position
position 프로퍼티는 요소의 위치를 정의한다. top, bottom, left, right 프로퍼티와 함께 사용하여 위치를 지정한다.
static (기본위치)
static은 position 프로퍼티의 기본값으로 값을 지정하지 않았을 때와 같다.
기본적인 요소의 배치 순서에 따라 위에서 아래로, 왼쪽에서 오른쪽으로 순서에 따라 배치되며 부모 요소 내에 자식 요소로서 존재할 때는 부모 요소의 위치를 기준으로 배치된다.
좌표 프로퍼티(top, bottom, left, right)를 같이 사용할 수 없다.
relative (상대위치)
기본 위치를 기준으로 좌표 프로퍼티를 사용하여 위치를 이동시킨다. static을 선언한 요소와 relative를 선언한 요소의 차이점은 좌표 프로퍼티의 동작 여부뿐이며 그외에는 동일하게 동작한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 500px;
height: 500px;
background-color: dodgerblue;
border: 1px solid black;
}
.content {
position: relative;
top: 250px;
left: 250px;
width: 100px;
height: 100px;
background-color: red;
border-radius: 50%;
}
</style>
</head>
<body>
<div class="container">
<div class="content"></div>
</div>
</body>
</html>

좌표 프로퍼티를 사용해 이동한 모습을 볼 수 있다.
absolute (절대위치)
부모 요소 또는 가장 가까이 있는 조상 요소를 기준으로 좌표 프로퍼티만큼 이동한다. relative, absolute, fixed 프로퍼티가 선언되어 있는 부모 또는 조상 요소를 기준으로 위치가 결정된다.
