해당 자료는 인프런 강의 김영한 님의 모든 개발자를 위한 HTTP 웹 기본 지식 강의를 참고하였다.
HTTP란?
- HyperText Transfer Protocol
- 문서간의 링크를 통해서 연결할 수 있는 프로토콜
- HTML, 이미지, 영상, 파일 등 거의 모든 형태의 데이터 전송
- JSON, XML (API)
HTTP 특징
- 클라이언트 서버 구조
- 무상태 프로토콜(스테이스리스), 비연결성
- HTTP 메시지로 통신함
- 단순함, 확장 가능
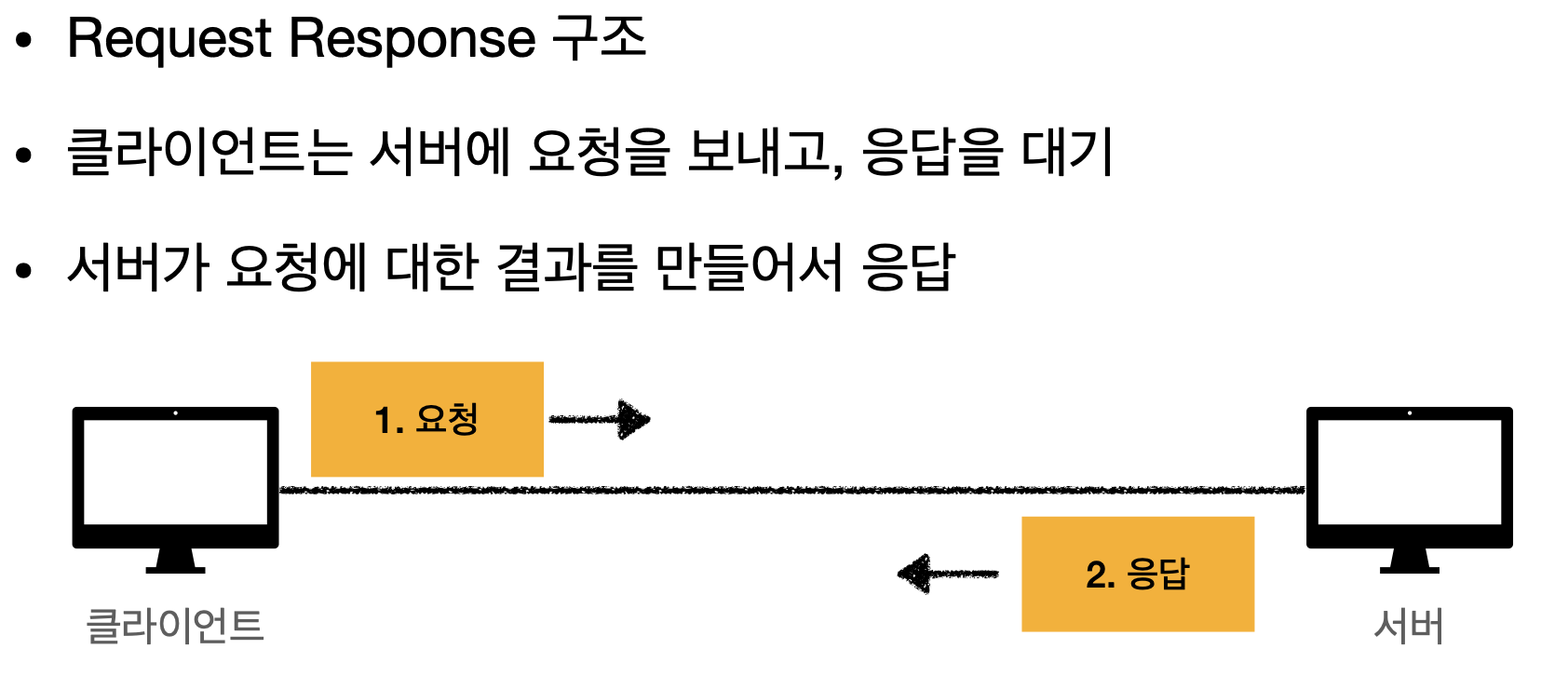
클라이언트 서버 구조

-
클라이언트가 서버에 http 요청, 서버의 응답 대기, 서버의 응답에 따라 클라이언트 동작
-
중요!
- 클라이언트와 서버를 개념적으로 분리
- 비즈니스 로직과 데이터를 다 서버에
- 클라이언트는 UI, 사용성을 집중
- 분리하게 되면 좋은점은 무엇인가?
- 클라이언트와 서버가 독립적으로 진화 할 수 있다.
