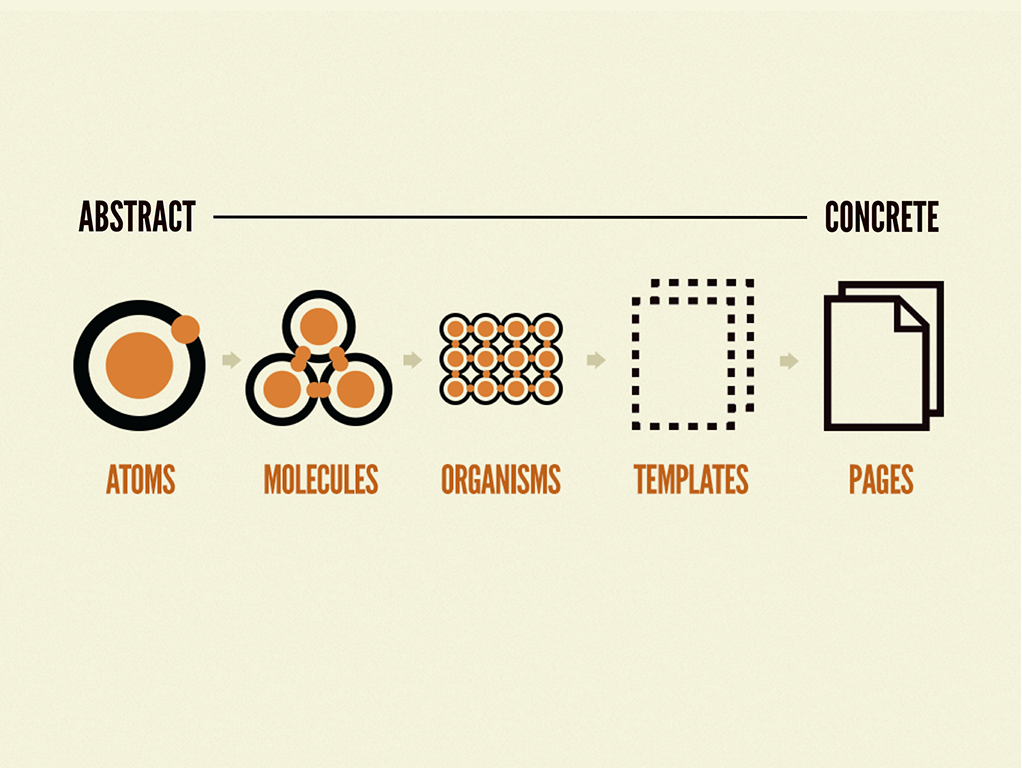
아토믹(Atomic) 디자인 패턴
가장 작은 컴포넌트 단위를 원자(atoms)로 설정하고, 이를 바탕으로 상위 컴포넌트를 만들어 코드 재사용을 최대화하는 패턴이다. 상위 컴포넌트는 순서대로 분자(molecules), 유기체(organisms), 템플릿(templetes) 가며 최종적으로 페이지를 관리한다.

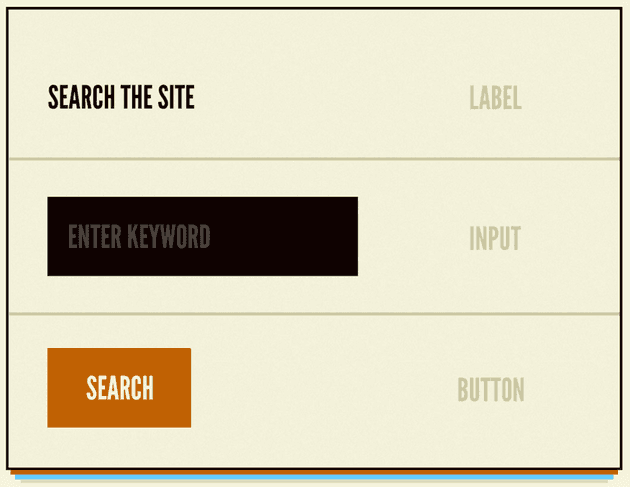
원자(Atom)
원자는 더 이상 분해 할 수 없는 기본 컴포넌트이다. label, input, button과 같이 기본 HTML 태그 혹은 글꼴, 애니메이션, 컬러 팔레트와 같은 추상적인 요소도 포함 될 수 있다.

