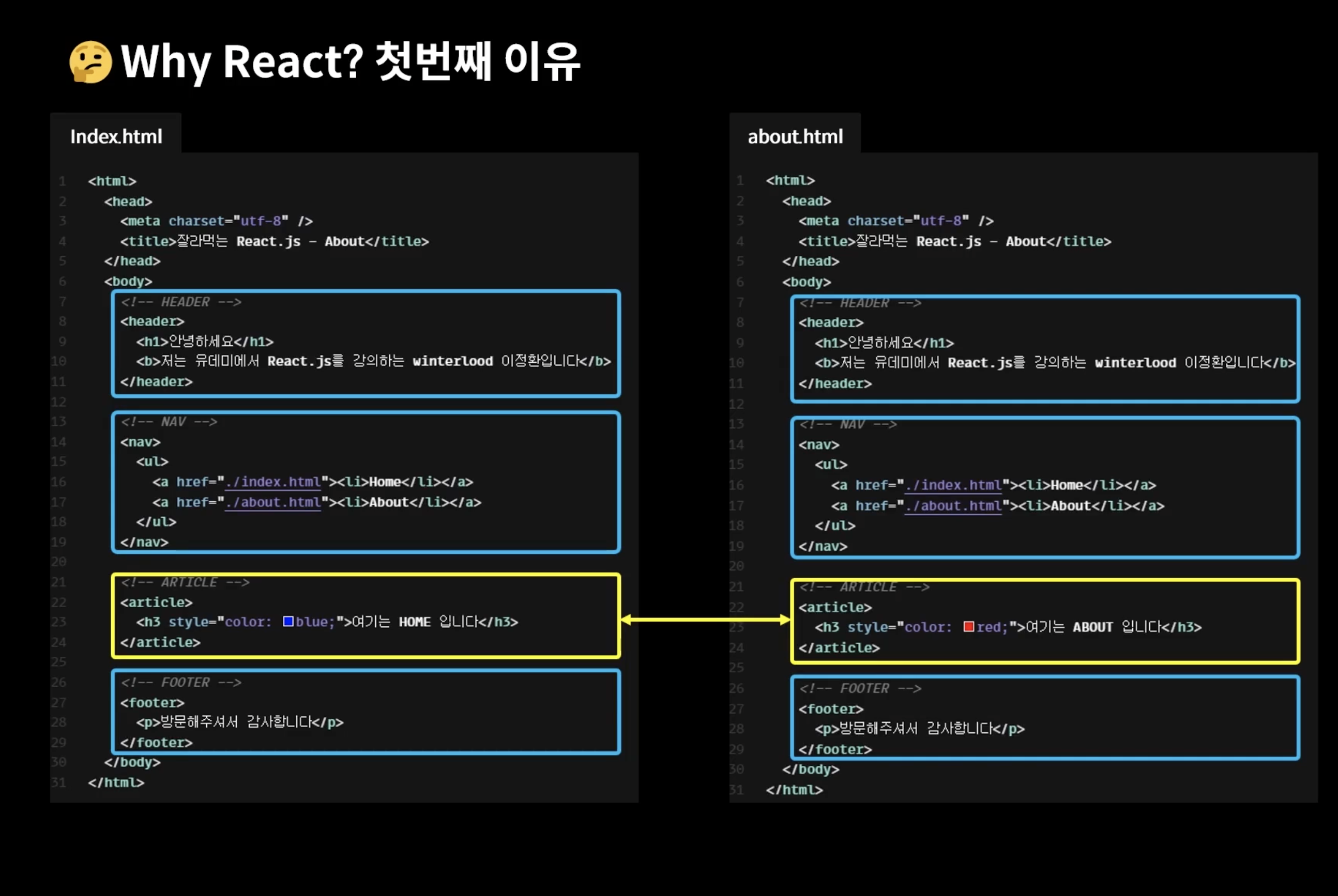
1. 웹사이트에는 너무나도 많이 중복되는 요소가 있음. 그 요소를 한 번에 수정하기 위하여.
React는 컴포넌트 기반의 UI 라이브러리이기 때문임.
- 중복코드를 많이 사용하게 되면 유지보수에 있어서 힘들게 됨.