따라서 부모 요소를 배치의 기준으로 삼기 위해서는 부모 요소에 relative를 정의하여야 한다. 이떄 다른 요소가 먼저 위치를 점유하고 있어도 뒤로 밀리지 않고 덮어쓰게 된다.(부유 객체)
absolute 선언 시, block 레벨 요소의 width는 inline 요소와 같이 content에 맞게 변화되므로 적절한 width를 지정해야한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 200px;
height: 200px;
background-color: dodgerblue;
border: 1px solid black;
position: relative;
}
.content {
position: absolute;
top: 100px;
left: 100px;
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div class="container">
<div class="content"></div>
</div>
</body>
</html>
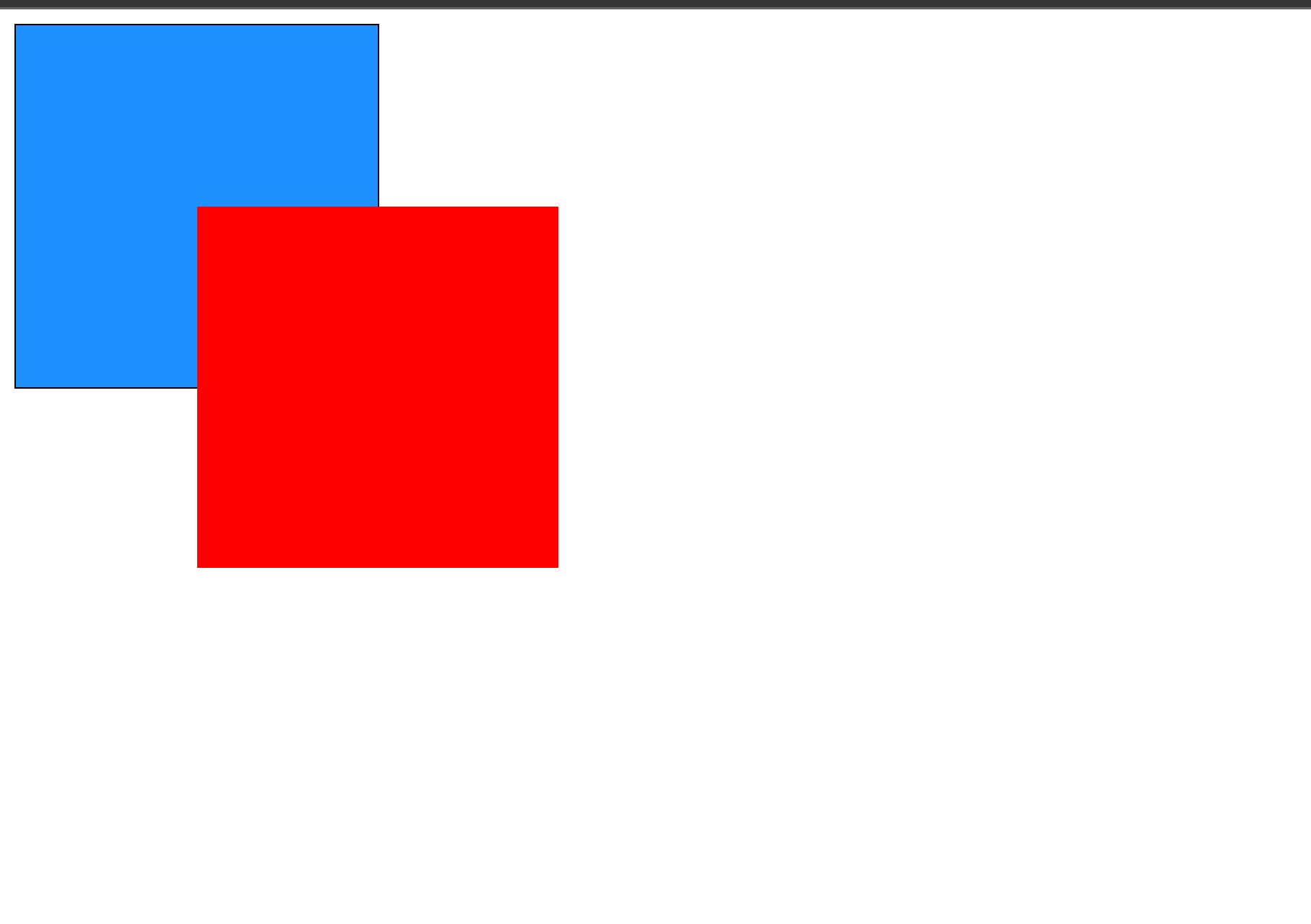
파란색 박스인 부모 요소를 기준으로 움직인 것을 확인할 수 있다.
만약 부모나 조상요소에 position이 static으로 되어 있다면, document body를 기준으로 위치하게 된다. 이경우 어느 곳에라도 자유롭게 위치할 수 있다.
fixed (고정위치)
부모 요소와 관계없이 브라우저의 viewport를 기준으로 좌표 프로퍼티를 사용하여 위치를 이동시킨다.
스크롤이 되더라도 화면에서 사라지지 않고 항상 같은 곳에 위치한다.
fixed 프로퍼티 선언시 block요소의 width는 inline요소와 같이 content에 맞게 변화되므로 적절한 width를 지정해야한다.(absolute와 같음)
z-index
z-index 프로퍼티에 큰 숫자값을 지정할수록 화면 전면에 출력된다. position 프로퍼티가 static 이외인 요소에만 적용된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 500px;
