박스
모든 html 요소는 box(사각형) 형태의 영역을 가지고 있다.
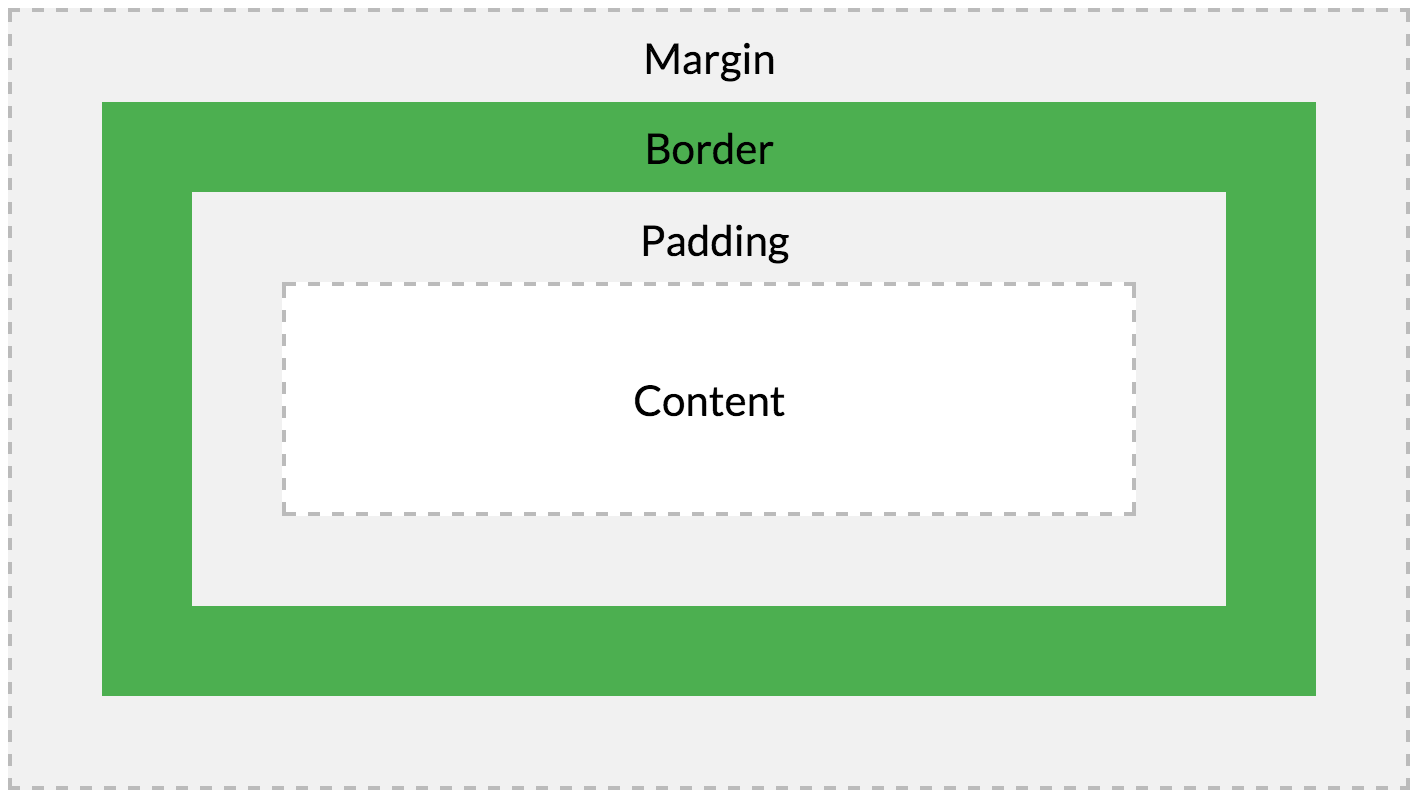
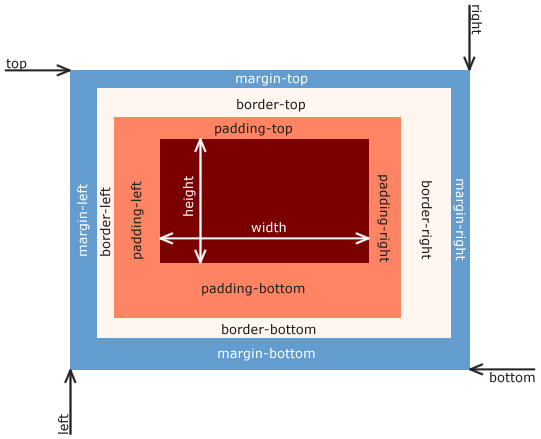
이 box는 content, padding, border, margin으로 구성된다.