- 공통요소를 사용하지 않을 수 없음.
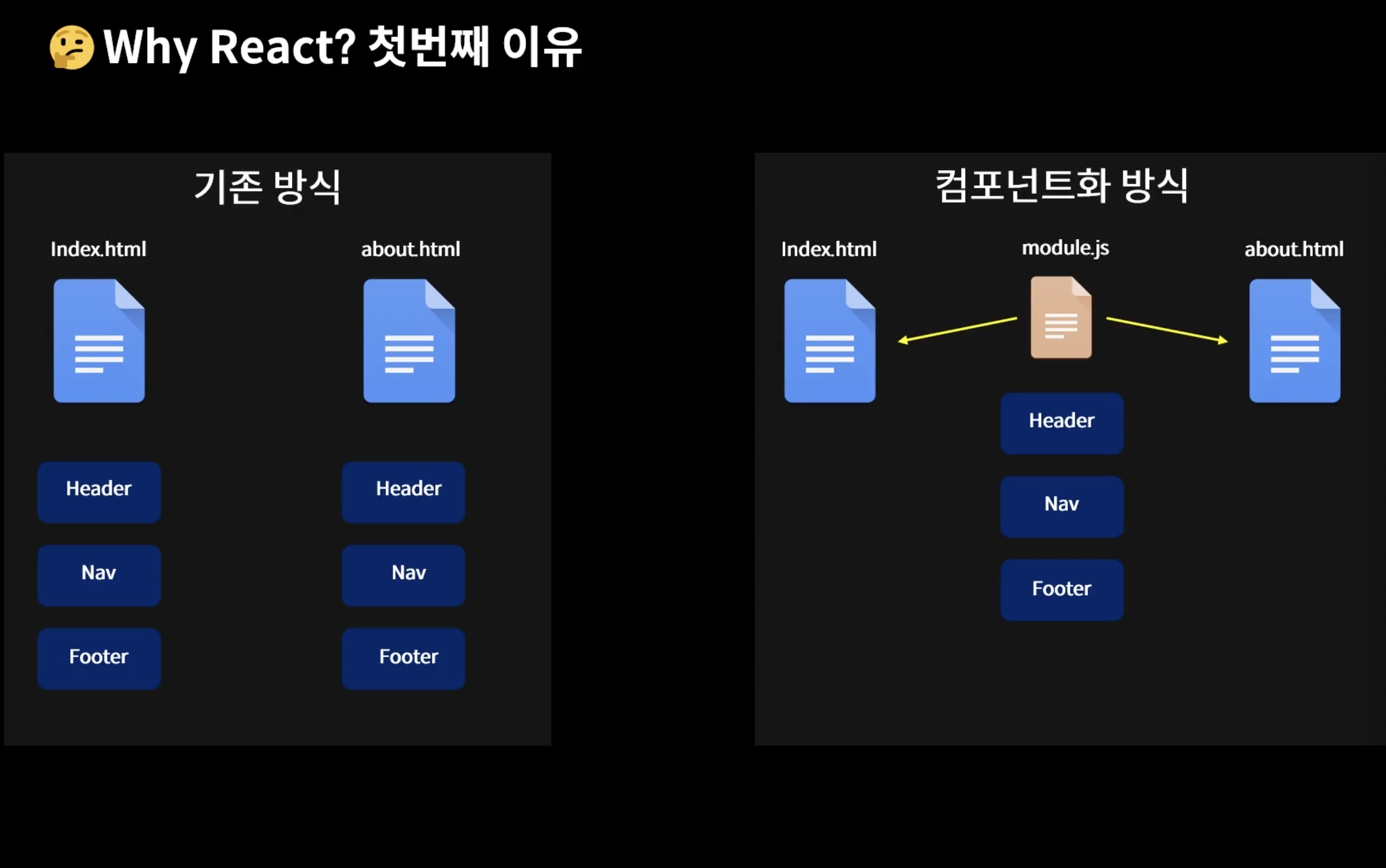
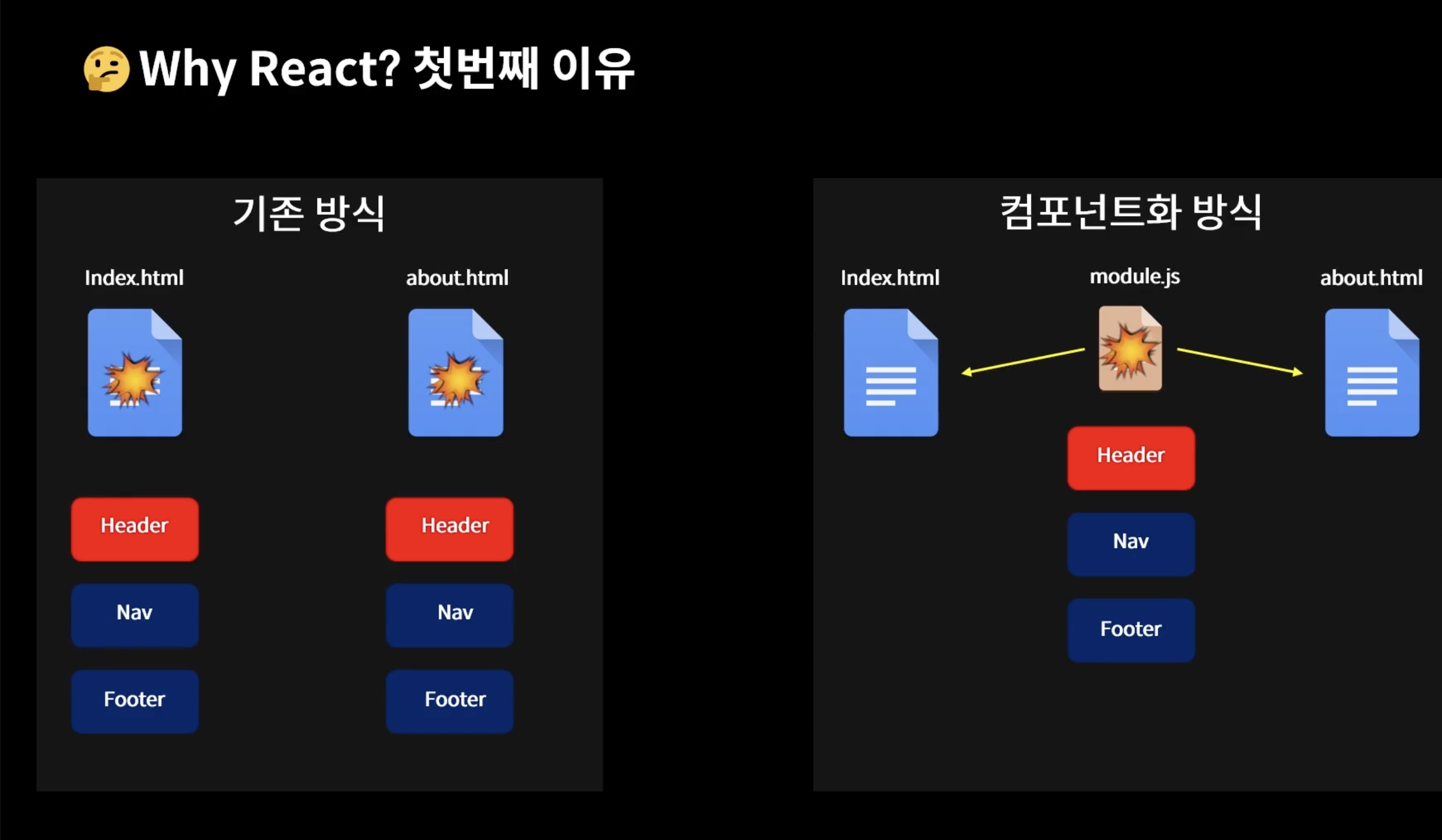
: 공통요소를 쓸 때 산탄총 수술을 안하게 해야함. - 그래서 컴포넌트 단위로 관리함.
- 재사용되어야 하는 요소. 공통적으로 다른 페이지에서 사용하는 요소를 컴포넌트로 만들어서 사용하는 방식으로 함. 컴포넌트화 방식으로 사용하면 컴포넌트를 수정하면 일괄처리됨.




