
컴포넌트 생명주기
리액트는 컴포넌트 기반의 라이브러리이고 각각의 컴포넌트는 라이프 사이클, 생명주기가 존재한다. 컴포넌트의 수명은 보통 페이지에서 렌더링되기 전인 준비과정에서 시작하여 페이지에서 사라질 때 끝이난다.

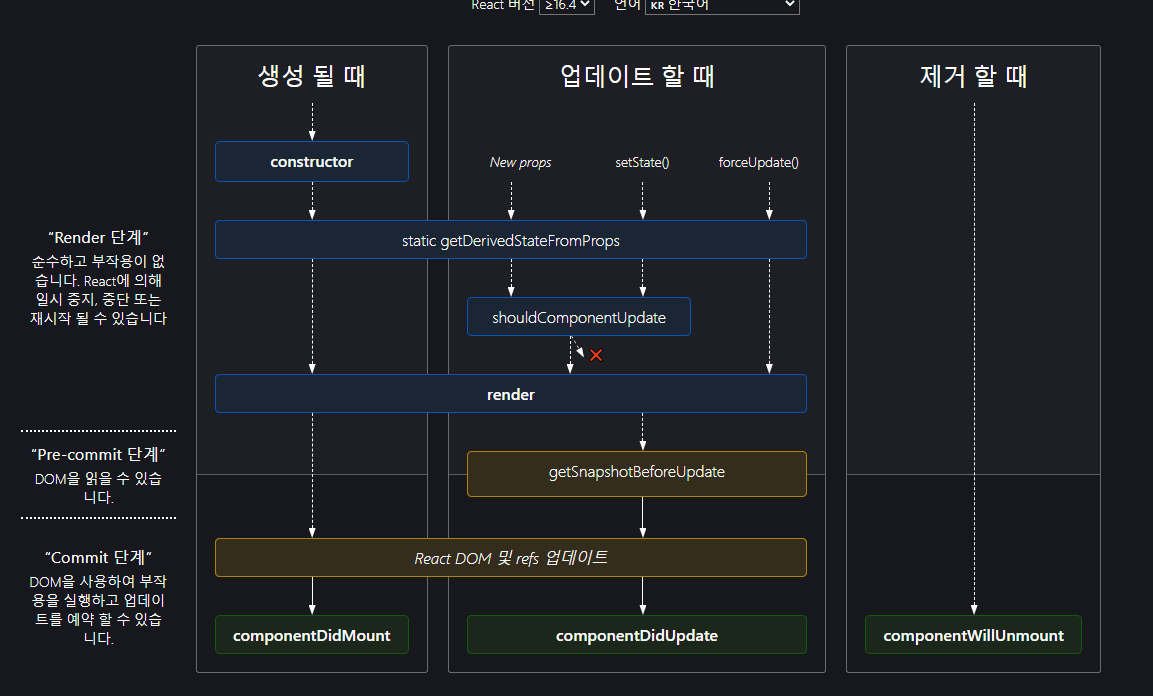
라이프사이클의 분류
컴포넌트는 크게 3가지의 생명주기를 갖는다.
생성(mounting) -> 업데이트(updating) -> 제거(unmounting)
마운트는 DOM이 생성되고 웹 브라우저 상에서 나타나는 것을 뜻하고 언마운트는 DOM에서 제거되는 것을 뜻한다. 업데이트는 4가지 상황에서 발생을 한다.
1. props가 바뀔 때
2. state가 바뀔 때
3. 부모 컴포넌트가 리 렌더링 될 때
4. this.forceUpdate로 강제로 렌더링을 트리거할 때라이플 사이클 메서드는 클래스형 컴포넌트에서만 사용이 가능하다. 함수형 컴포넌트에서는 리액트 훅을 이용해 해당 기능들을 구현한다.
라이프사이클 메서드
🌕마운트
1. constructor
생성자이다. 초기 state를 정할 수 있다.
class Example extends React.Component {
constructor(props) {
super(props);
this.state = { count: 0 };
}2. getDerivedStateFromProps
props로부터 파생된 state를 가져온다. props로 받아온 것을 state에 넣어주고 싶을 때 사용한다.
class Example extends React.Component {
static getDerivedStateFromProps(nextProps, prevState) {
if (nextProps.value !== prevState.value) {
return { value: nextProps.value }
}
return null
}
}3. render
컴포넌트를 렌더링하는 메서드이다.
class Example extends React.Component {
render() {
return <div>컴포넌트</div>
}
}4. componetDidMount
컴포넌트의 첫번째 렌더링을 마친 후 실행된다. useEffect에서 의존성 배열을 비워두고 사용하는 것과 같다.
class Example extends React.Component {
componentDidMount() {
...
}
}
🌕업데이트
1. getDerivedStateFromProps (중복)
컴포넌트의 props나 state가 바뀌었을 때 호출된다.
2. shouldComponentUpdate
컴포넌트가 리렌더링을 할지 말지 결정하는 메서드이다. true나 false를 반환해야한며 성능 최적화를 위한 것이다.
class Example extends React.Component {
shouldComponentUpdate(nextProps) {
return nextProps.value !== this.props.value
}
}3. componentDidUpdate
컴포넌트가 업데이트 되고 난 후 발생한다. 리렌더링 완료 후 실행된다. useEffect에서 의존성 배열에 값을 넣고 사용하는 것과 같다.
class Example extends React.Component {
componentDidUpdate(prevProps, prevState) {
...
}
}4. getSnapshotBeforeUpdate
render에서 만들어진 결과가 브라우저에 실제로 반영되기 직전에 호출된다.
🌕언마운트
1. componentWillUnmount
컴포넌트가 화면에서 사라지기 직전에 호출된다. DOM에 직접 등록했던 이벤트가 있다면 제거한다.
class Example extends React.Component {
coomponentWillUnmount() {
...
}
}리액트 훅이 도입된 이유
이전 글에도 기술하였듯 클래스형 컴포넌트는 이제 사용하지 않는 추세이고 함수형 컴포넌트를 사용한다. 리액트 훅을 이용하면 기존 라이프사이클 메서드의 역할을 함수형 컴포넌트에서도 구현 할 수 있다. 그러니 위 내용은 이런것이 있다는 것만 알아두려고 정리했다. 클래스로 컴포넌트를 사용하기 위해서는 React.Component를 extend 해야 하고 state을 사용하려면 super(props)도 적어 줘야 한다. 그리고 재사용 가능한 로직을 만들기도 어렵고 복잡하다. 더 쉽게 코드를 짜기위해 리액트 훅이 도입된 것이다.
다음 글에선 리액트 훅을 정리해보려 한다.