| 명칭 | 설명 |
|---|---|
| Content | 요소의 텍스트나 이미지 등의 실제 내용이 위치하는 영역이다. width, height 프로퍼티를 갖는다. |
| Padding | 테두리 안쪽에 위치하는 요소의 내부 여백 영역이다. 요소에 적용된 컬러, 이미지는 패딩영역까지 적용된다. |
| Border | 테두리 영역, border 프로퍼티 값은 테두리의 두께를 의미한다. |
| Margin | 테두리 바깥에 위치하는 요소의 외부 여백 영역이다. 기본적으로 투명하며 배경색을 지정할 수 없다. |
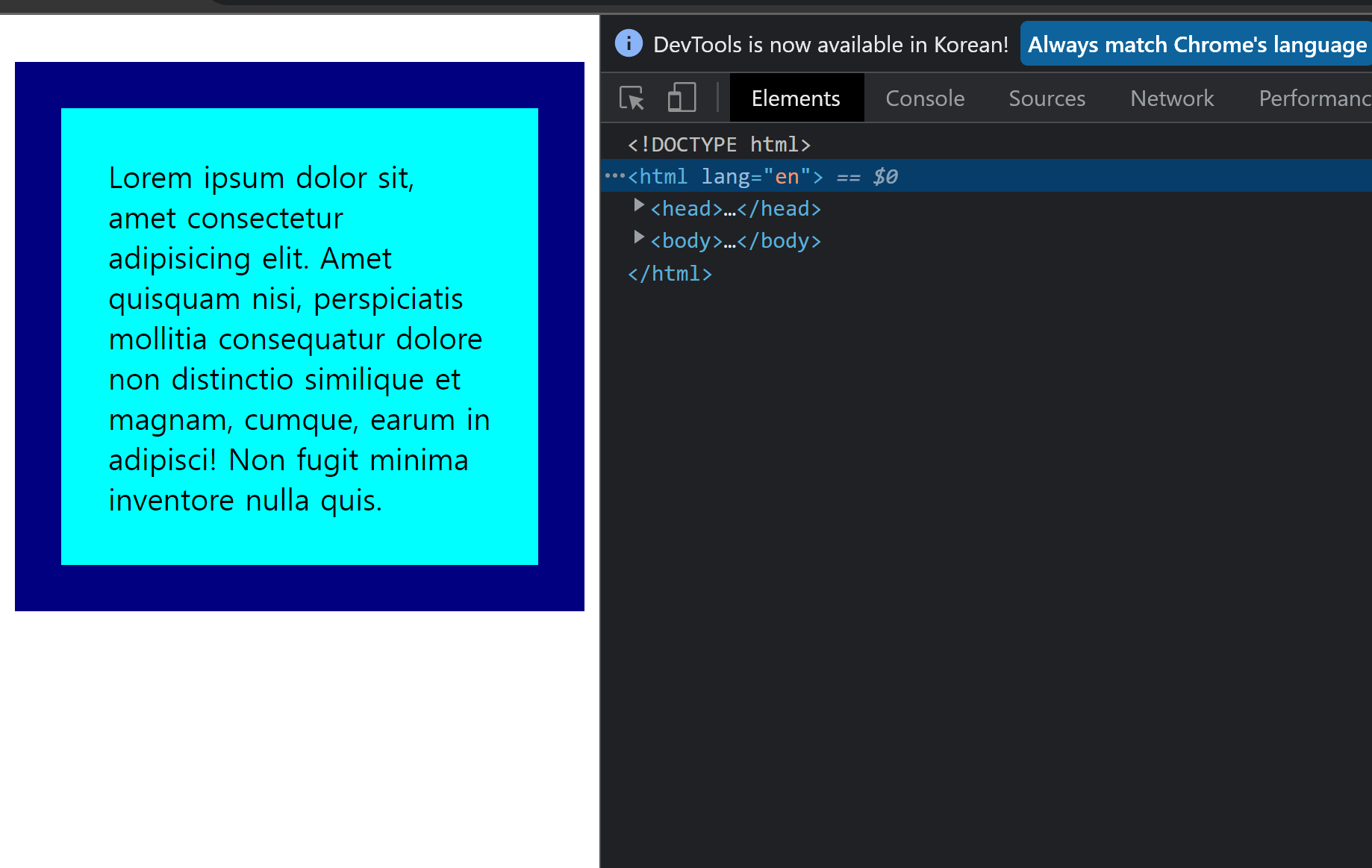
코드를 봐보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
display: flex;
justify-content: center;
