AWS CodeDeploy 실습
- EC2인스턴스(CodeDeployAgent 설치) -> S3 , CodeDeply를 이용하여 간단한 웹 어플리케이션 배포
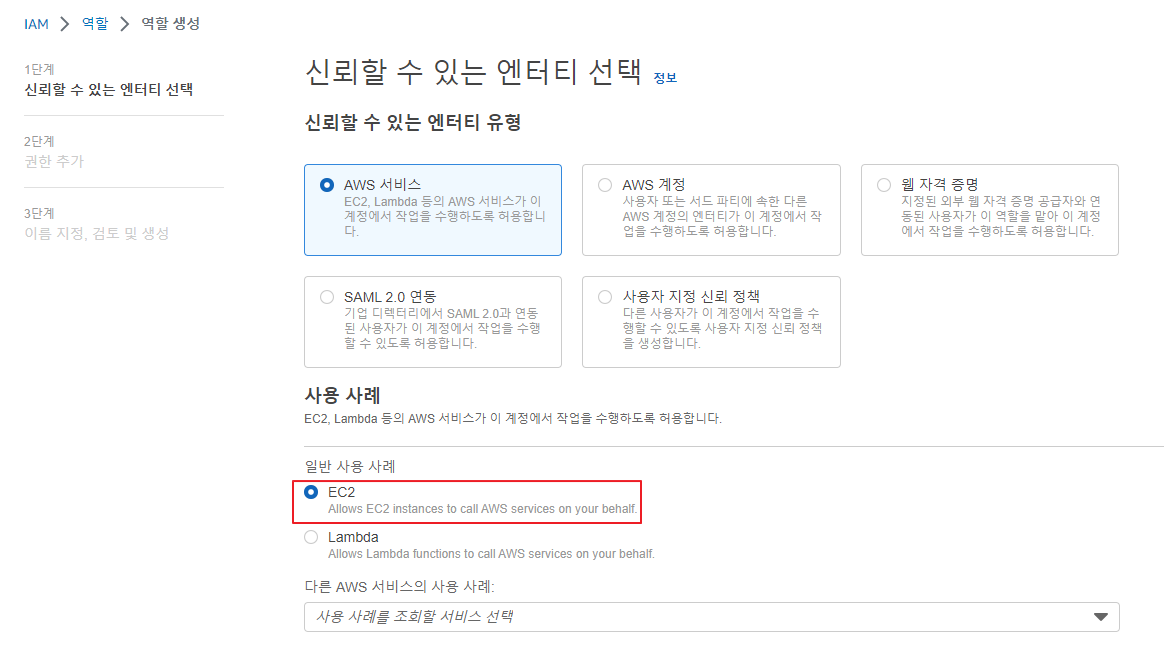
1. IAM에서 S3 접근을 허용하는 서비스룰 생성
- EC2 인스턴스가 S3에 접근을 위해

