푸터 하단 설정방법 종합 개요
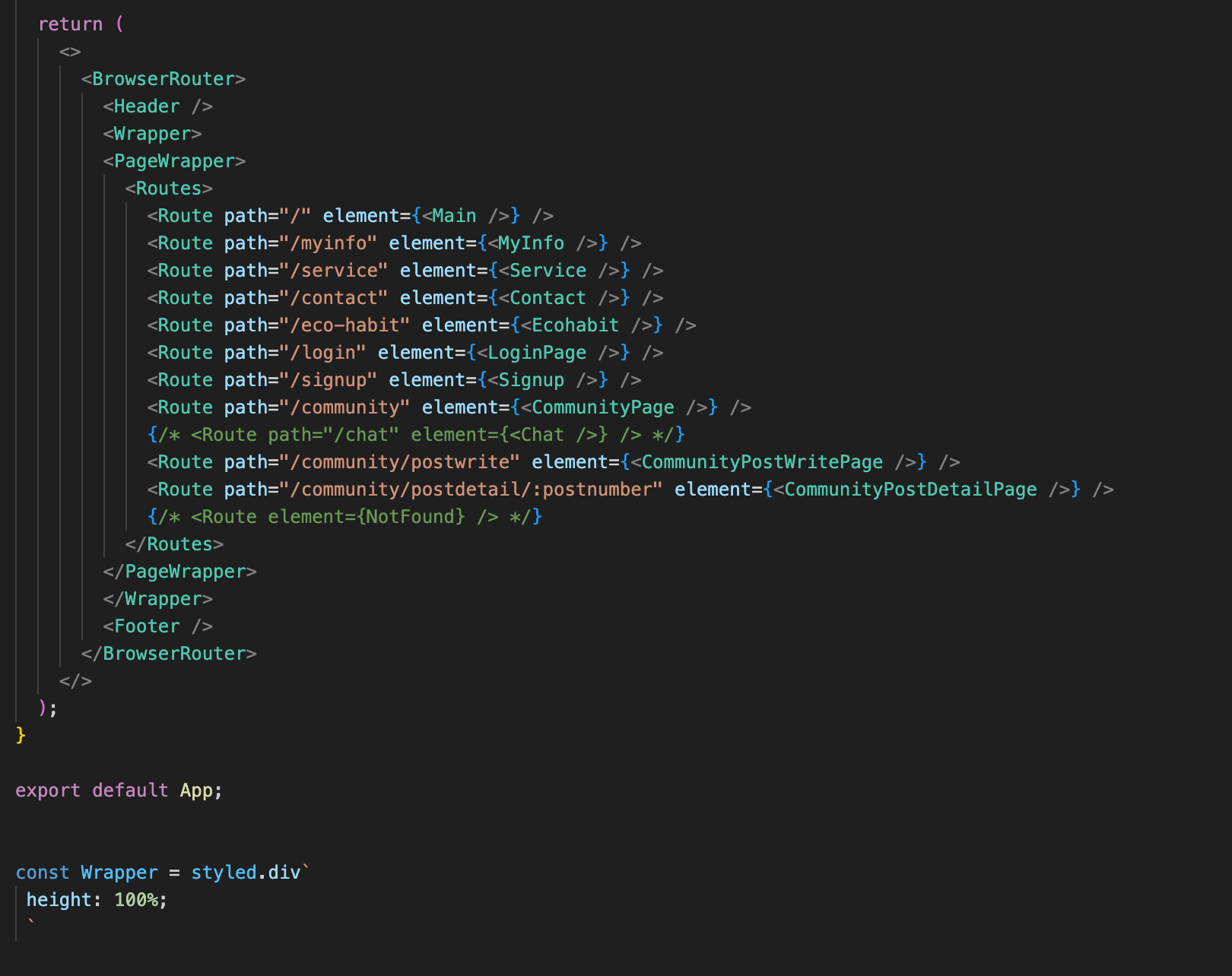
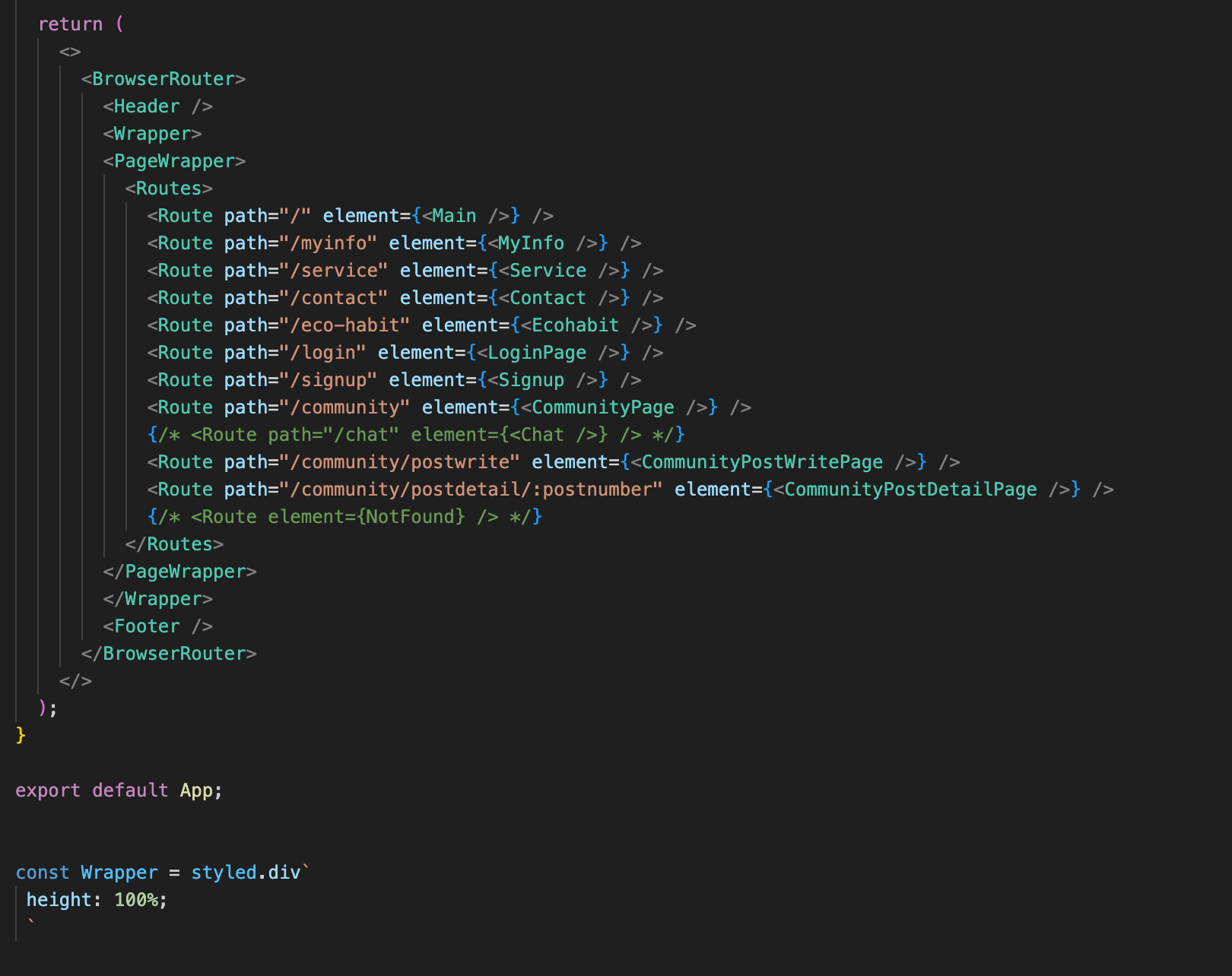
- 헤더와 푸터가 있고, 그 사이에 내용을 페이지별로 만들었음
- 그 때 푸터가 내용 상태에 따라 왔다갔다하는 경우가 있었음
- 따라서 메인 내용 부분을 Wrapper로 감싸주었고, height를 100%로 설정하면 해당 부분 내용이 브라우저에 모두 반영된 후 푸터가 나오게 돼서, 가장 최하단까지 스크롤 시 푸터를 마주할 수 있게 됨!
- 단, 주의할 점은 각 메인 페이지별로 height가 100vh 이런식으로 되어있으면, 해당컨텐츠가 100vh를 초과할 시에는 푸터가 또 100vh를 기준으로 둥둥 떠있는 현상을 발견할 수 있음.
- 따라서 세부 메인 페이지별 height도 100%로 해야 footer와 겹치지 않고 화면에 렌더 가능.

푸터 컴포넌트 세부 내용

- Footer의 최상위 컴포넌트인 Container에 대해서는 position을 sticky로 설정하였음.
- z-index는 팝업 혹은 모달이 뜰 경우 푸터 밑으로 뜨는 현상을 방지하기 위해서 z-index를 설정하였음.
- 팝업 및 opacitybackground를 푸터 z-index보다 크게하면 푸터 위로 띄울 수 있음.