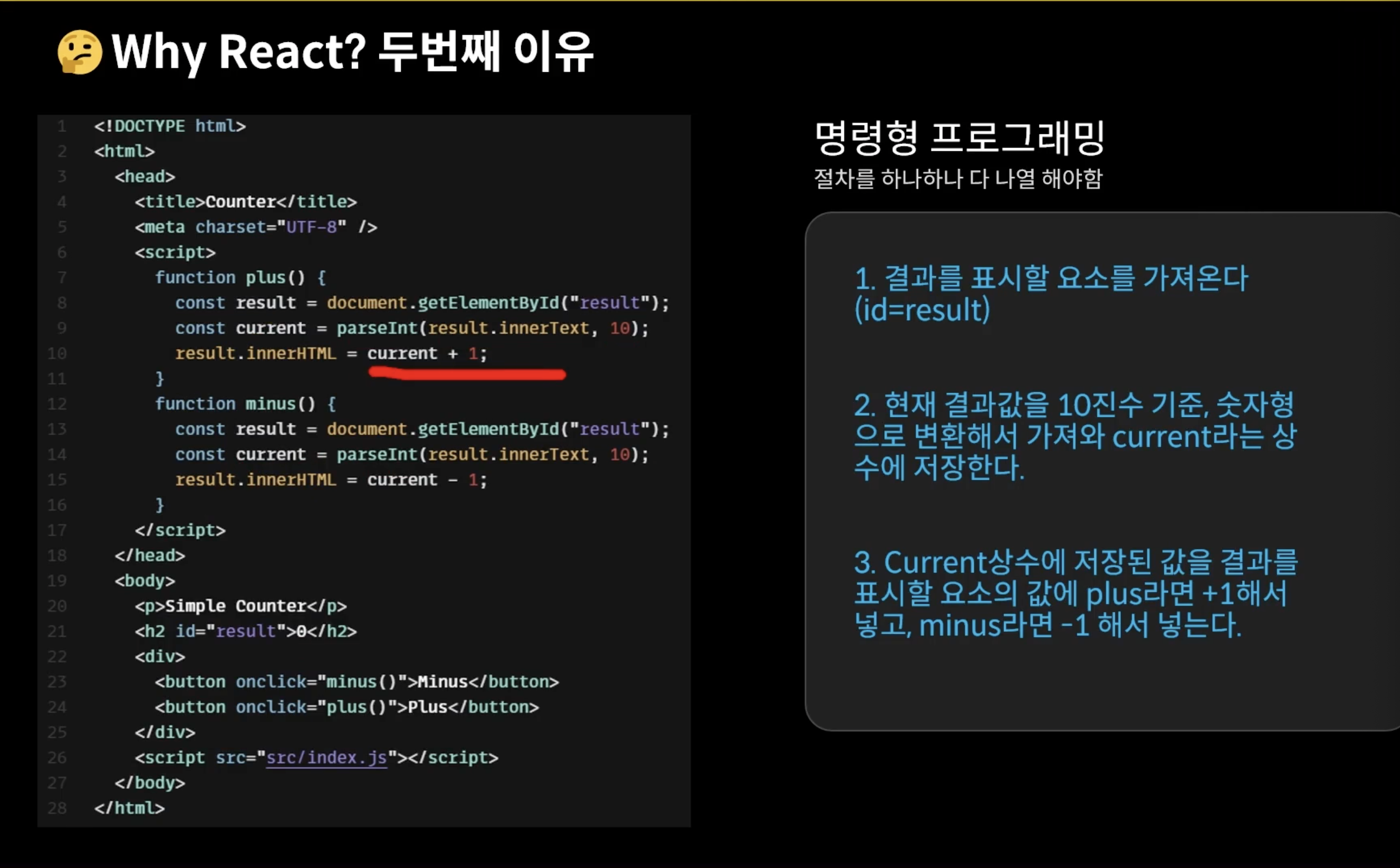
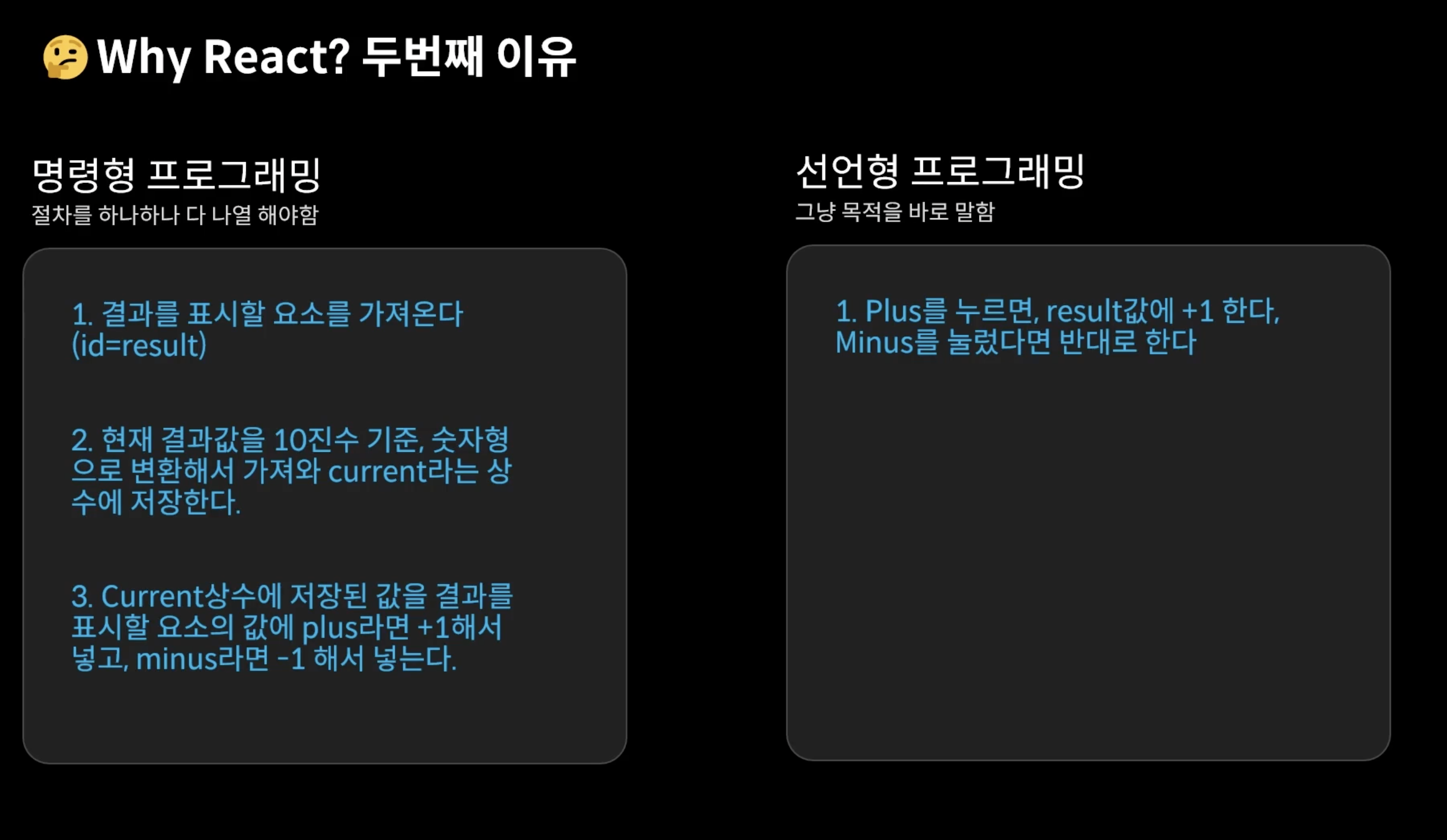
2. 선언형 프로그래밍이라 목적을 간결하게 바로 명시하여 알 수 있음.
명령형 프로그래밍
- 절차를 하나하나 다 나열함
- ex) jqury기술

선언형 프로그래밍
- 목적을 바로 말함.