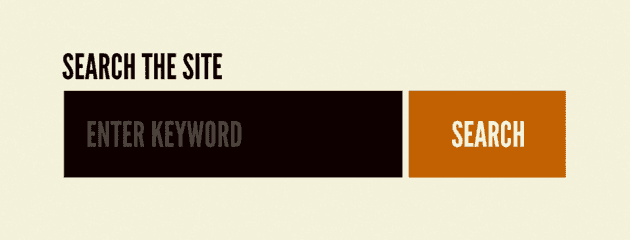
분자(Molecules)
분자는 여러 개의 원자를 결합하여 자신의 고유한 특성을 가진다. button과 input을 결합하여 form을 전송하는 분자를 정의 할 수 있다. 분자의 중요한 점은 한 가지 일을 하는 것이다.

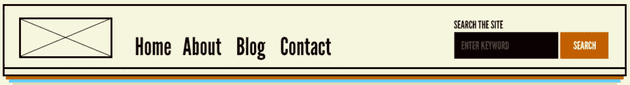
유기체(Oranisms)
유기체는 분자를 묶어 관리한다. 앞 단계보다 좀 더 복잡하고 서비스에서 표현될 수 있는 명확한 영역과 특정 컨텍스트를 가진다. header에 logo(atom), navigation(molecule), search form(molecule)을 포함 할 수 있다. 이 단계부터는 구체적으로 표현되기 때문에 재사용성이 낮아진다.

템플릿(Templetes)
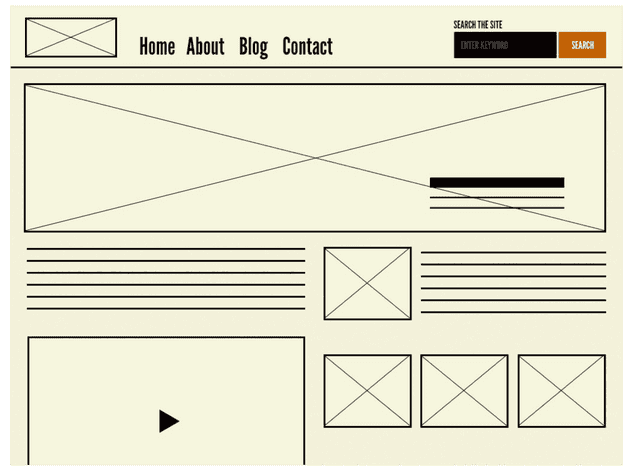
템플릿은 페이지를 만들 수 있도록 여러개의 유기체와 분자로 구성할 수 있다. 레이아웃을 배치하고 구조를 잡는 단계이다. 실제 컨텐츠가 없는 페이지 수준의 스켈레톤이라고 정의할 수 있다.

페이지(Page)
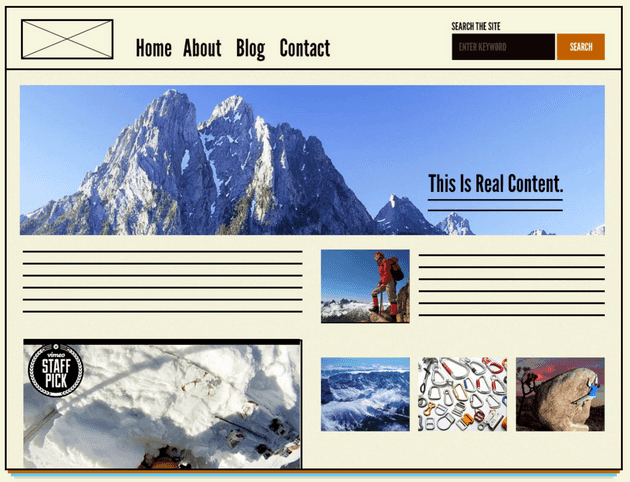
페이지는 유저가 볼 수 있는 실제 콘텐츠를 담고 있다.

생각해보기
방법론을 보고 정말 괜찮은 생각이라고 들었고 현재 개인적으로 하고 있는 프로젝트에 적용하면서 좋다고 느끼고 있다 다만, 분자, 유기체, 템플릿 이런 단계단계가 명확하지 않다고 느꼈다 코드를 찾아보면서 감을 익히는 것이 중요하다고 생각했다. 그리고 프로젝트를 진행하는 사람들끼리 기준을 정하는것이 좋을 것 같다고 생각했다. 기존의 5단계가 아닌 3단계로 축소하여 진행할 수도 있고 소통이 중요한 디자인 패턴이라 생각된다