- margin-top은 푸터와 메인 컨텐츠 간의 적절한 간격을 주기 위하여 설정함.
코드 참고
import styled from 'styled-components';
import logo from '../../assets/Logo.png';
const Footer: React.FC = () => {
return (
<>
<Container>
<FooterContainer>
<FooterInfoContainer>
<FooterLogoSectionContainer>
<FooterLogoText>
<Logo src={logo} />
POLARECO
</FooterLogoText>
<FooterLogoContent>
건강한 지구, 건강한 라이프 <br />
건강한 가치를 추구하는 에코 플랫폼 <br />
폴라레코입니다.
</FooterLogoContent>
</FooterLogoSectionContainer>
<FooterSectionContainer>
<FooterSectionTitle>Company</FooterSectionTitle>
<FooterSectionContent>
<div className="footer-content">About Us</div>
<div className="footer-content">Contact Us</div>
<div className="footer-content">Features</div>
</FooterSectionContent>
</FooterSectionContainer>
<FooterSectionContainer>
<FooterSectionTitle>Services</FooterSectionTitle>
<FooterSectionContent>
<div className="footer-content">Eco-Habit</div>
<div className="footer-content">Challenge</div>
<div className="footer-content">Community</div>
<div className="footer-content">Sponsor</div>
</FooterSectionContent>
</FooterSectionContainer>
<FooterContactSection>
<FooterSectionTitle>Contact</FooterSectionTitle>
<FooterSectionContent>
<div className="footer-content">(+82) 10-0000-0000</div>
<div className="footer-content">polareco.official@gmail.com</div>
<div className="footer-content">
Address: Gangnamgu, <div>Seoul, 03232</div>
</div>
</FooterSectionContent>
</FooterContactSection>
<FooterSectionContainer>
<FooterSectionTitle>Link</FooterSectionTitle>
<FooterSectionContent>
<div className="footer-content">Terms of Service</div>
<div className="footer-content">Privacy Policy</div>
<div className="footer-content">Career</div>
</FooterSectionContent>
</FooterSectionContainer>
</FooterInfoContainer>
<FooterLine />
<RigthInfo>© 2023 Polareco - All Rights Reserved</RigthInfo>
</FooterContainer>
</Container>
</>
);
};
export default Footer;
const Container = styled.div`
margin-top: 100px;
display: flex;
justify-content: center;
align-items: center;
z-index: 9;
position: sticky;
`;
const Logo = styled.img`
width: 51px;
height: 37px;
margin-right: 8px;
`;
const FooterContainer = styled.div`
margin: 0;
padding: 0;
max-width: 1920px;
height: 450px;
display: flex;
flex-direction: column;
align-items: center;
background-color: #131313;
bottom: 0;
@media (max-width: 1152px) {
}
@media (max-width: 768px) {
}
@media (max-width: 480px) {
}
`;
const FooterInfoContainer = styled.div`
display: flex;
`;
const FooterSectionContainer = styled.div`
display: flex;
flex-direction: column;
margin-top: 100px;
margin-right: 122px;
`;
const FooterContactSection = styled(FooterSectionContainer)`
`;
const FooterLogoSectionContainer = styled(FooterSectionContainer)`
margin-left: 135px;
margin-right: 140px;
`;
const FooterSectionTitle = styled.div`
font-size: 25px;
color: var(--White, #fdfdfd);
font-family: 'Inter';
text-align: left;
font-style: normal;
font-weight: 600;
line-height: 130%;
margin-bottom: 51px;
`;
const FooterLogoText = styled(FooterSectionTitle)`
font-weight: 900;
`;
const FooterSectionContent = styled.div`
color: #b2afaf;
font-family: 'Inter';
font-size: 16px;
text-align: left;
font-style: normal;
font-weight: 600;
line-height: 130%;
> .footer-content {
margin-bottom: 25px;
white-space: nowrap;
}
`;
const FooterLogoContent = styled(FooterSectionContent)`
color: #b2afaf;
font-family: 'Inter';
font-size: 16px;
font-style: normal;
font-weight: 400;
line-height: 160%;
width: 304px;
`;
const FooterLine = styled.hr`
border: none;
height: 1px;
background-color: #b2afaf;
width: 1596px;
`;
const RigthInfo = styled.div`
color: var(--White, #fdfdfd);
text-align: center;
display: flex;
align-items: center;
justify-content: center;
font-family: 'Inter';
font-size: 16px;
font-style: normal;
font-weight: 600;
line-height: 130%;
margin-top: 30px;
`;