- EC2 사용 사례 선택

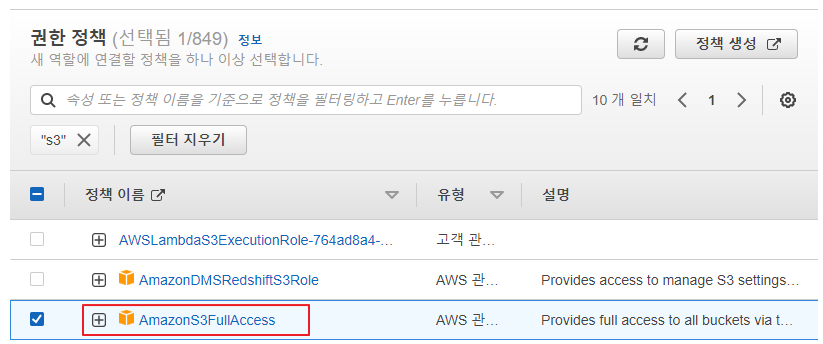
- S3FullAccess 선택

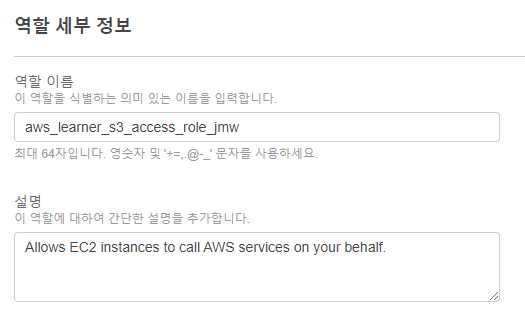
- 역할 이름 지정 후, 역할 생성

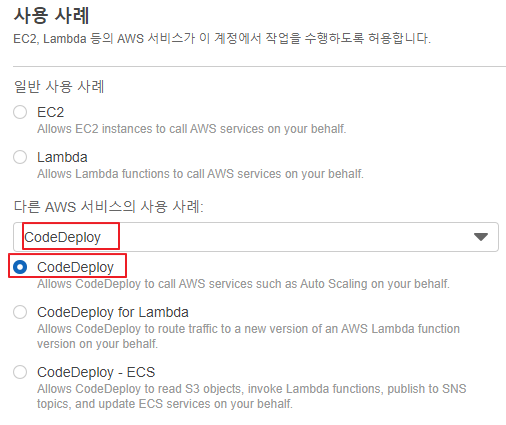
- 역할을 하나 더 만들어야 함, CodeDeploy가 API를 성공적으로 불러와야 함
- EC2 인스턴스에 CodeDeployAgent를 설치하는데 역할이 필요함

- 역할 이름 지정
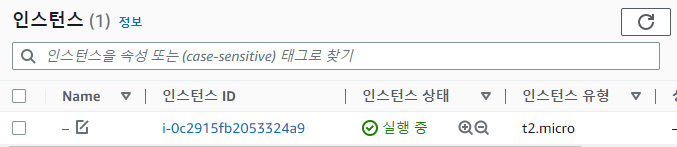
2. EC2 생성

sudo yum update
sudo yum install ruby
sudo yum install wget
wget https://aws-codedeploy-ap-northeast-2.s3.amazonaws.com/latest/install
chmod +x install
sudo ./install auto
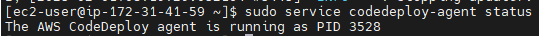
sudo service codedeploy-agent status
- EC2 생성과정은 생략 하도록 하겠다.
- EC2에서 기본적인 툴 설치 및 업데이트
- CodeDeployAgent도 설치

- CodeDeploy-agent 실행 내역 확인

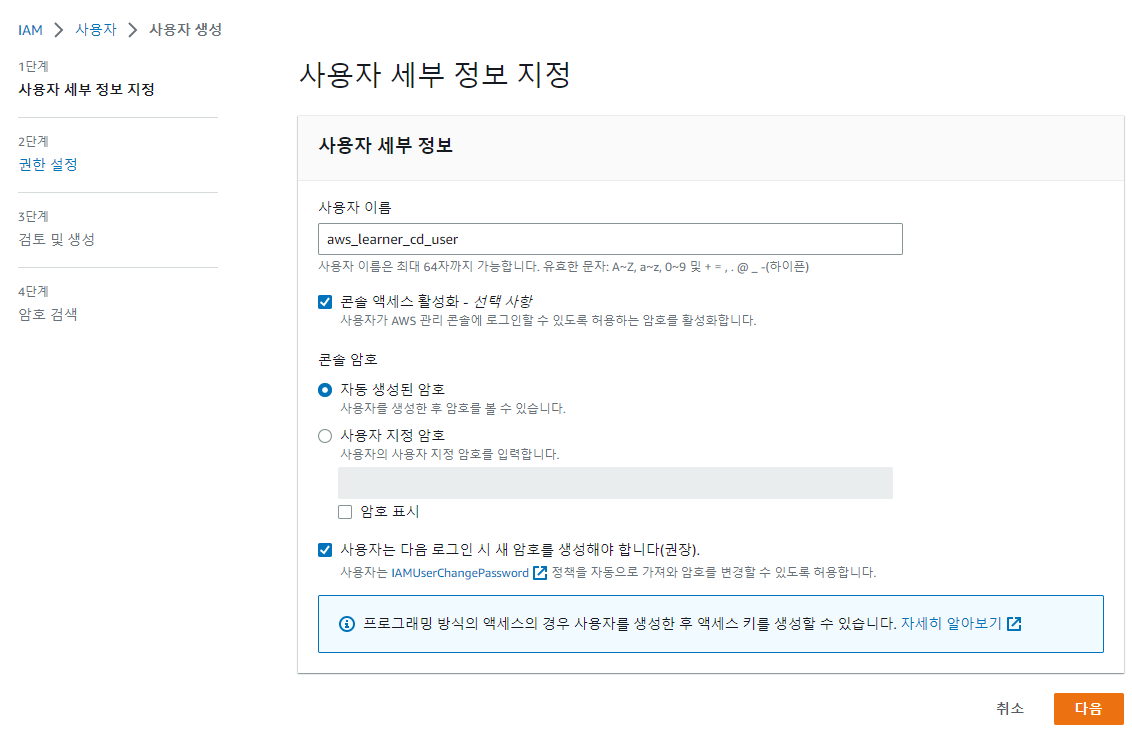
- IAM에서 사용자 생성
- 콘솔 액세스 활성화 선택(프로그래밍 방식으로 액세스키, 비밀액세스키를 설정 콘솔에서 AWS 리소스를 사용할 수 있다.)

