Flex Layout
flexbox는 뷰포트나 요소의 크기가 불명확하거나 동적으로 변할 때에도 효율적으로 요소를 배치, 정렬, 분산할 수 있는 방법을 제공하는 CSS3의 새로운 레이아웃 방식이다.
flexbox의 장점을 한 마디로 표현하면 '복잡한 계산 없이 요소의 크기와 순서를 유연하게 배치할 수 있다'라고 할 수 있다.
정렬, 방향, 순서, 크기 등을 유연하게 조절할 수 있기 때문에 별도의 분기 처리를 줄일 수 있고, CSS만으로 다양한 레이아웃을 구현할 수 있다.
flexbox를 만드는 방법은 간단하다.
정렬하려는 요소의 부모 요소에 다음과 같이 display: flex 속성을 선언하면 된다.
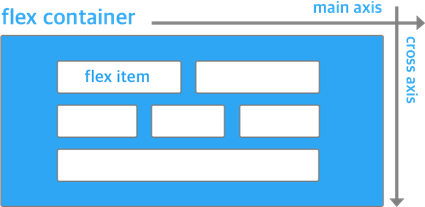
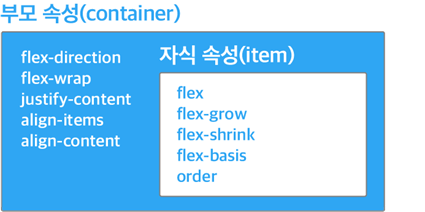
- 상위 부모요소 :
flex container - 복수의 자식요소 :
flex item

display: flex 속성이 적용된 요소는 flex container가 되고, flex container의 자식 요소는 flex item이 된다. flex container와 flex item은 부모 요소와 자식 요소를 한 세트로 사용하는 ul과 li를 생각하면 쉽게 이해할 수 있다.

Flex Layout 예제
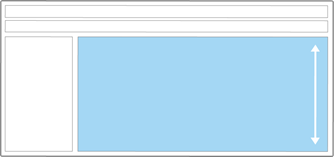
1. 스크롤 없는 100% 레이아웃

.flex_container {
display: flex;
flex-direction: column;
height: 100%;
}
.flex_item {
flex: 1; /* flex: 1 1 0 */
overflow: auto;
}2. 내비게이션 영역

.flex-container {
display: flex;
}
.flex-item {
flex: none;
/* flex: 0 0 auto */
}
.flex-item-gnb {
margin-left: auto;
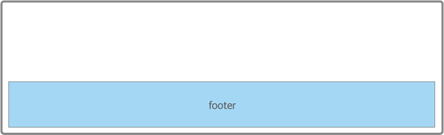
}3. 브라우저 화면 아래에 붙는 푸터

.flex-container {
display: flex;
flex-direction: column;
}
.flex_item {
margin-top: auto;
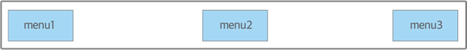
}4. 정렬이 다른 메뉴

.flex-container {
display: flex;
justify-content: space-between;
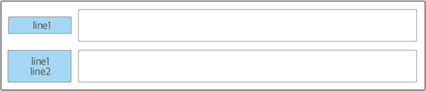
}5. 폼 레이블 수직 중앙 정렬

.flex_container {
display: flex;
align-items: center;
}6. 중앙 정렬 아이콘

.flex_container {
display: flex;
align-items: center;
justify-content: center;
}7. 유동 너비 박스

.flex_container {
display: flex;
}
.flex_item {
/* flex : initial */
max-width: 300px;
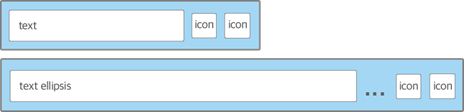
}8. 말줄임과 아이콘

.flex_container {
display: inline-flex;
max-width: 100%;
}
.text {
/*flex: 0 1 auto*/
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
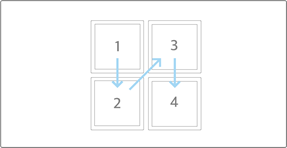
}9. 위아래로 흐르는 목록

.flex_container {
display: flex;
flex-direction: column;
flex-wrap: wrap;
justify-content: space-around;
align-content: space-around;
}10. 가로세로 비율을 유지하는 반응형 박스

.flex_container {
display: flex;
flex-wrap: wrap;
}
.flex_item_list {
flex-basis: 33.3%;
display: flex;
flex-direction: column;
}
.flex_item_image {
flex: auto;
}