- 클라이언트는 복잡한 비즈니스 로직, 데이터를 다룰 필요가 없고 단순하게 UI를 어떻게 구현할지에 집중하면 됨
- 반대로 서버도 예를 들어 트래픽이 증가한다면, 클라이언트를 업데이트 할 필요가 없고
- 서버쪽에서 아키텍쳐를 어떤식으로 할지 백엔드 기술로 어떻게 대용량 트래픽을 대응하기 위해 고도화 할지만 생각하면 된다.
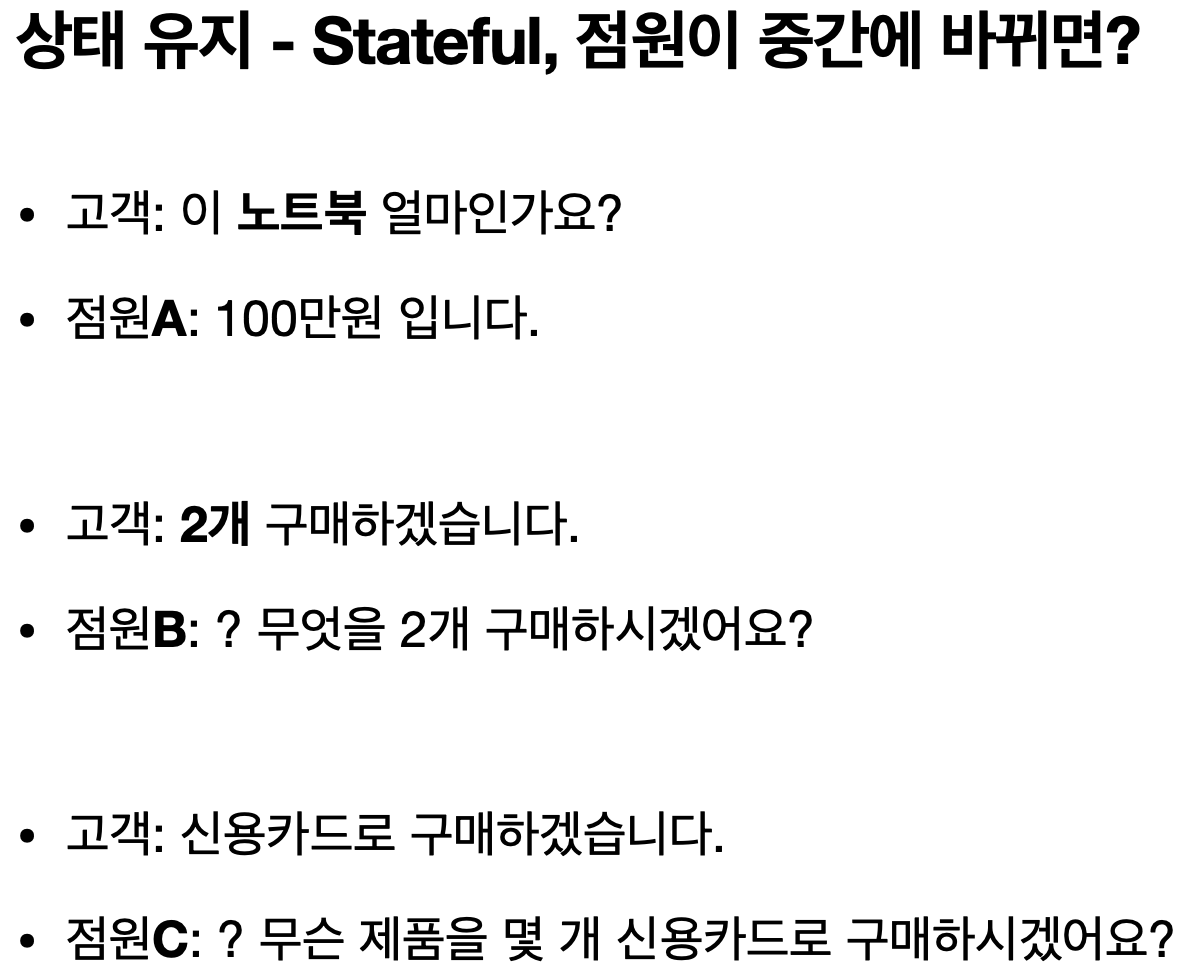
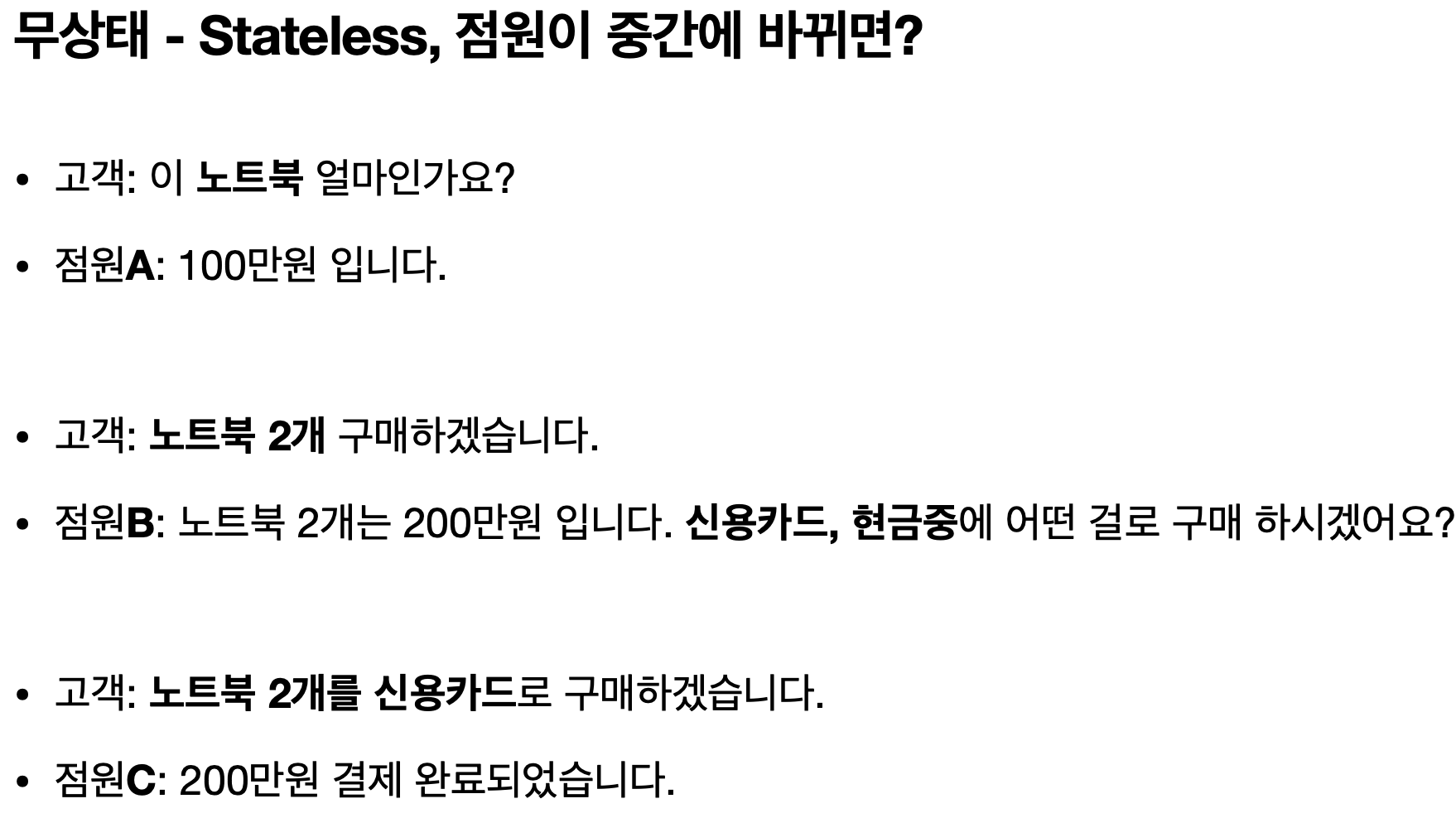
Stateful, Stateless
- 둘의 차이점 정리

- Stateful 상태 유지 : 중간에 다른 점원으로 바뀌면 안된다. (중간에 다른 점원으로 바뀔 때 상태 정보를 다른 점원에게 미리 알려줘야 한다.)

- Stateless 무상태 : 중간에 다른 점원으로 바뀌어도 된다.
- 갑자기 고객이 증가해도 점원을 대거 투입할 수 있다.
- 갑자기 클라이언트 요청이 증가해도 서버를 대거 투입할 수 있다.
- 갑자기 클라이언트의 요청이 증가하면 서버를 증설할 수 있다. 응답 서버를 쉽게 바꿀 수 있다.
Stateless 실무 한계
- 모든 것을 무상태로 설계 할 수 있는 경우도 있고 없는 경우도 있다.