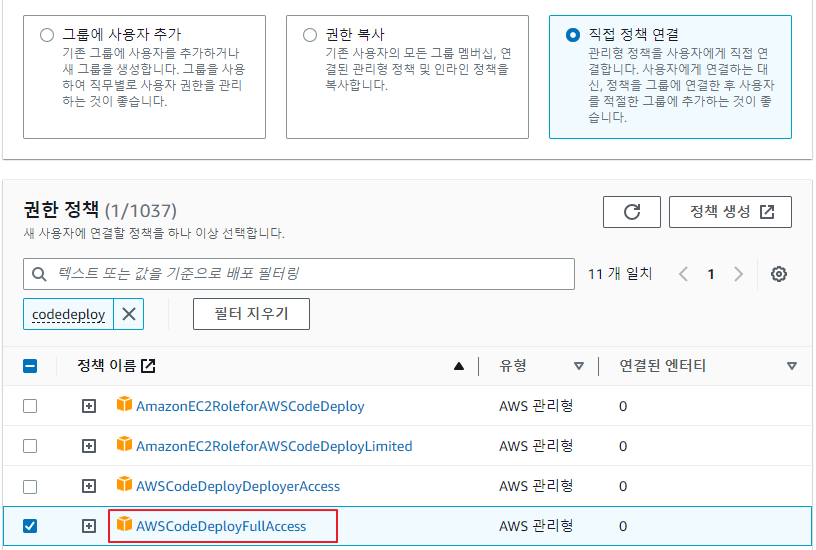
- 권한 설정 - 직접 정책 연결 - AWSCodeDeployFullAccess 추가