height: 500px;
border: 1px solid black;
position: relative;
}
.content {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
}
.orange {
background-color: orange;
width: 200px;
height: 200px;
z-index: 10;
}
.red {
background-color: red;
top: 125px;
left: 125px;
width: 100px;
height: 100px;
z-index: 5;
}
.green {
background-color: green;
top: 200px;
left: 200px;
width: 50px;
height: 50px;
z-index: 1;
}
</style>
</head>
<body>
<div class="container">
<div class="content orange"></div>
<div class="content red"></div>
<div class="content green"></div>
</div>
</body>
</html>
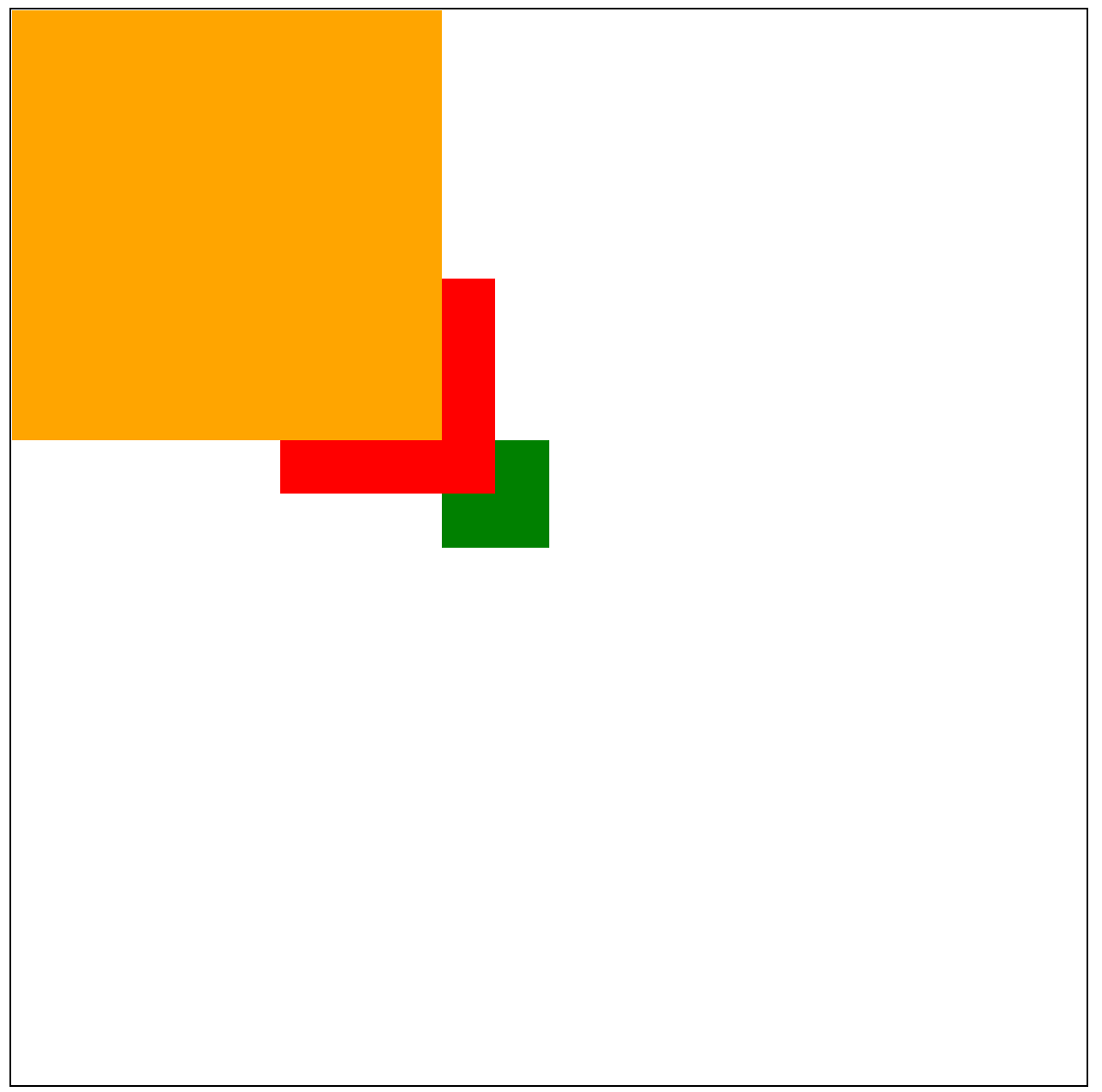
z-index가 적용된 것을 볼 수 있다.
overflow
overflow 프로퍼티는 자식 요소가 부모 요소의 영역을 벗어났을 때 처리 방법을 정의한다.
| 프로퍼티값 | 설명 |
|---|---|
| visible | 영역을 벗어난 부분을 표시한다. (기본값) |
| hidden | 영역을 벗어난 부분을 잘라내어 보이지 않게 한다 |
| scroll | 영역을 벗어난 부분이 없어도 스크롤 표시한다.(현재 대부분 브라우저는 auto과 동일하게 작동한다) |
| auto | 영역을 벗어난 부분이 있을때만 스크롤 표시한다. |
특정 방향으로만 스크롤을 표시하고자 할 때는 overflow-x 또는 overflow-y 프로퍼티를 사용한다.
