swagger 적용하기
- 관련 패키지 설치
yarn add -D @types/swagger-ui-express
yarn add swagger-ui-express-
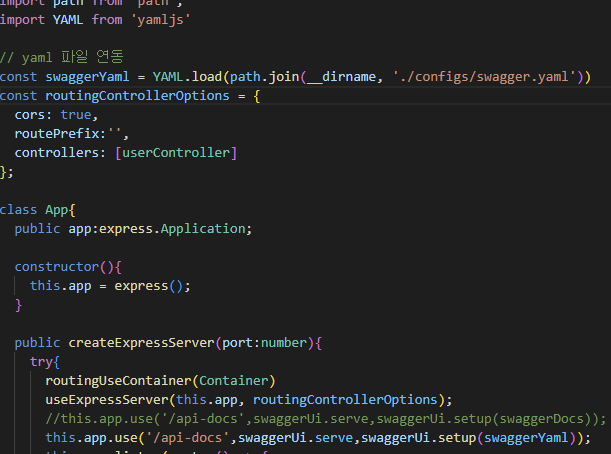
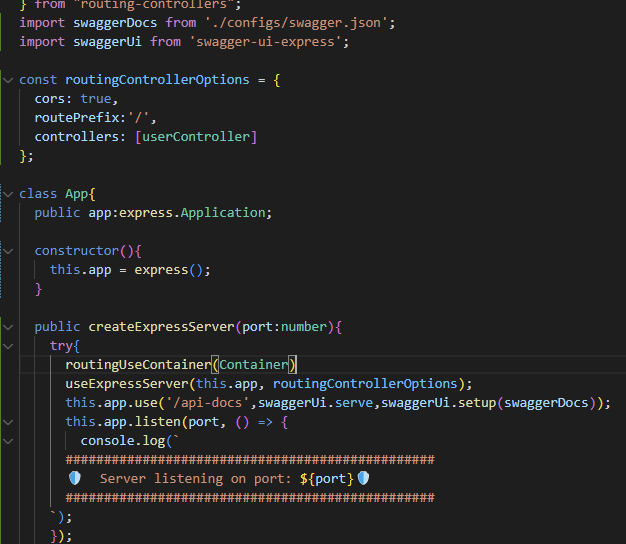
express로 초기화 된 app에 use 함수를 사용하여 등록하는 과정을 거침
 + tsconfig.json의 컴파일 옵션에서
+ tsconfig.json의 컴파일 옵션에서 "resolveJsonModule": true설정을 하여야 json을 import 할 수 있음

위와 같이 express app에 swagger-ui를 추가해주었음. -
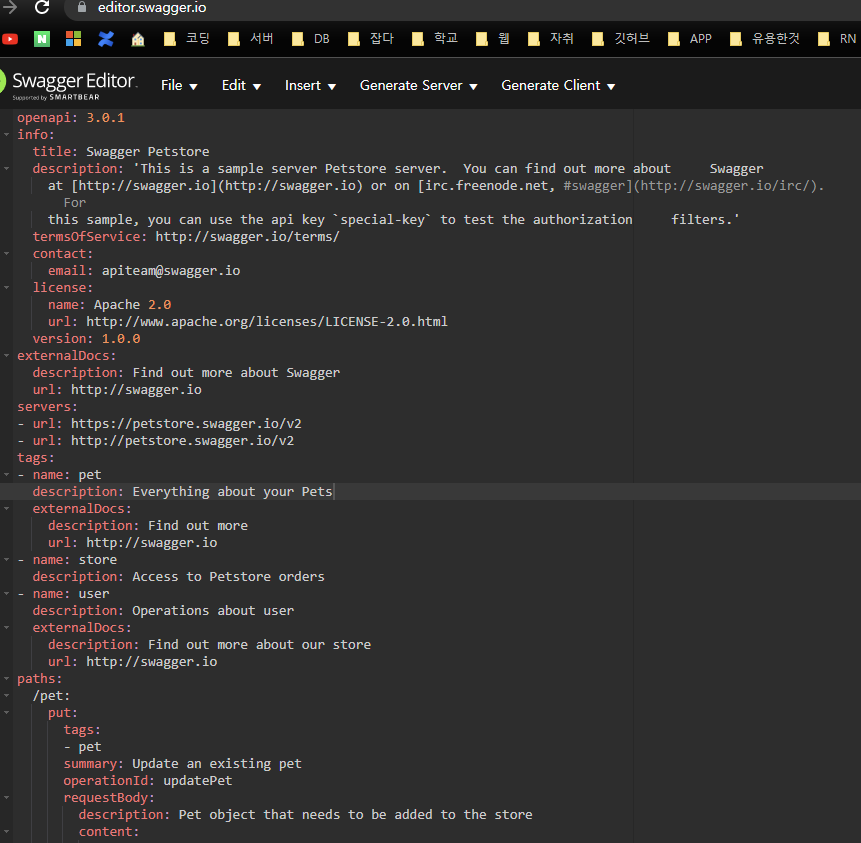
swagger editor에서 제공하는 기본 포맷 가져와 테스트
 위 내용을
위 내용을 ./configs/swagger.json에 복사하여 붙여넣어주면..