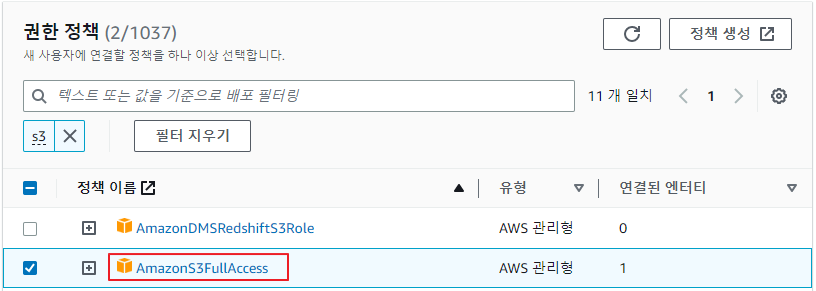
- S3FullAccess 추가

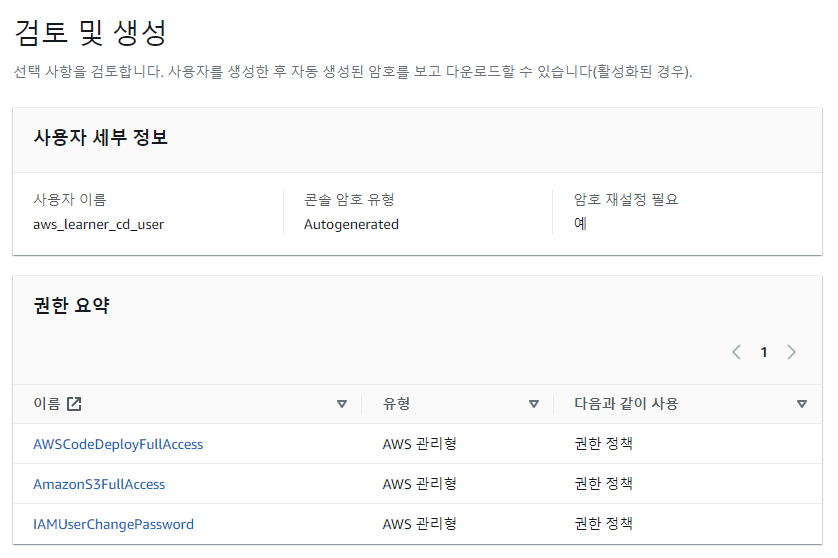
- IAM 생성

- 액세스 키 만들기

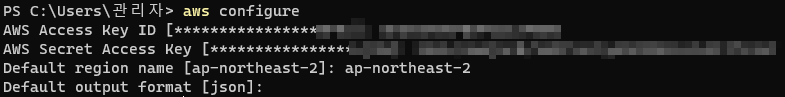
- 로컬 pc에서 access key, secret key, regin 입력
- format은 스킵
3. 실습에 사용될 파일
- appspec.yml : codedeploy를 사용하는데 모든 설정이 내포되어 있음
version: 0.0
os: linux
files: // 인스턴스 내에서 어떤 파일을 어디에 복사할지 선택
- source: /index.html
destination: /var/www/html/
hooks:
BeforeInstall:
- location: scripts/install_dependencies.sh // 필요한 dependencies 설치
timeout: 300
runas: root
- location: scripts/start_server.sh // 시작
timeout: 300
runas: root
ApplicationStop:
- location: scripts/stop_server.sh // 종료
timeout: 300
runas: root

- index.html 파일 내용
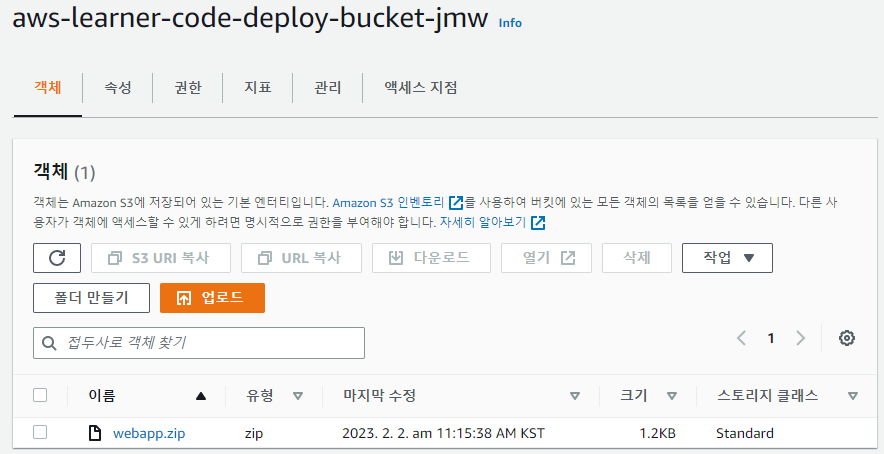
4. S3에 파일 업로드, CodeDeploy가 인식하도록 설정

- 버켓 생성

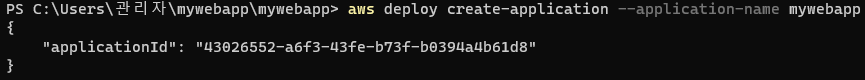
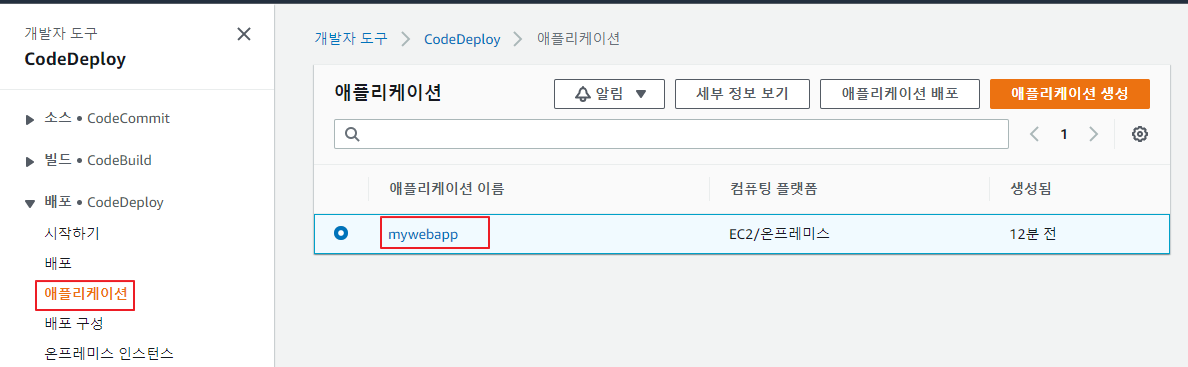
- cdedeploy를 이용하여 어플리케이션 생성 (mywebapp)