- ex) react 기술

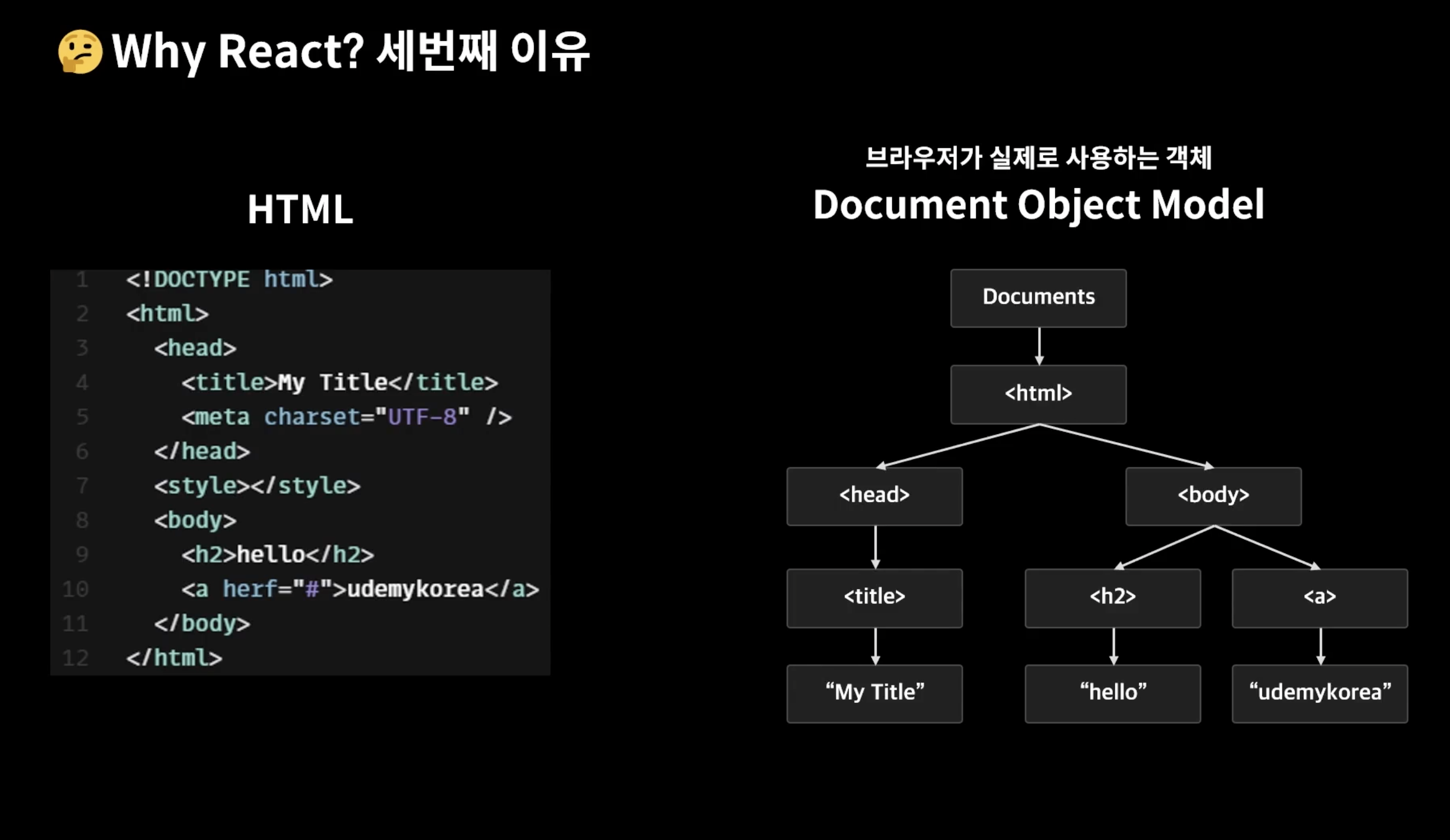
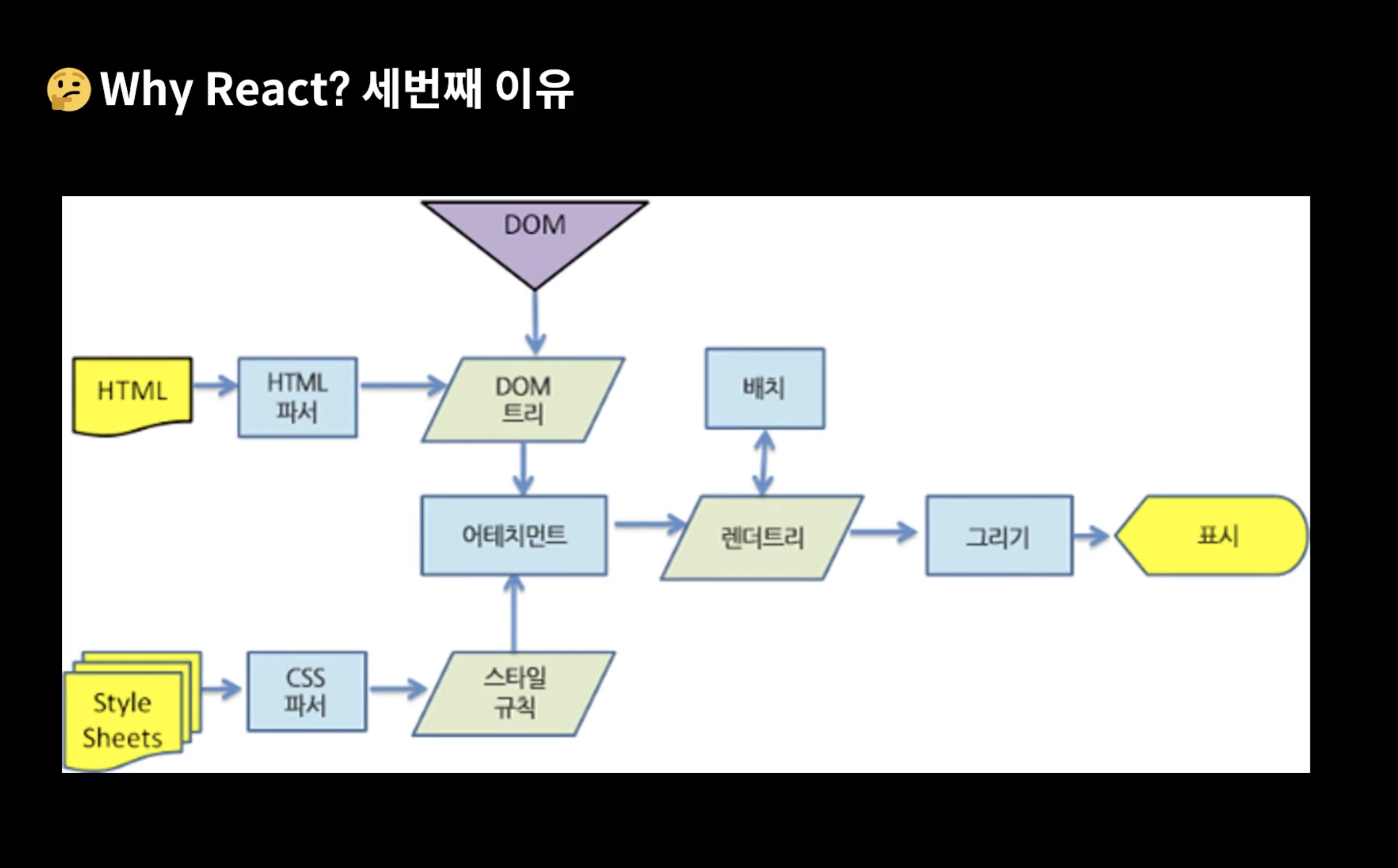
3. Virtual DOM을 사용함
- 리액트는 가상의 돔을 쓰겠다는 것임.
- 자바스크립트가 요소를 추가하는 과정에서 발생하는 변화를 실시간으로 계속 실제돔인 화면에 나타나는 그 돔을 업데이트시키는 게 아니라, 위의 가상의돔을 먼저 그려본다음에 한 번에 업데이트 할 수 있는 빨간색을 모아서 한 번에 실제 real dom에 업데이트시키는 방식으로 과다현상을 해결할 수 있음.
- 즉, 쉽게 말해서 5번 업데이트해야할 거, 1번만에 5개를 통째로 업데이트한다고 생각하면 됨.
- virtual dom이 아닌 버퍼를 사용할 수도 있으나 버퍼는 고난이도의 css 등의 지식을 요구함.


- 실제돔은 이렇게 계속 작동하고 있음.

