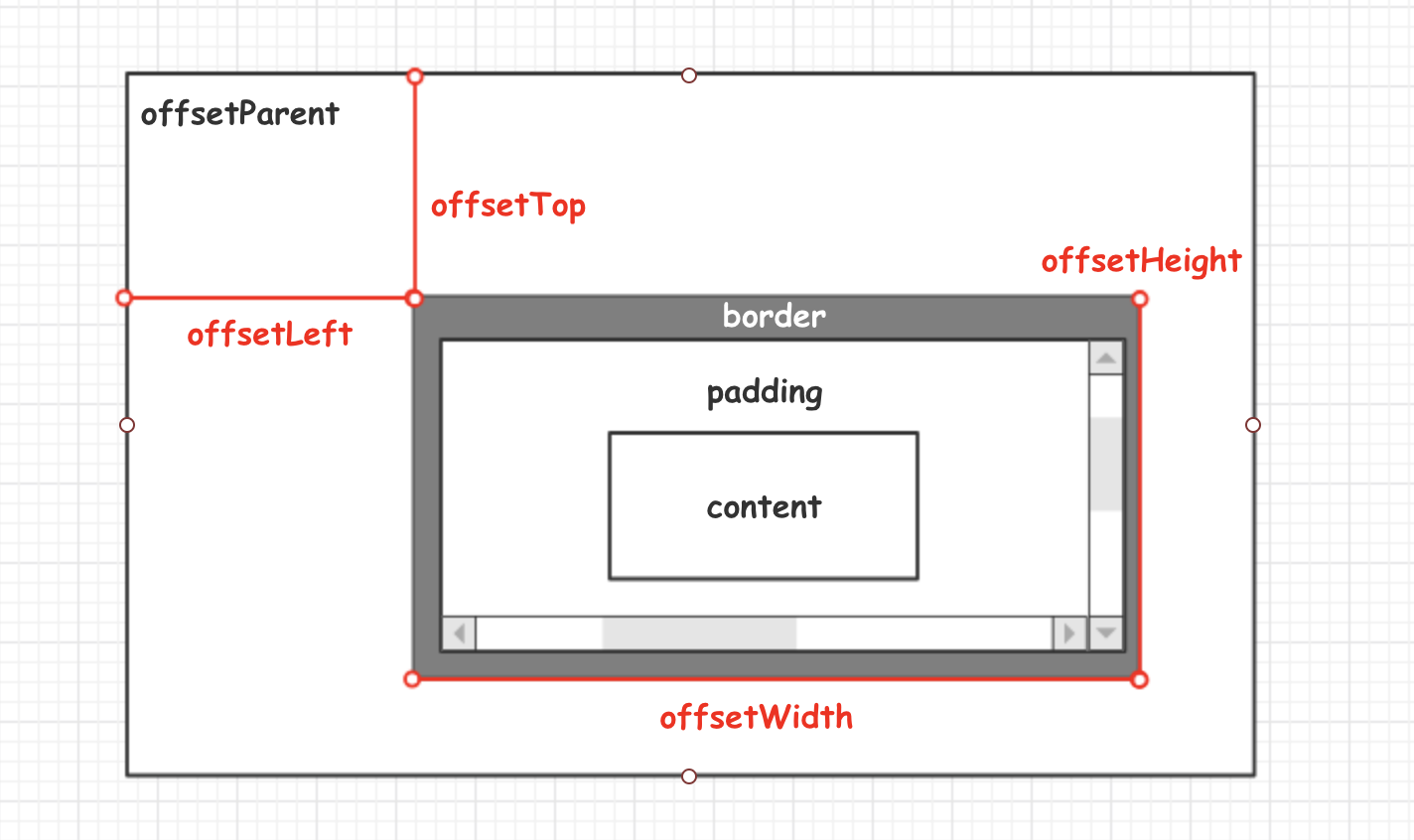
underLine.style.left = event.currentTarget.offsetLeft + "px";
underLine.style.width = event.currentTarget.offsetWidth + "px";
underLine.style.top =
event.currentTarget.offsetTop + event.currentTarget.offsetHight + "px";
}
- 언더바를 만들기 위해서는 알아야 할 부분
1. 언더바의 시작점 --> left
2. 언더바의 길이(시작점-끝점) --> width
3. 언더바의 위치 --> top+height
이벤트가 발생하는 id값을 불러온 뒤, 필요한 부분에 style를 입력해주면 슬라이딩 애니메이션 효과를 줄 수 있다