align-items: center;
}
.content {
background-color: aqua;
width: 300px;
padding: 25px;
border: 25px solid navy;
margin :25px;
}
</style>
</head>
<body>
<div class="container">
<div class="content">
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Amet quisquam nisi, perspiciatis mollitia consequatur dolore non distinctio similique et magnam, cumque, earum in adipisci! Non fugit minima inventore nulla quis.
</div>
</div>
</body>
</html>

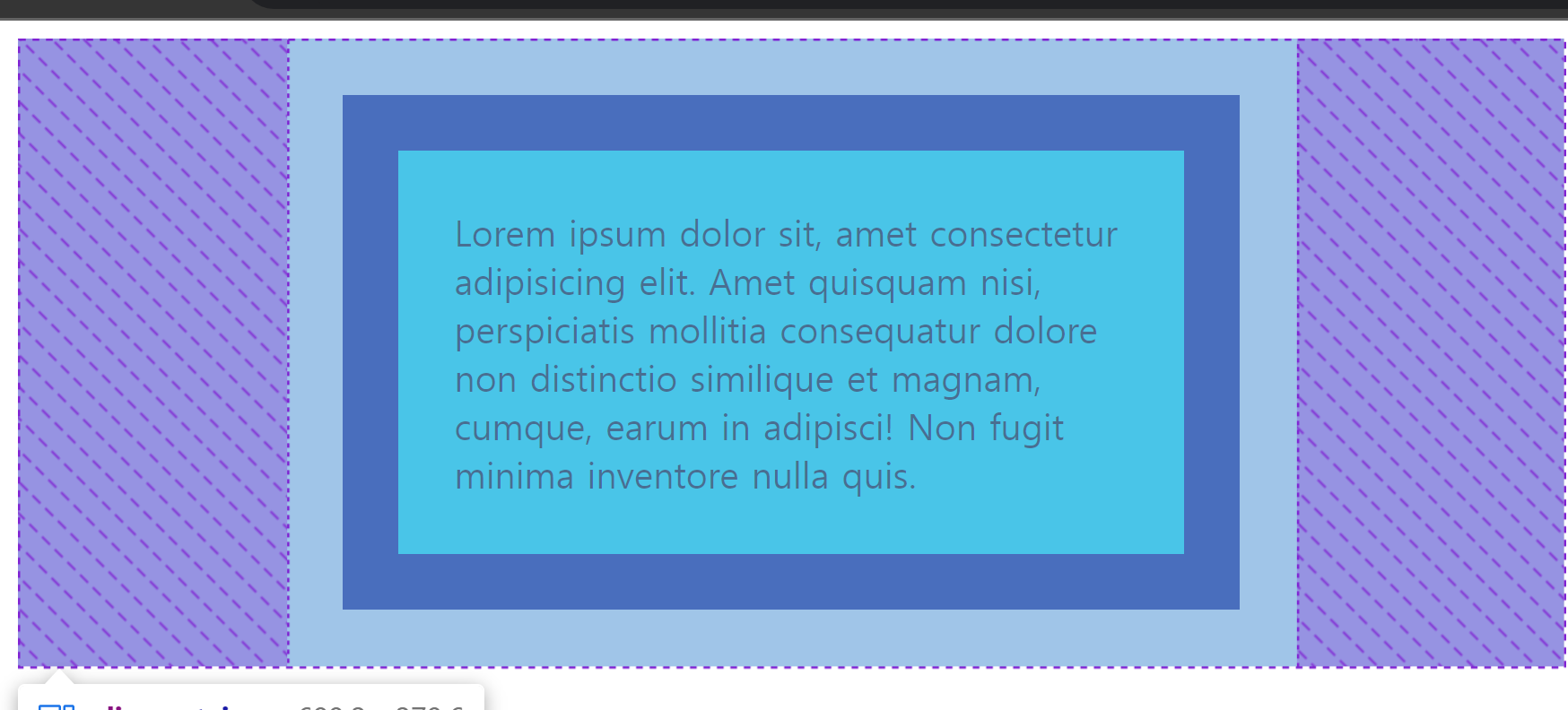
border 바깥쪽이 margin 안쪽이 padding 글씨가 content이다. padding에는 배경색이 적용된 것을 볼 수 있다.
width / height
width, height 프로퍼티는 요소의 너비와 높이를 지정하기 위해 사용된다. 이때 지정되는 요소의 너비와 높이는 콘텐츠 영역을 대상으로 한다.
이를 바꾸고 싶다면 box-sizing 프로퍼티의 값을 border-box로 하면 padding, border를 포함한 영역을 대상으로 지정할 수 있다. 기본값은 content-box이다.

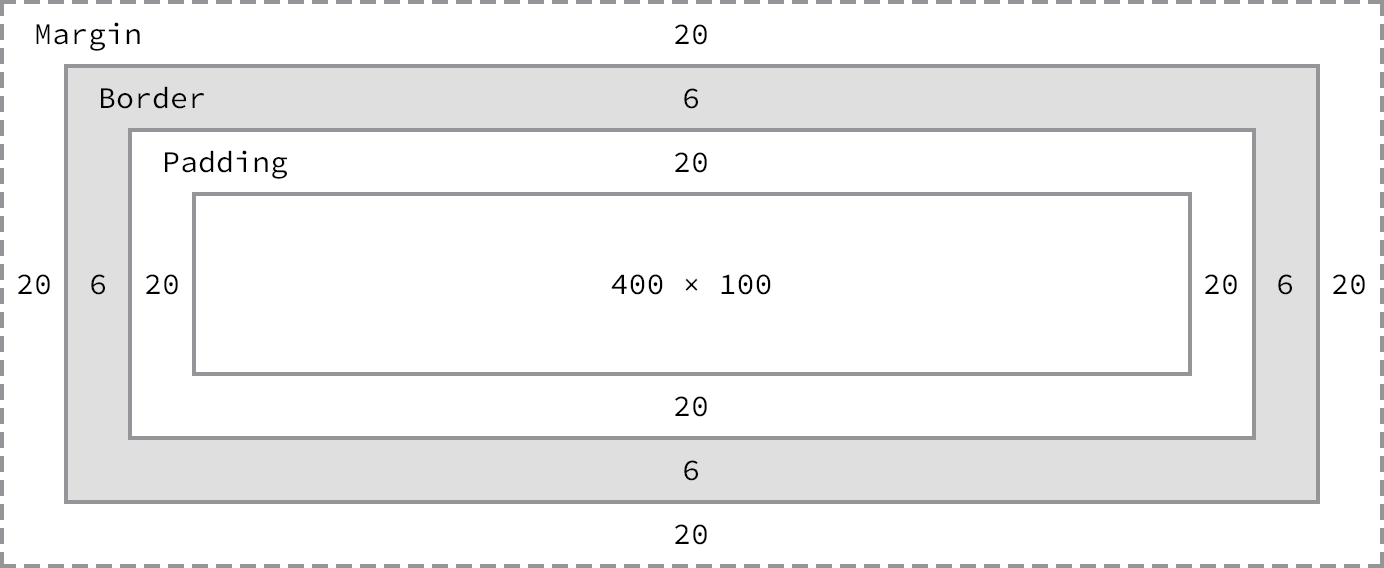
기본적인 width, height 프로퍼티는 콘텐츠 영역을 대상으로 지정하므로 박스 전체 크기는 다음과 같이 계산할 수 있다.
