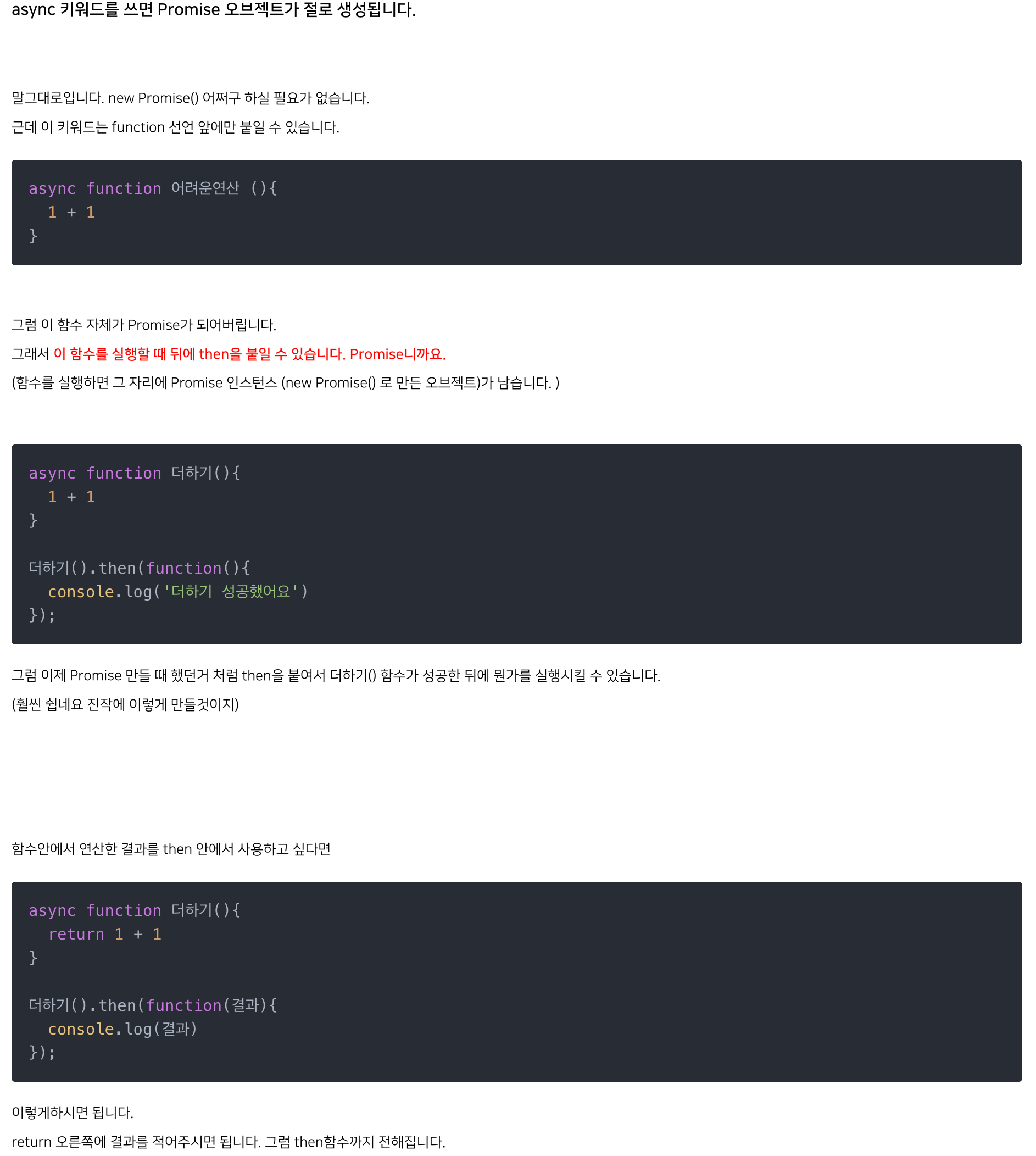
async function(){}의 의미
- 해당 함수를 프로미스 객체로 만들겠습니다.
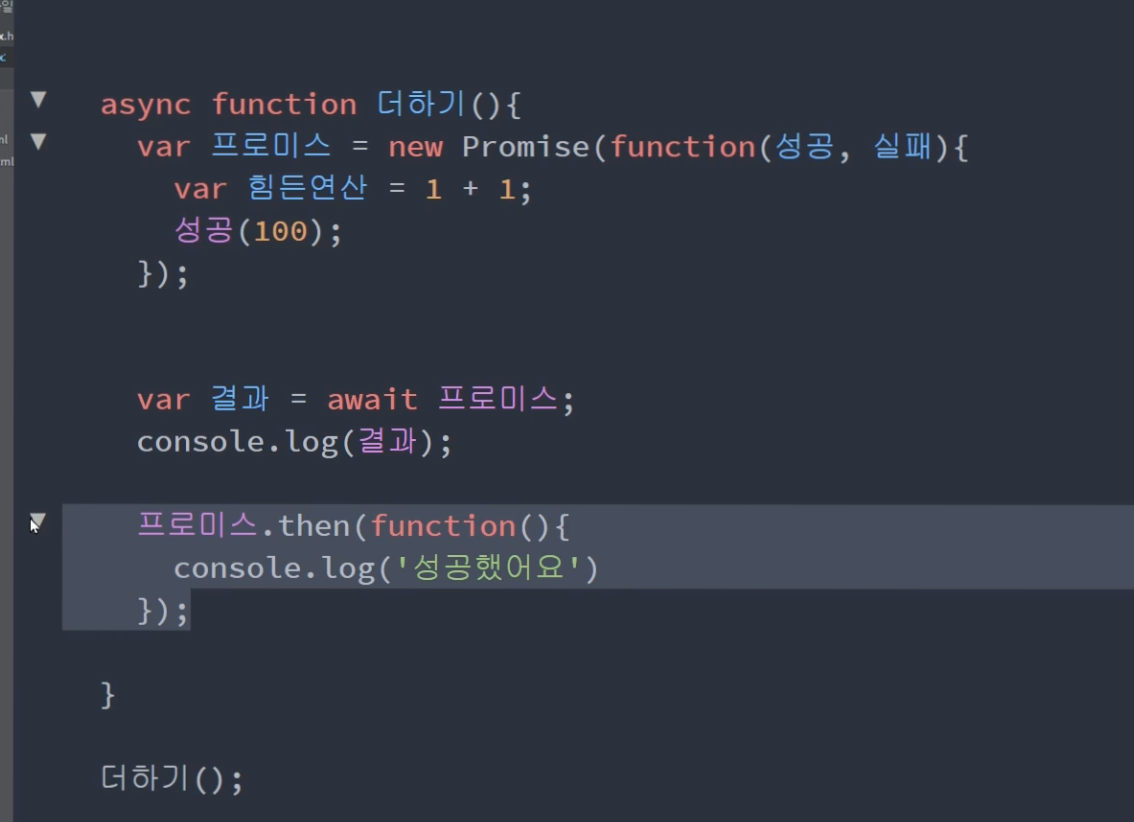
await 프로미스
- 프로미스를 모두 실행할 때까지 기다려~ 라는 뜻임

