타입스크립트는 구조적 타입시스템
객체리터럴 타입
- optional property
{id? number; name: string}
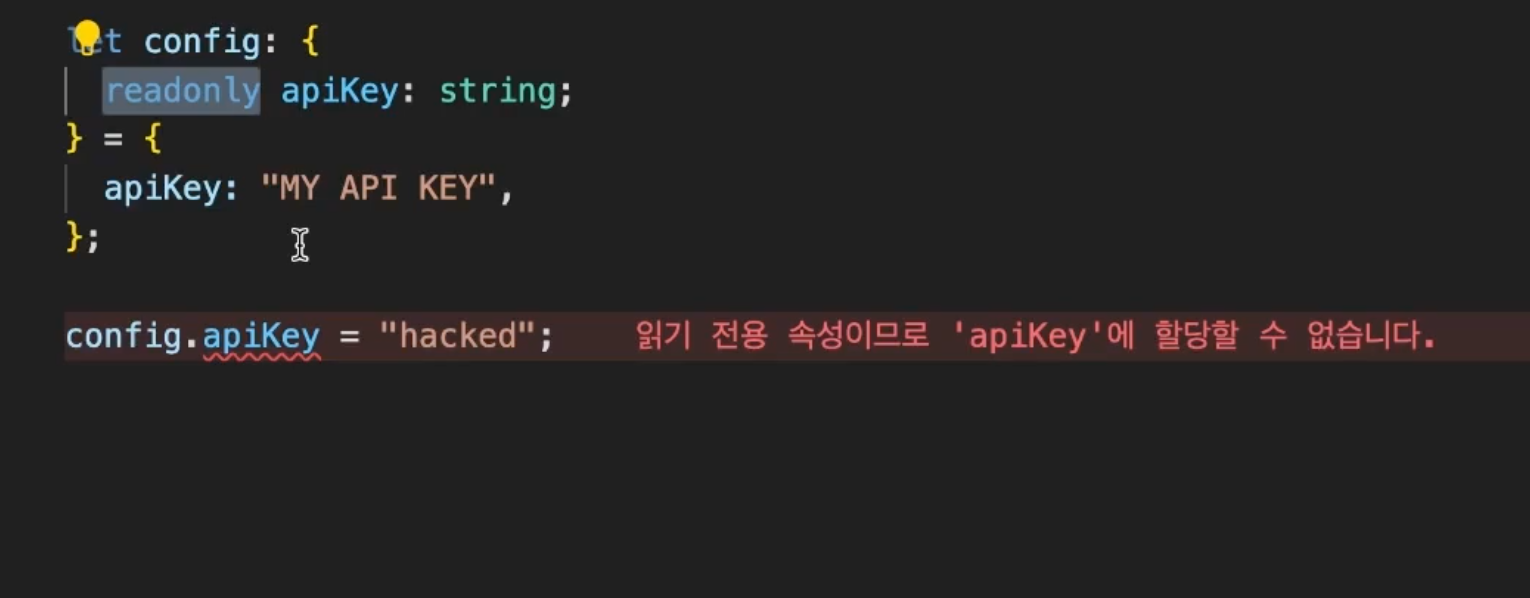
읽기 전용
- readonly apiKey

// 타입스크립트는 구조를 기준으로 코드를 작성함 -> 구조적 타입시스템
// 비교: 이름을 기준으로 코드를 작성하는 건 명목적 타입시스템임
//객체 리터럴 타입
let user: { id?: number; name: string } = {
//id 뒤에 물음표를 붙이면 선택적 property, optional property라고 부름.
// 즉 아이디는 작성해도 되고, 안해도 됨. 만약 한다면 number로 작성할 것이란 뜻.
id: 1,
name: "이정환",
};
let dog: { name: string; color: string } = {
name: "돌돌이",
color: "brown",
};
user = {
name: "홍길동",
};
let config: { readonly apiKey: string } = {
//수정되어서는 안되는 property가 있다면 읽기 전용으로 만들어주면 됨.
apiKey: "MY API KEY",
};