전체 너비 : width + left padding + right padding + left border + right border + left margin + right margin
전체 높이 : height + top padding + bottom padding + top border + bottom border + top margin + bottom margin
width와 height의 기본값은 auto로 브라우저가 상황에 따라 적당한 width와 height 값을 계산할 것을 의미한다. block 요소의 경우, width는 부모의 100%, height는 콘텐츠이 높이가 지정된다.
max-width / min-width
요소 너비가 브라우저 너비보다 클때 생기는 문제를 해결할 수 있는 프로퍼티이다.
max-width : 300px이면 브라우저 너비가 300px보다 작아지면 요소 너비가 브라우저의 너비에 따라 작아진다.
min-width : 300px이면 브라우저 너비가 300px보다 작아져도 요소 너비는 300px를 유지한다.
max-width : 300px로 설정한 경우

min-width : 300px로 설정한 경우

300px 밑으론 줄어들지 않는다.
margin / padding
margin, padding은 content의 4개 방향에 대하여 지정이 가능하다.

값을 지정할 때, 단축형식을 사용할 수 있는데 다음과 같다.
4개의 값을 지정할 때
margin : 25px 50px 75px 100px => 상, 우, 하, 좌 순서이다.(시계방향)
3개의 값을 지정할 때
margin : 25px 50px 75px => 상, (우, 좌), 하 순서이다.
margin-right와 margin-left가 50px이 되는것이다.
2개의 값을 지정할 때
margin : 25px 50px => 어떻게 될까? 상, 하가 25px, 우, 좌가 50pxrk ehlsek.
한개의 값을 지정할 때
margin : 25px => 상,하,좌,우 모두 25px가 된다.
예를 margin으로 들었지만 padding에도 똑같이 적용이 된다.
margin 프로퍼티에 auto를 설정하면 브라우저 중앙에 위치 시킬 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 100%;
height: 100%;
}
.content {
background-color: aqua;
width: 300px;
padding: 25px;
border: 25px solid navy;
margin :25px auto;
}
</style>
</head>
<body>
<div class="container">
<div class="content">
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Amet quisquam nisi, perspiciatis mollitia consequatur dolore non distinctio similique et magnam, cumque, earum in adipisci! Non fugit minima inventore nulla quis.
</div>
</div>
</body>
</html>상, 하 25px의 margin을 주고 좌, 우로는 중앙정렬이 될 정도로 margin을 준다.
border
테두리의 스타일을 지정하며 축약형식을 많이 사용하는데 다음과 같다.
border : width style color
위의 예제 코드에서 border : 25px solid navy는 즉,
테두리 선의 너비를 25px, solid 스타일, navy색을 적용한다는 의미이다.
border-radius
border-radius 프로퍼티는 테두리 모서리를 둥글게 표현하도록 지정한다. 값으로 길이를 나타내는 단위를 사용한다. 마찬가지로 축약형식을 사용할 수 있는데 다음과 같다.
border-radius : 좌상단 우상단 우하단 좌하단