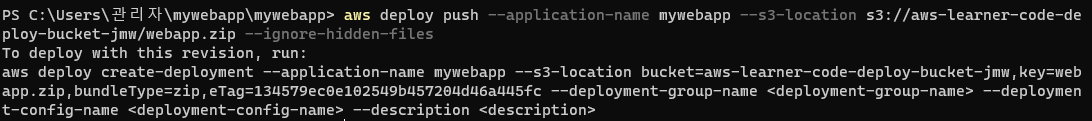
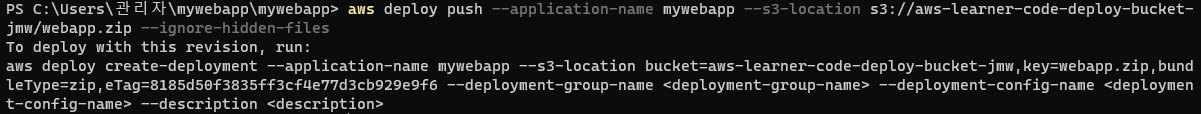
aws deploy push --application-name mywebapp --s3-location s3://aws-learner-code-deploy-bucket-jmw/webapp.zip --ignore-hidden-files
- deploy의 push 명령어 사용, 방금 전 생성한 어플리케이션 mywebapp
- S3 저장소에 webapp.zip 파일로 업로드

- 성공적으로 업로드가 된걸 확인할 수 있다.

- CodeDeploy - 어플리케이션 확인해보면 방금 전 생성한 어플리케이션을 확인할 수 있다.
- S3버켓과 Codedeploy를 연결시켜 S3에 업로드된 파일에 따라 배포를 할 수 있는 기능을 구현하였다.
배포그룹 - 호스트를 생성하여 CodeDeploy에 배포를 할 수 있는 역할을 담당(배포 그룹 설정 필수)
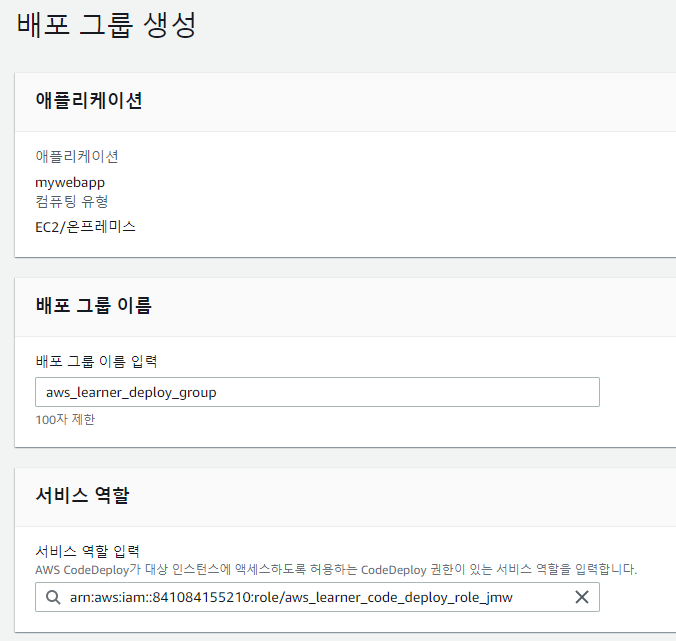
5. 배포 그룹 생성

