리액트 설치
- 터미널 켜기
- npx create-react-app 프로젝트명
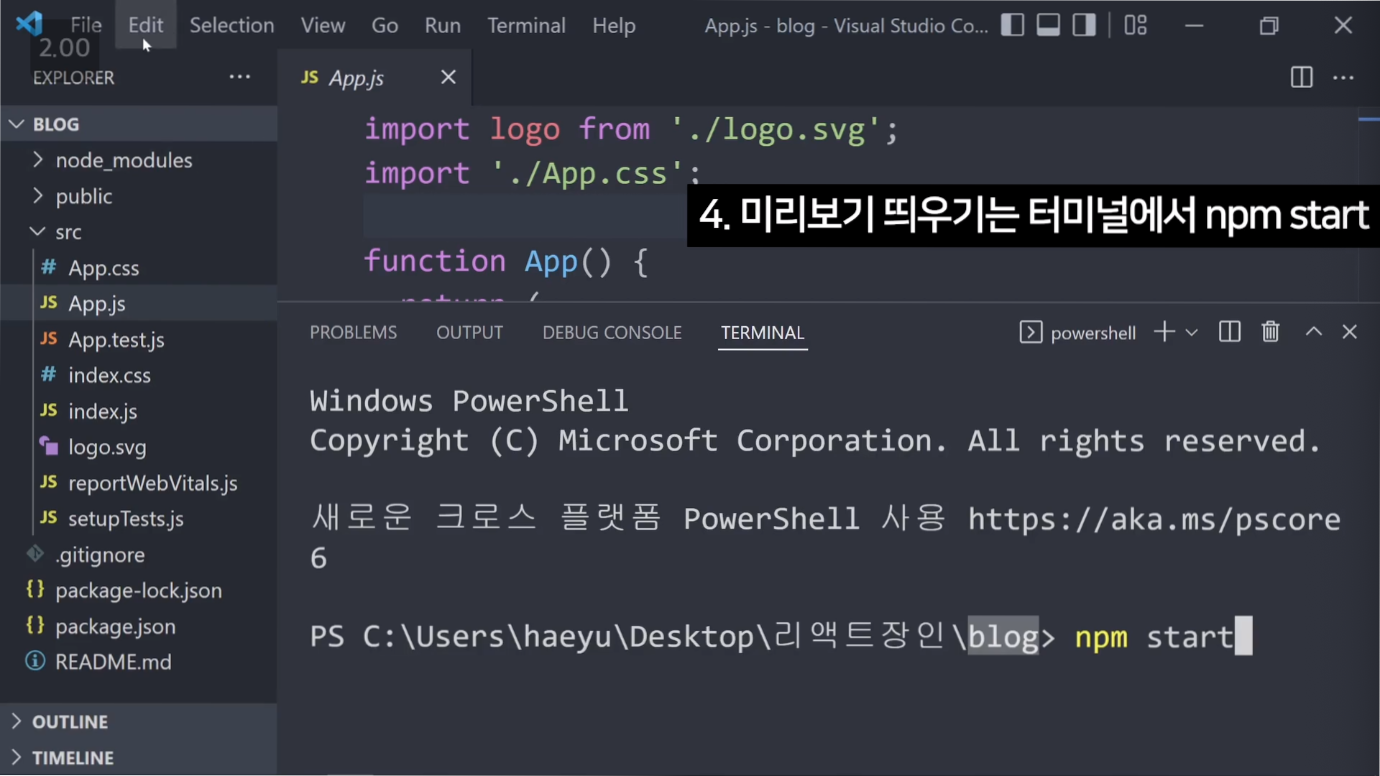
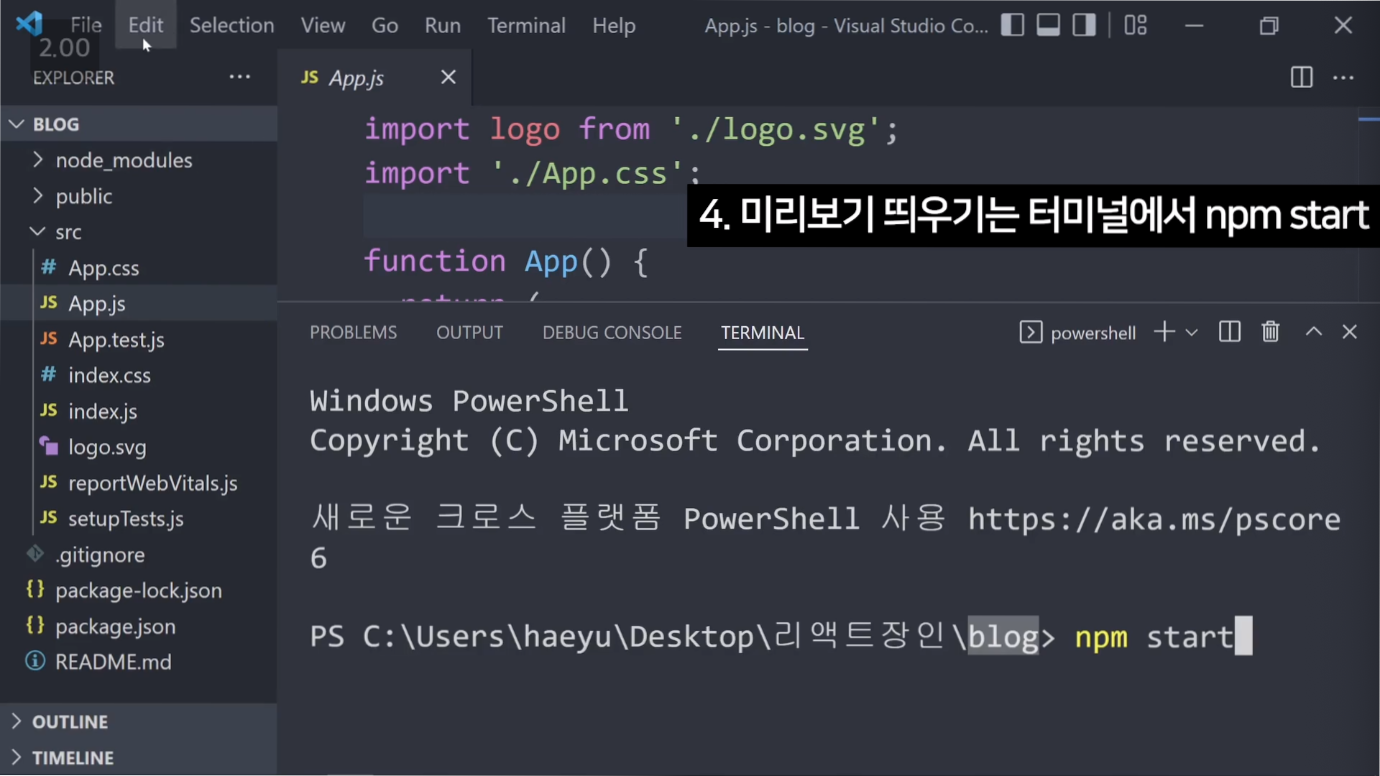
- VSC로 폴더 연 후 src/App.js에서 작성
- 미리보기는 터미널에서 npm start

- 프로젝트 파일 설명
1. node_modules: 프로젝트 구동에 필요한 라이브러리의 소스코드를 모아 놓은 폴더
2. public: static 파일 모아 놓은 곳
3. src: 코드짜는 곳
4. package.json : 프로젝트 정보들 모아 놓은 파일
JSX 문법 3가지
- 웹페이지 레이아웃은
<div>사용.
1-2. class(X) / className(O)
- 변수를 넣을 땐 { }중괄호문법 사용
2-1. 예시)function App(){
let post = '강남 우동 맛집';
return (
<div className="App">
<div className="black-nav">
<div>블로그임</div>
<div>{ post }</div>
</div>
</div>
)
}
- HTML에 style 속성 넣고 싶으면?
3-1. JSX상에서는 style={}안에 자료형으로 집어넣어야 한다
<div style={ {color : 'blue', fontSize : '30px'} }> 글씨 </div>
- {속성명 : '속성값'} 이렇게 넣어야 함.
- 속성명에 대쉬기호 대신 CamelCase사용.
ex) font-size(X) / fontSize(O)