- DOM에서 이벤트는 마우스를 클릭하거나, 키보드를 누르는 등의 사용자 액션에 의해 발생함.
- 브라우저 창 크기를 조절하거나, 스크롤하는 것도 DOM 이벤트의 일종
- 이벤트가 발생할 때 실행되는 함수를 이벤트 핸들러라고 부름.
- 이벤트와 관련된 속성은 on이라는 접두어가 붙음. (onclick, onkeyup 등)
- 유의할점: on 접두어는 카멜언어를 쓰지않음.

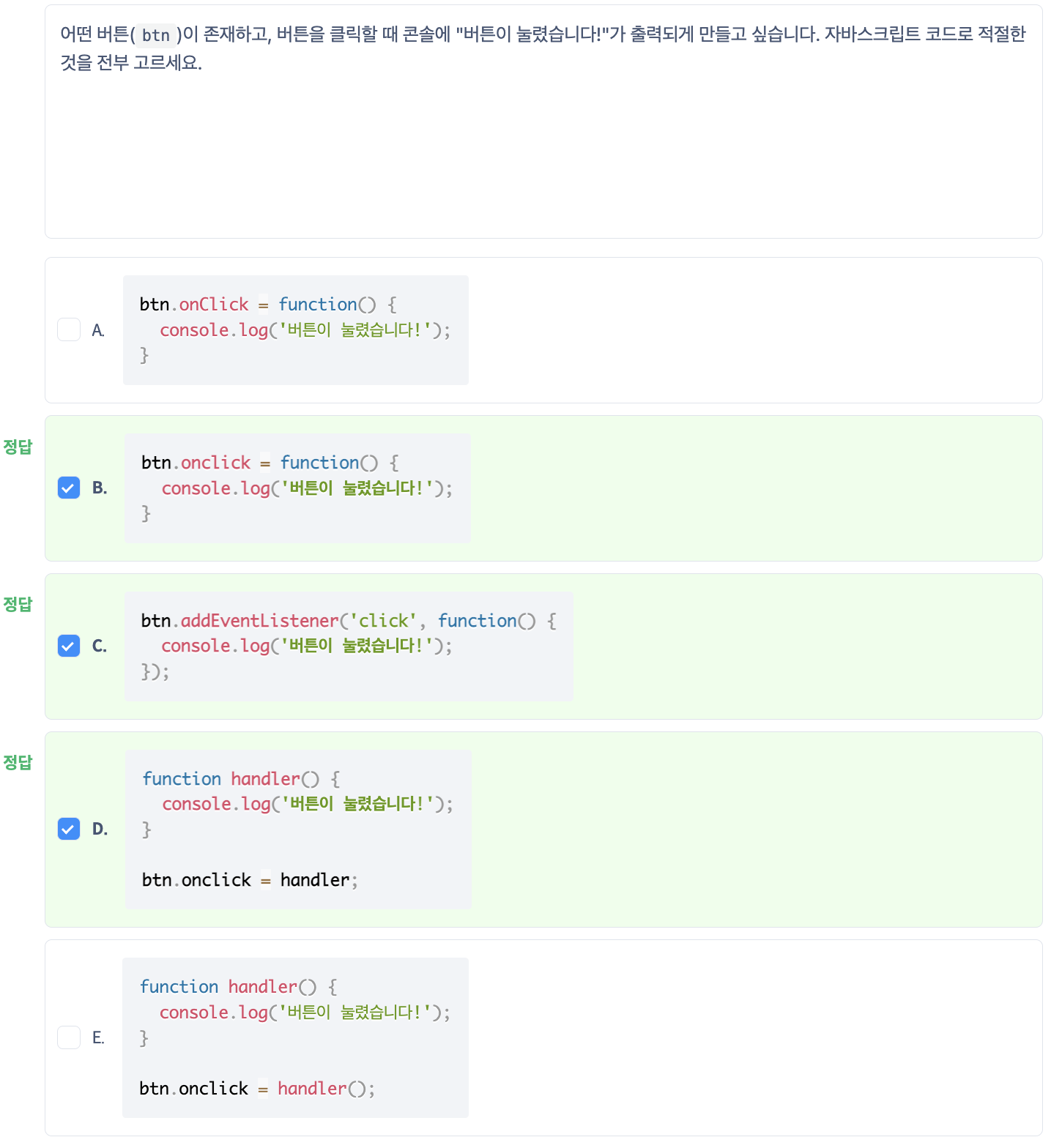
다섯 번째 선택지는 자주 하는 실수 중 하나로, 이벤트 속성(onclick)에 이벤트 핸들러를 등록할 때에는 함수 그 자체로 등록해야 합니다. 함수 실행을 등록하는 것이 아닙니다.
함수 그자체: handler;
함수 실행: handler();