- 배포 그룹 생성, 생성한 CodeDeploy 서비스 역할 지정

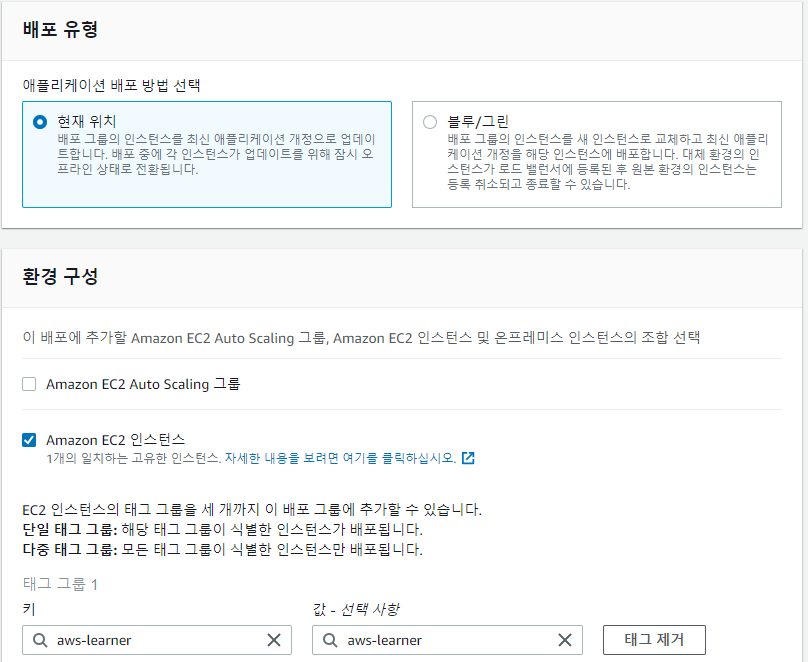
현재위치 - Rolling 배포
- 배포가 진행중일 때 일정 인스턴스가 다운이되어 퍼포먼스에 영향이 있는 배포 방식
블루/그린 배포
-
새로운 인스턴스를 만들어 배포하고, 이전 인스턴스를 삭제하는 방식
-
생성한 EC2 선택

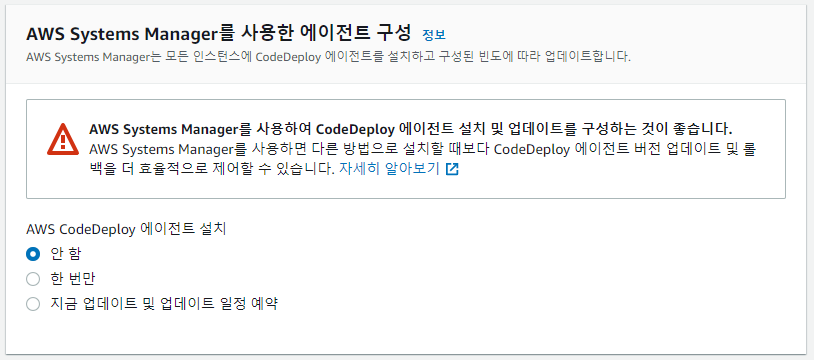
- CodeDeploy를 인스턴스에서 사용하려면 CodeDeployAgent가 설치되어야 한다.
- 설치를 안할지, 아니면 한번만 할지, 일정을 예약해서 설치를 할지 선택
- 이미 EC2에 Agent를 설치를 했기 때문에 안함으로 선택

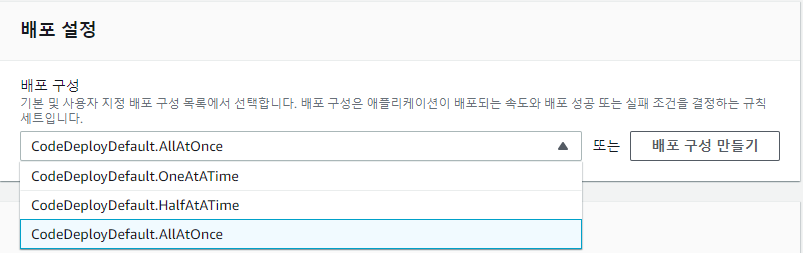
- AllAtOne 선택, 처음 배포를 하기 때문에
- 주로 프로덕션에서는 반반 나눠서 또는 하나씩 배포를 진행
- 롤백하기 편하기 때문에
인스턴스들을
- CodeDeployDefault.OneAtTime: 한번에 하나씩 배포하기
- CodeDeployDefault.HalfAtTime: 절반씩 배포하기
- CodeDeployDefault.AllAtOne: 한꺼번에 배포하기