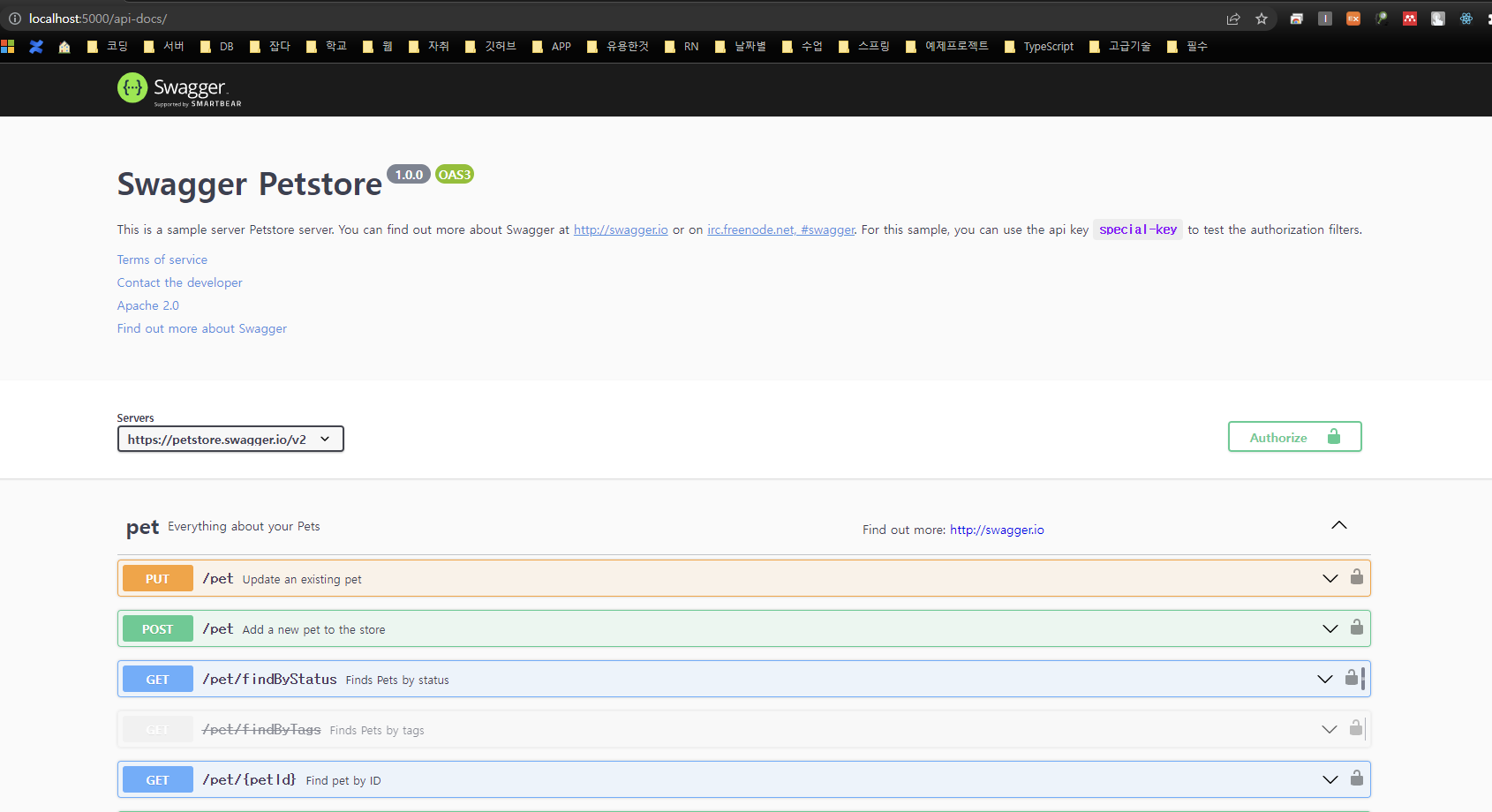
 /api-docs 로 지정한 라우트에서 예제 명세를 확인할 수 있음. 함수를 직접 개발한 후 위 명세를 작성하여 공유하면 됨!
/api-docs 로 지정한 라우트에서 예제 명세를 확인할 수 있음. 함수를 직접 개발한 후 위 명세를 작성하여 공유하면 됨!
그 밖의 방법
코드레벨에서 open api를 주석처리하여 swagger-ui가 각 controller에 명시된 주석을 통해 문서를 만들게도 할 수 있다. (spring에서 지원한 것과 같이) 하지만 클린 코드를 위해 그냥 명세를 따로 분리하도록 한다.
++ 추가
json은 주석을 추가할 수 없어서 yaml을 사용하기로 한다. yaml을 사용하기 위해 관련 종속성을 설치해준다.
yarn add @types/yamljs -D이후 yaml 버전의 swagger 기본 명세를 가져와 yaml로 저장한 후, 코드를 입력해준다.