HTML4와 HTML5 차이점
1. 간단한 <! DOCTYPE> 선언
W3C에서는 HTML 문서의 시작은 으로 시작할 것을 권장하고 있다. 이는 HTML5 문법을 따르도록 작성된 문서임을 확인하는 과정이다.
HTML4
HTML4에서는 HTML의 문서 유형이 몇 가지가 존재했고, 브라우저마다 지원하는 정도에 차이가 있었다. 이러한 이유로 문서 형식을 맨 위에 선언하여 브라우저가 웹 문서를 로딩하여 렌더링하기 쉽게 해 주었는데, 많은 개발자들이 복잡한 문서 형식 선언을 생략한 형태로 HTML 문서를 작성하였다.
그래서 사용자의 브라우저 환경에 따라 정상적으로 보이기도 하지만 그렇지 않기도 하는 문제점이 발생하곤 했는데,
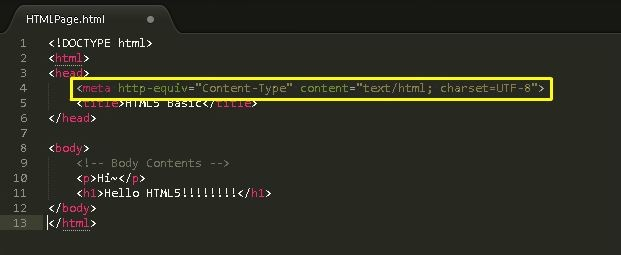
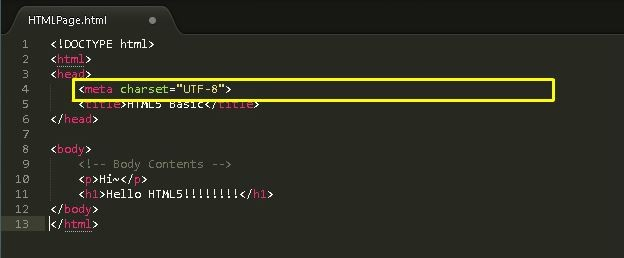
HTML5

[출처 링크](https://m.blog.naver.com/PostView.nhn?blogId=lool2389&logNo=220895161420&proxyReferer=https:%2F%2Fwww.google.com%2F HTML5)
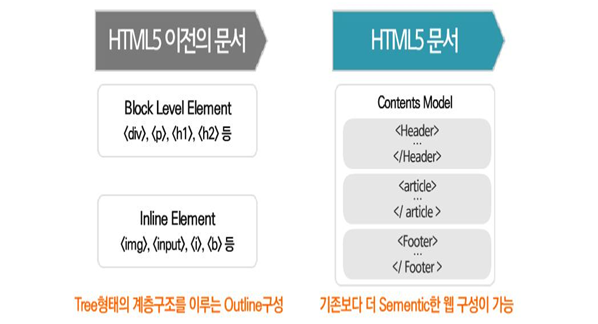
2. Contents Model
Contents Model은 HTML 문서 작성의 큰 구조이며, 어떤 요소가 어떤 콘텐츠 또는 요소를 포함할 수 있는 지에 관해 정의한다.

HTML4
Block Level Element와 Inline Element로 구분되어지는 태그로 표현을 한다. 즉 Tree형태의 계층구조를 이루는 문서의 Outline을 구성하고, 그 구조에 따라 Contents에 접근한다.
HTML5
Contents Model이라는 개념이 추가되어 문서의 Outline을 잡고 Contents를 구성할 수 있게 되었다. 이로 인해 기존의 막연하고 무의미했던 Contents들이 유용한 정보로 변화돼 훨씬 Sementic한 웹 구성이 가능해져 검색어 최적화(SEO)가 가능하다.
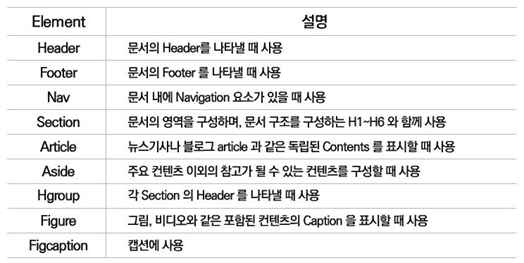
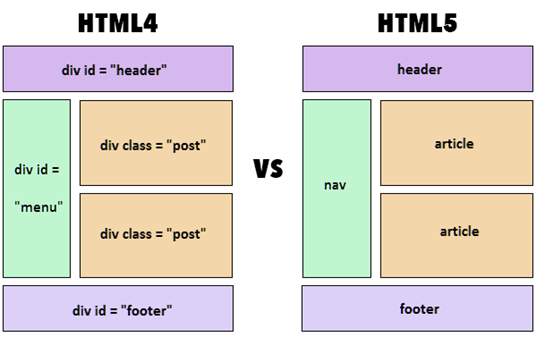
3. 추가된 Element
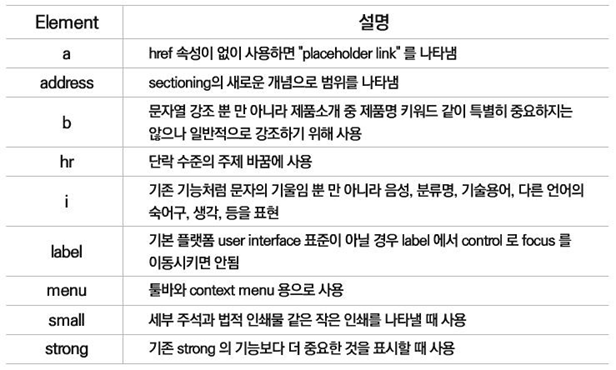
좀 더 Sementic한 Element가 추가되었다.

출처 링크
위 태그들을 아래와 같이 구성할 수 있다.

출처 링크
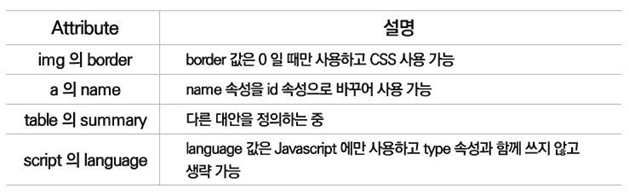
4. 변경된 Element, Attribute
5. 추가된 API
Application Programing Interface의 약자이며, 운영체제와 응용프로그램 사이의 통신에 사용되는 언어나 메시지 형식을 말한다.
HTML5
- Video & Audio API : Video, Audio Element와 함께ㅔ Video, Audio를 재상하는데 사용
- Offline Web Application : Offline을 지원하는 API
- Web Application이 특정 프로토콜 또는 Media Type을 등록할 수 있는 API
- 편집 API * Drag & Drop API
- History 정보를 노출하는 API
참고 자료
HTML5 - 03 HTML5와 HTML4.01의 차이
HTML VS HTML5: What's The Difference? — Hostinger Tutorials
HTML5란 무엇인가?
Exclusive Expose: Top 5 Differences Between HTML4 And HTML5
[HTML5] 2. 간단해진 HTML 문서 형식 선언