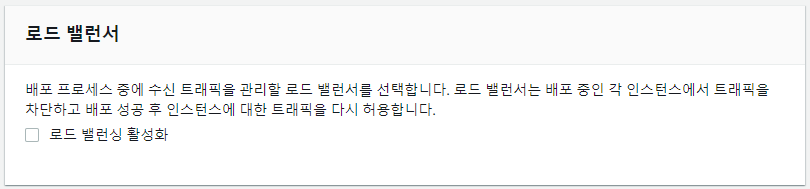
- 로드 밸런서 사용하지 않기 때문에 비활성화
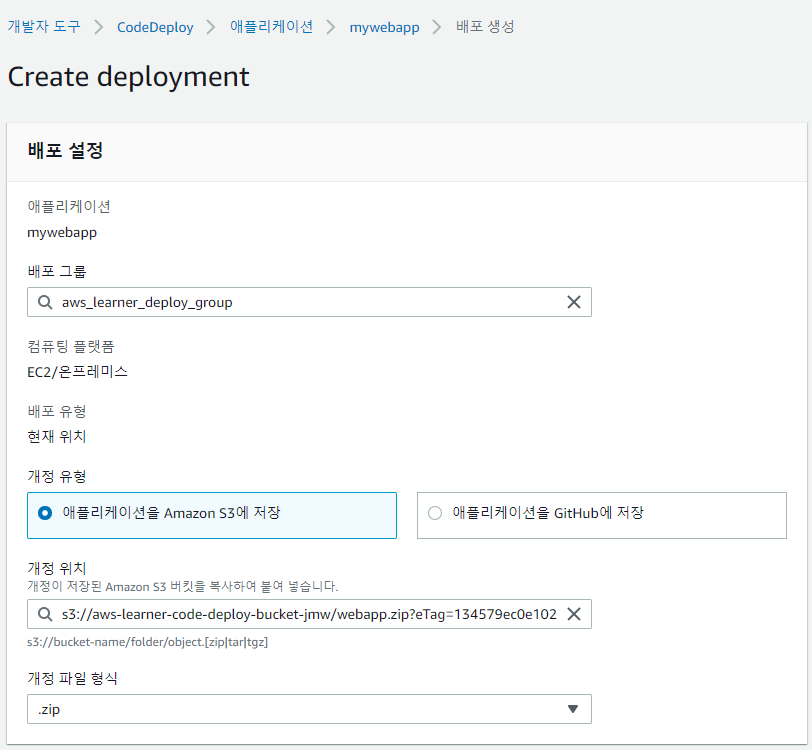
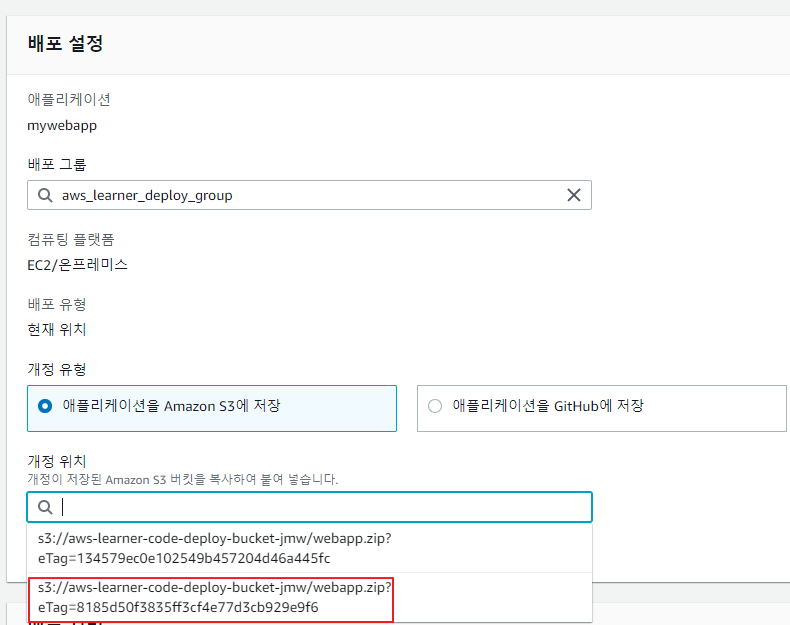
6. 배포 생성

