프로젝트를 진행하던 중에 프론트엔드(리액트)를 확인하려고 실행시켰더니 이런 에러와 마주하게 됩니다..

프론트엔드님은 이 에러가 안뜬다고 하더라구요,,
팀원 3명(백1,프1,풀1)중 두명이 이 에러로 안되는 상황!
구글링을 열심히 해본 결과
'무선랜을 이용하면 된다' 라는 방법(?)을 찾게됩니다...
(프론트엔드님은 무선랜을 이용중이라 해당 에러가 뜨지 않았던것...)

아니 무슨 이런 에러가 있담?
저(백엔드): 이거 와이파이 연결하면 안뜬대요. 와이파이 연결 가능하신가용?
풀스택님: 와이파이 연결 불가능 !
해당 방법을 기각하고 다른 방법을 찾기 시작합니다...
리액트 설정 방법, 리액트 지우고 새로설치 등등.. 온갖 방법을 다 써보고도 안되던 때...
마지막으로 스택오버플로에서 Daniel Ji님의 답변을 발견합니다.
https://stackoverflow.com/questions/70374005/invalid-options-object-dev-server-has-been-initialized-using-an-options-object

이더넷 케이블 구성에서 IP주소가 비공개라 값을 가지고 오지 못하기 때문이라네요.
.env파일에 DANGEROUSLY_DISABLE_HOST_CHECK=true를 넣으면 해결된다고 합니다.

설명 꼼꼼히 적어주셨으니 영어와 네트워크를 잘 아시는분들은 읽어보시는것도 괜찮겠습니다. (일단 전 못함)
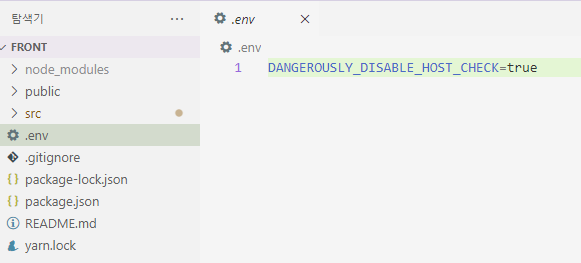
아무튼 프론트엔드 루트 폴더 (package.json 있는곳)에 .env 파일을 생성해줍니다.
DANGEROUSLY_DISABLE_HOST_CHECK=true 이런식으로 넣어주면 됩니다.

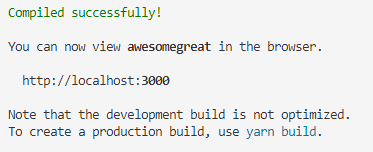
저장하고 다시 실행시키면 정상적으로 실행됩니다:D



너무 감사합니다. 백신 vpn 서비스를 이용할 때도 pc ip를 가리게 되어 react npm start가 실행이 안되기도 합니다. 저는 백신 vpn 서비스를 내렸더니 실행이 되었습니다