프로토타입 체이닝: 상속의 개념을 내포함.

- 프로토타입 체이닝은 자바스크립트 문법의 코어임.
- 자바스크립트는 프로토타입 언어 기반이다.
- 프로토타입 체이닝은 한 번 정도 파볼만 함.
- DOM도 상속 관계로 이루어져있습니다.
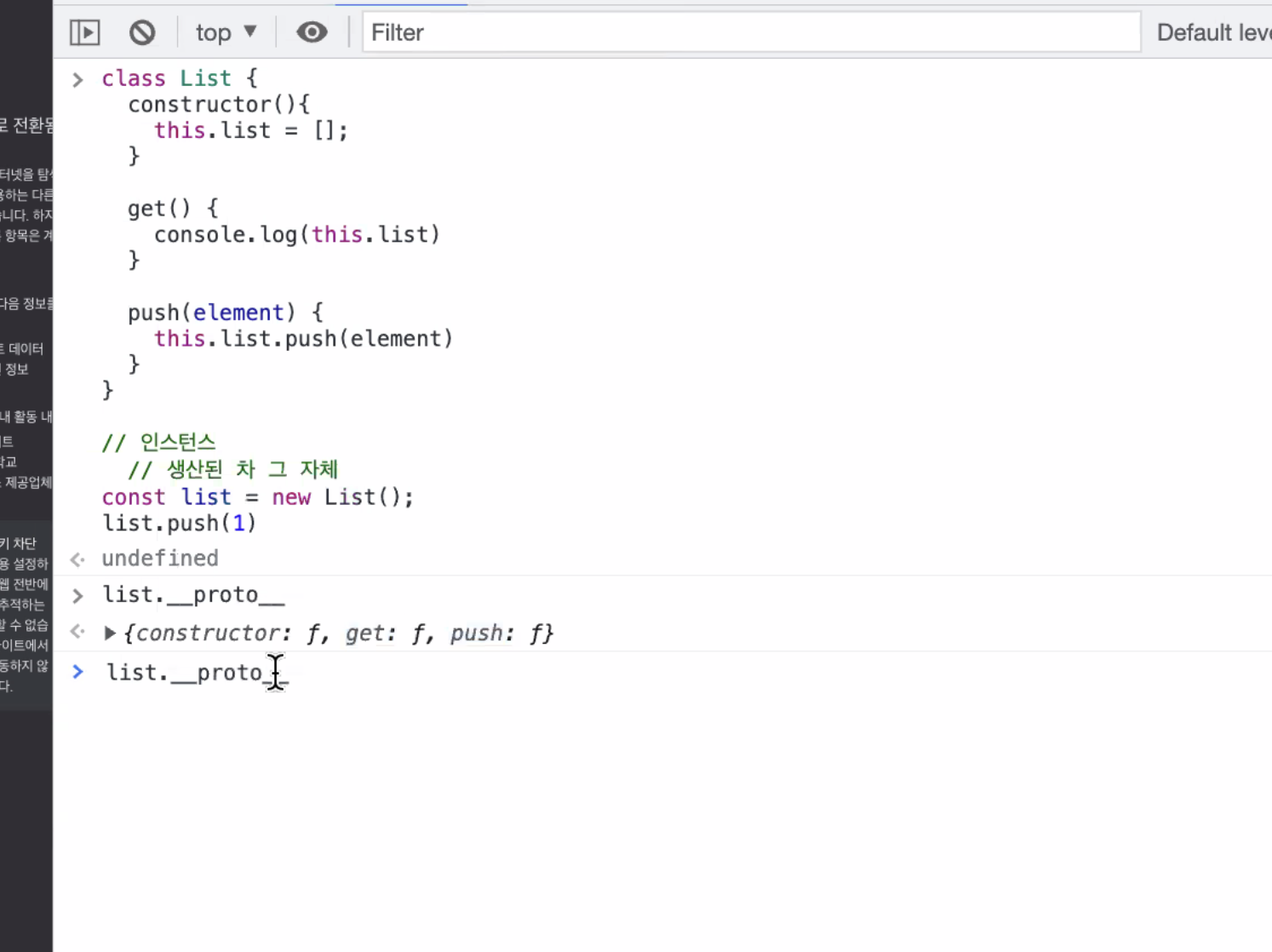
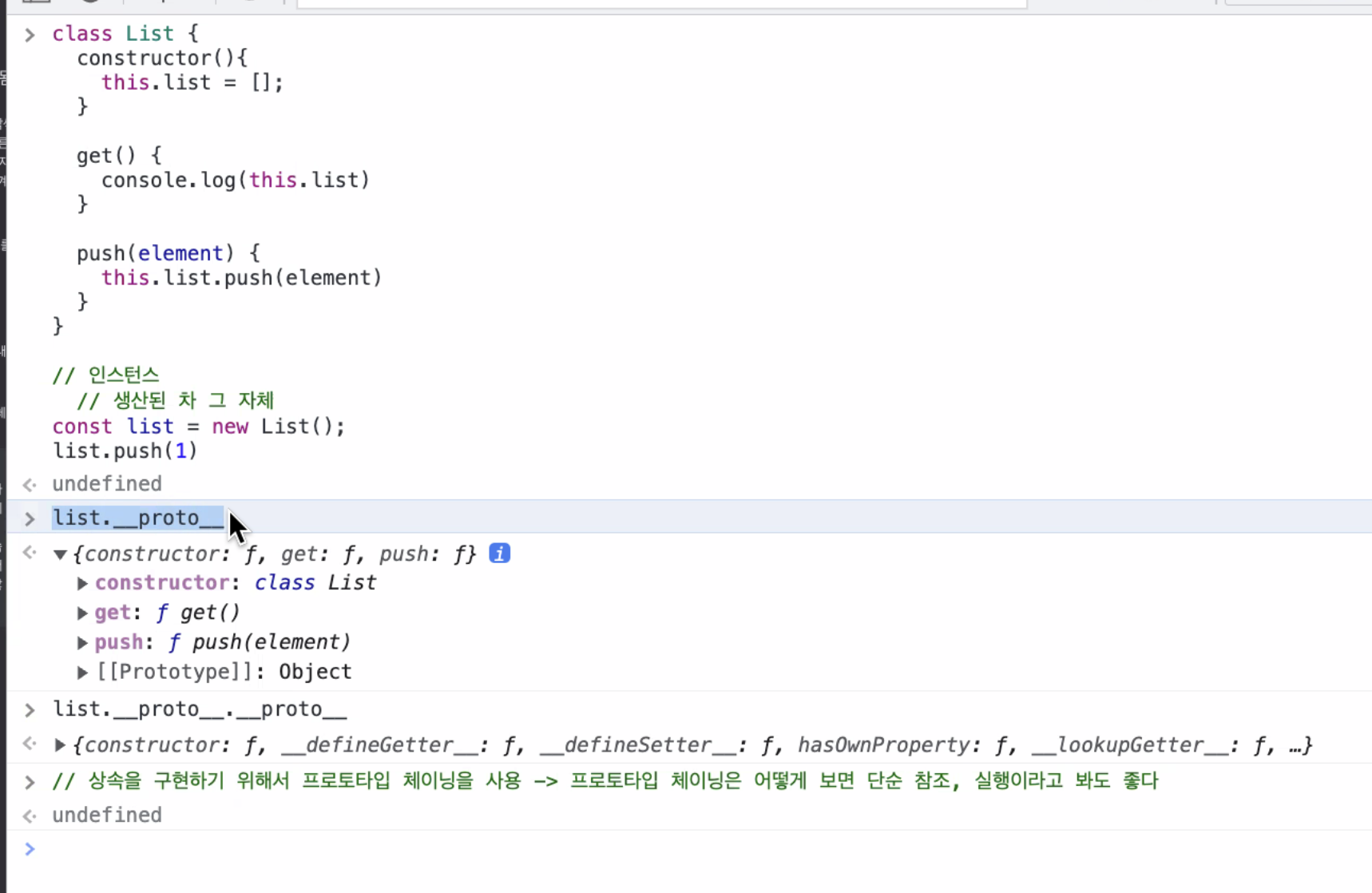
- DOM도 상속관계로 이루어져 있음. proto 를 활용하여 상속 관계를 확인할 수 있음.
let div = document.createElement('div');
div.__proto__.__proto__ // HTMLElement
div.__proto__.__proto__.__proto__ // Element자바스크립트에서 변경 가능하더라도, 변경하지 않는 것이 좋다..

우선순위: 자료구조 알고리즘 > 딥다이브
- 자료구조 알고리즘이 더 범용적임.
- 프론트엔드 개발자면, js를 좀 깊게 알 필요가 있긴 함.