- 개정 유형, 개정 위치 지정

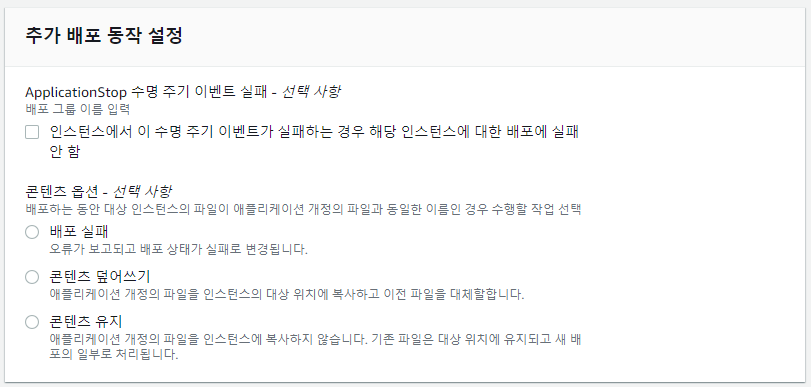
- 배포가 실패했을 시, 어떻게 대처할것인가 행동을 정의
- 기본 설정으로 유지

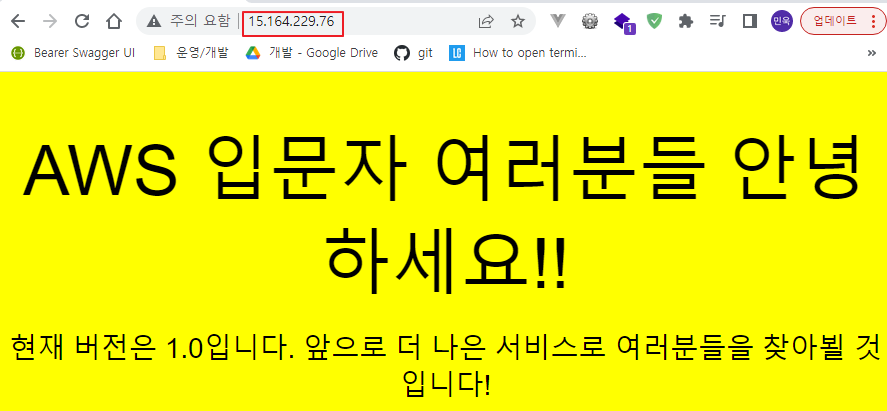
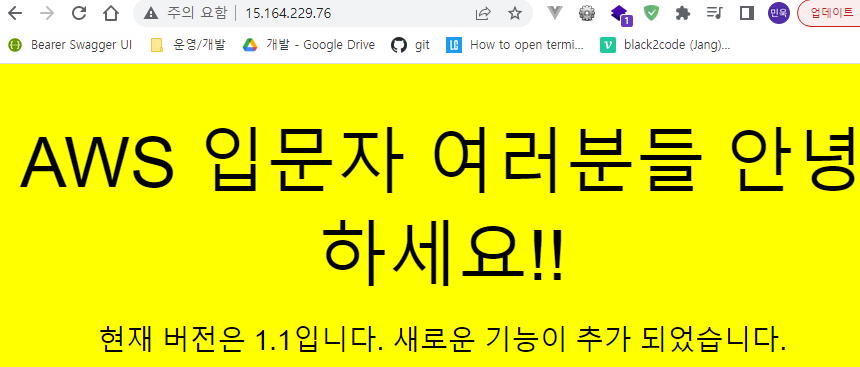
- 배포 완료 후, EC2의 공인 IP로 접속하면 Index.html 페이지를 확인할 수 있다.
- yml 파일을 통하여 스크립트가 실행되고
- dependencies 설치 및 서버를 시작하여 EC2 인스턴스가 웹 사이트를 호스팅
7, 직접 배포를 테스트

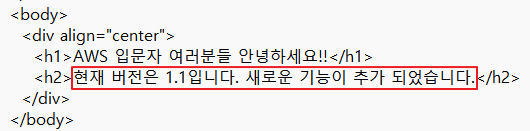
- index.html 내용 수정


- 개정위치를 새로 업데이트된 파일을 선택 후, 배포

- 성공적으로 배포 완료
https://www.inflearn.com/course/aws-%EC%9E%85%EB%AC%B8/dashboard