- 무상태
- 예) 로그인이 필요 없는 단순한 서비스 소개 화면
- 상태 유지
- 예) 로그인
- 로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지
- 일반적으로 브라우저 쿠기와 서버 세션등을 사용해서 상태 유지
- 상태 유지는 최소한만 사용
- 스테이스리스
- 서버가 클라이언트의 상태를 보존 X
- 장점 : 서버 확장성 높음(스케일 아웃)
- 단점 : 클라이언트가 추가 데이터 전송(데이터를 너무 많이 보냄)

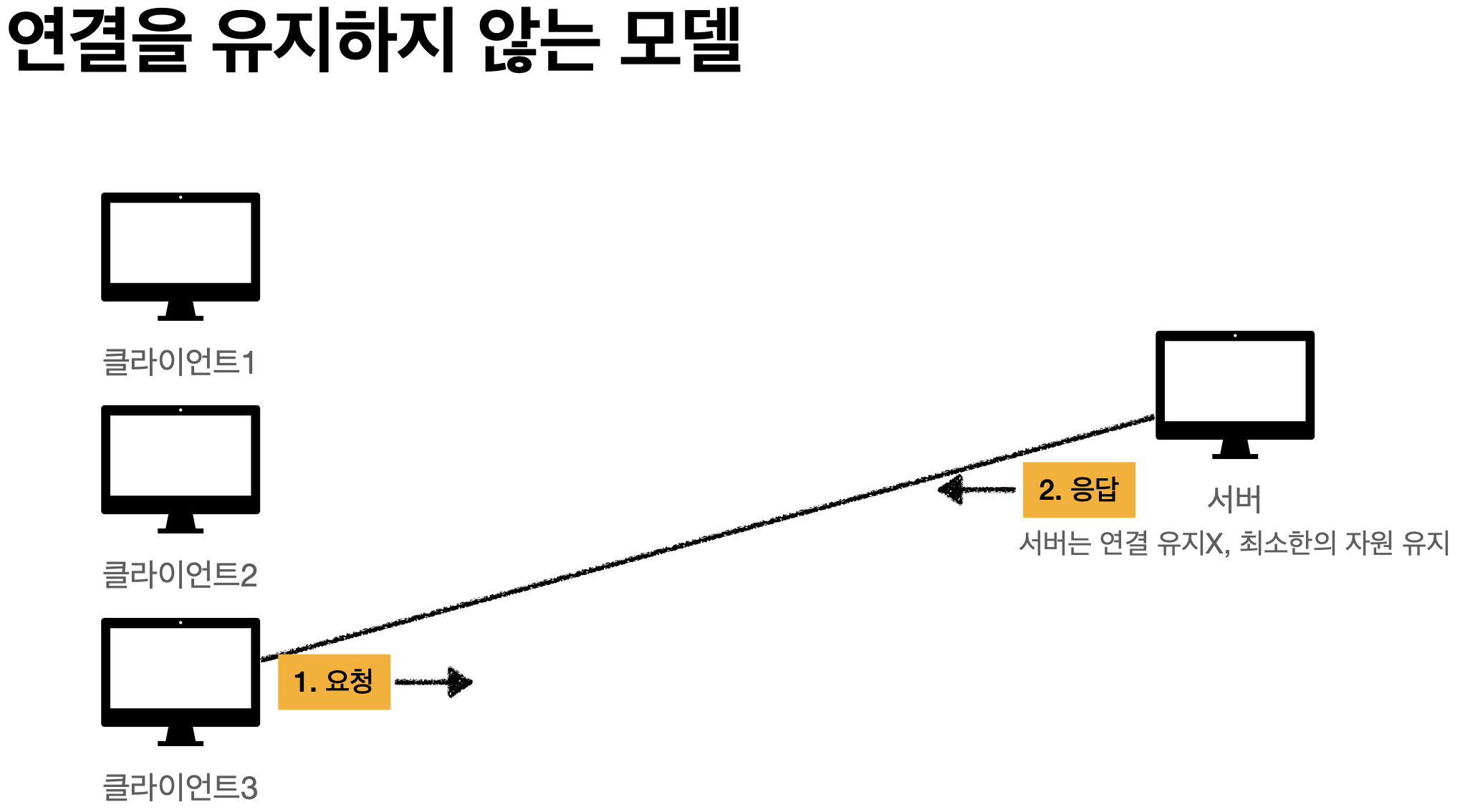
비 연결성(connectionless)
- HTTP는 기본이 연결을 유지하지 않는 모델
- 일반적으로 초 단위의 이하의 빠른 속도로 응답
- 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 매우 작음
- 예) 웹 브라우저에서 계속 연속해서 검색 버튼을 누르지는 않는다.
- 서버 자원을 매우 효율적으로 사용할 수 있음
한계와 극복
- TCP/IP 연결을 새로 맺어야 함 - 3way handshake 시간 추가
- 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트, css, 추가 이미지 등등 수 많은 자원이 함께 다운로드
- 자원을 받을때 마다 연결하고 다시 받고 이러는 행위가 비 효율적
- 지금은 HTTP 지속 연결(Persistent Connections)로 문제 해결
- HTTP/2, HTTP/3에서 더 많은 최적화