- await은 프로미스 실패시 에러나고 동작이 멈춤.
그래서 try {} catch{}문을 쓰게 됨.
try{성공시 경우}해보고 나서 안되면 catch{실패시 경우}해주세요 이렇게 사용함.

async await 헷갈려 ㅠㅠ

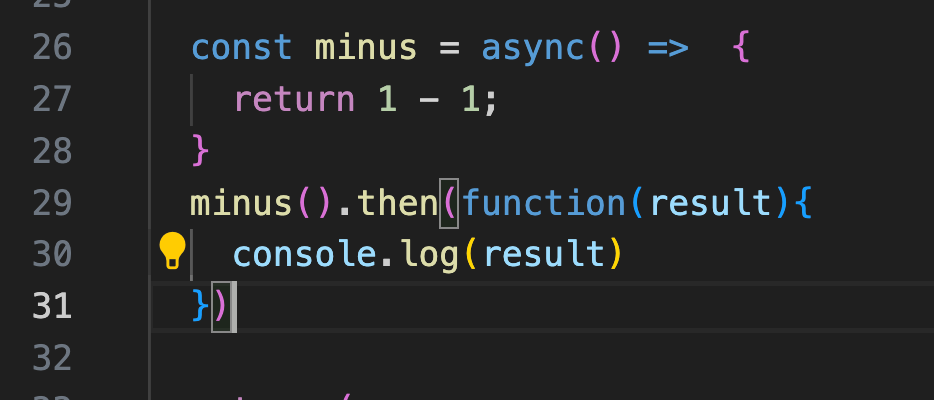
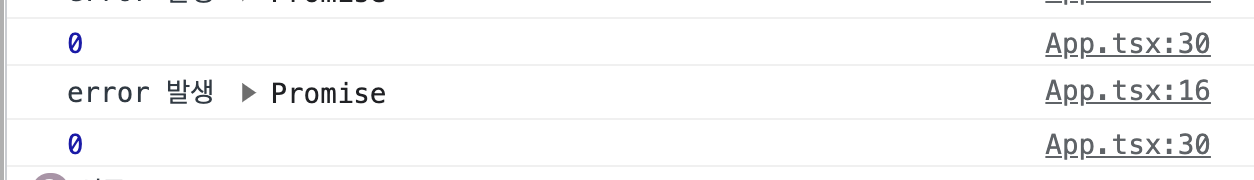
- async와 then을 사용한 코드
: 30번째 줄에서 0이 정상적으로 작성되는 것을 볼 수 있음.
return문을 쓰면 해당 결과값을 then안의 콜백 함수의 인자로 받아올 수 있음.